<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<meta name="keywords" content="天地圖"/>
<title>天地圖-地圖API-範例-根據關鍵字本地搜尋</title>
<style type="text/css">
.search {
font-size: 13px;
border: 1px solid #999999;
background: #5677fc;
color: #fff;
border: none;
margin-left: -6px;
padding: 8px 15px;
border-radius: 0px 4px 4px 0px;
}
.ls {
line-height: 27px;
padding-left: 7px;
}
.prompt {
display: none;
font-size: 13px;
border: 1px solid #999999;
}
.statistics {
display: none;
font-size: 13px;
border: 1px solid #999999;
overflow-y: scroll;
height: 150px;
}
.suggests {
display: none;
font-size: 13px;
border: 1px solid #999999;
}
;
.lineData {
display: none;
font-size: 13px;
border: 1px solid #999999;
}
.result {
display: none;
font-size: 12px;
border: 1px solid #999999;
line-height: 27px;
padding-left: 7px;
}
</style>
<script type="text/javascript" src="http://api.tianditu.gov.cn/api?v=4.0&tk=您的密鑰"></script>
<style type="text/css">body,html{width:100%;height:100%;margin:0;font-family:"Microsoft YaHei"}#mapDiv{width:100%;height:400px}input,b,p{margin-left:5px;font-size:14px}</style>
<script>
var map;
var zoom = 12;
var localsearch;
function onLoad() {
//初始化地圖對象
map = new T.Map("mapDiv");
//設定顯示地圖的中心點和級别
map.centerAndZoom(new T.LngLat(116.40969, 39.89945), zoom);
var cp = new T.CoordinatePickup(map, {callback: getLngLat})
cp.addEvent();
var config = {
pageCapacity: 10, //每頁顯示的數量
onSearchComplete: localSearchResult //接收資料的回調函數
};
//建立搜尋對象
localsearch = new T.LocalSearch(map, config);
}
function localSearchResult(result) {
//清空地圖及搜尋清單
clearAll();
//添加提示詞
prompt(result);
//根據傳回類型解析搜尋結果
switch (parseInt(result.getResultType())) {
case 1:
//解析點資料結果
pois(result.getPois());
break;
case 2:
//解析推薦城市
statistics(result.getStatistics());
break;
case 3:
//解析行政區劃邊界
area(result.getArea());
break;
case 4:
//解析建議詞資訊
suggests(result.getSuggests());
break;
case 5:
//解析公交資訊
lineData(result.getLineData());
break;
}
}
//解析提示詞
function prompt(obj) {
var prompts = obj.getPrompt();
if (prompts) {
var promptHtml = "";
for (var i = 0; i < prompts.length; i++) {
var prompt = prompts[i];
var promptType = prompt.type;
var promptAdmins = prompt.admins;
var meanprompt = prompt.DidYouMean;
if (promptType == 1) {
promptHtml += "<p>您是否要在" + promptAdmins[0].name + "</strong>搜尋更多包含<strong>" + obj.getKeyword() + "</strong>的相關内容?<p>";
}
else if (promptType == 2) {
promptHtml += "<p>在<strong>" + promptAdmins[0].name + "</strong>沒有搜尋到與<strong>" + obj.getKeyword() + "</strong>相關的結果。<p>";
if (meanprompt) {
promptHtml += "<p>您是否要找:<font weight='bold' color='#035fbe'><strong>" + meanprompt + "</strong></font><p>";
}
}
else if (promptType == 3) {
promptHtml += "<p style='margin-bottom:3px;'>有以下相關結果,您是否要找:</p>"
for (i = 0; i < promptAdmins.length; i++) {
promptHtml += "<p>" + promptAdmins[i].name + "</p>";
}
}
}
if (promptHtml != "") {
document.getElementById("promptDiv").style.display = "block";
document.getElementById("promptDiv").innerHTML = promptHtml;
}
}
}
//解析點資料結果
function pois(obj) {
if (obj) {
//顯示搜尋清單
var divMarker = document.createElement("div");
//坐标數組,設定最佳比例尺時會用到
var zoomArr = [];
for (var i = 0; i < obj.length; i++) {
//閉包
(function (i) {
//名稱
var name = obj[i].name;
//位址
var address = obj[i].address;
//坐标
var lnglatArr = obj[i].lonlat.split(" ");
var lnglat = new T.LngLat(lnglatArr[0], lnglatArr[1]);
var winHtml = "名稱:" + name + "<br/>位址:" + address+"<br/>經緯度:" + lnglatArr[0]+","+lnglatArr[1];
//建立标注對象
var marker = new T.Marker(lnglat);
//地圖上添加标注點
map.addOverLay(marker);
//注冊标注點的點選事件
var markerInfoWin = new T.InfoWindow(winHtml, {autoPan: true});
marker.addEventListener("click", function () {
marker.openInfoWindow(markerInfoWin);
});
zoomArr.push(lnglat);
//在頁面上顯示搜尋的清單
var a = document.createElement("a");
a.href = "javascript://";
a.innerHTML = name;
a.onclick = function () {
showPosition(marker, winHtml);
}
divMarker.appendChild(document.createTextNode((i + 1) + "."));
divMarker.appendChild(a);
divMarker.appendChild(document.createElement("br"));
})(i);
}
//顯示地圖的最佳級别
map.setViewport(zoomArr);
//顯示搜尋結果
divMarker.appendChild(document.createTextNode('共' + localsearch.getCountNumber() + '條記錄,分' + localsearch.getCountPage() + '頁,目前第' + localsearch.getPageIndex() + '頁'));
document.getElementById("searchDiv").appendChild(divMarker);
document.getElementById("resultDiv").style.display = "block";
}
}
//顯示資訊框
function showPosition(marker, winHtml) {
var markerInfoWin = new T.InfoWindow(winHtml, {autoPan: true});
marker.openInfoWindow(markerInfoWin);
}
//解析推薦城市
function statistics(obj) {
if (obj) {
//坐标數組,設定最佳比例尺時會用到
var pointsArr = [];
var priorityCitysHtml = "";
var allAdminsHtml = "";
var priorityCitys = obj.priorityCitys;
if (priorityCitys) {
//推薦城市顯示
priorityCitysHtml += "在中國以下城市有結果<ul>";
for (var i = 0; i < priorityCitys.length; i++) {
priorityCitysHtml += "<li>" + priorityCitys[i].name + "(" + priorityCitys[i].count + ")</li>";
}
priorityCitysHtml += "</ul>";
}
var allAdmins = obj.allAdmins;
if (allAdmins) {
allAdminsHtml += "更多城市<ul>";
for (var i = 0; i < allAdmins.length; i++) {
allAdminsHtml += "<li>" + allAdmins[i].name + "(" + allAdmins[i].count + ")";
var childAdmins = allAdmins[i].childAdmins;
if (childAdmins) {
for (var m = 0; m < childAdmins.length; m++) {
allAdminsHtml += "<blockquote>" + childAdmins[m].name + "(" + childAdmins[m].count + ")</blockquote>";
}
}
allAdminsHtml += "</li>"
}
allAdminsHtml += "</ul>";
}
document.getElementById("statisticsDiv").style.display = "block";
document.getElementById("statisticsDiv").innerHTML = priorityCitysHtml + allAdminsHtml;
}
}
//解析行政區劃邊界
function area(obj) {
if (obj) {
if(obj.points){
//坐标數組,設定最佳比例尺時會用到
var pointsArr = [];
var points = obj.points;
for (var i = 0; i < points.length; i++) {
var regionLngLats = [];
var regionArr = points[i].region.split(",");
for (var m = 0; m < regionArr.length; m++) {
var lnglatArr = regionArr[m].split(" ");
var lnglat = new T.LngLat(lnglatArr[0], lnglatArr[1]);
regionLngLats.push(lnglat);
pointsArr.push(lnglat);
}
//建立線對象
var line = new T.Polyline(regionLngLats, {
color: "blue",
weight: 3,
opacity: 1,
lineStyle: "dashed"
});
//向地圖上添加線
map.addOverLay(line);
}
//顯示最佳比例尺
map.setViewport(pointsArr);
}
if(obj.lonlat){
var regionArr = obj.lonlat.split(",");
map.panTo(new T.LngLat(regionArr[0], regionArr[1]));
}
}
}
//解析建議詞資訊
function suggests(obj) {
if (obj) {
//建議詞提示,如果搜尋類型為公交規劃建議詞或公交站搜尋時,傳回結果為公交資訊的建議詞。
var suggestsHtml = "建議詞提示<ul>";
for (var i = 0; i < obj.length; i++) {
suggestsHtml += "<li>" + obj[i].name + " <font style='color:#666666'>" + obj[i].address + "</font></li>";
}
suggestsHtml += "</ul>";
document.getElementById("suggestsDiv").style.display = "block";
document.getElementById("suggestsDiv").innerHTML = suggestsHtml;
}
}
//解析公交資訊
function lineData(obj) {
if (obj) {
//公交提示
var lineDataHtml = "公交提示<ul>";
for (var i = 0; i < obj.length; i++) {
lineDataHtml += "<li>" + obj[i].name + " <font style='color:#666666'>共" + obj[i].stationNum + "站</font></li>";
}
lineDataHtml += "</ul>";
document.getElementById("lineDataDiv").style.display = "block";
document.getElementById("lineDataDiv").innerHTML = lineDataHtml;
}
}
//清空地圖及搜尋清單
function clearAll() {
map.clearOverLays();
document.getElementById("searchDiv").innerHTML = "";
document.getElementById("resultDiv").style.display = "none";
document.getElementById("statisticsDiv").innerHTML = "";
document.getElementById("statisticsDiv").style.display = "none";
document.getElementById("promptDiv").innerHTML = "";
document.getElementById("promptDiv").style.display = "none";
document.getElementById("suggestsDiv").innerHTML = "";
document.getElementById("suggestsDiv").style.display = "none";
document.getElementById("lineDataDiv").innerHTML = "";
document.getElementById("lineDataDiv").style.display = "none";
}
function getLngLat(lnglat) {
document.getElementById("lnglatStr").value = lnglat.lng.toFixed(6) + "," + lnglat.lat.toFixed(6);
}
</script>
</head>
<body onLoad="onLoad()" style="height:100%">
<div style="height:50px;line-height:50px;margin:0px 15px 0px;">
<img src="http://api.tianditu.gov.cn/v4.0/image/logo.png" style="float: left;display: inline-block;padding-top: 16px;"/>
<input type="text" id="keyWord" value="天安門" style="height:26px;width:230px;"/>
<input type="button" class="search" onClick="localsearch.search(document.getElementById('keyWord').value)" value="搜尋"/>
<span style="margin-left:40px;">拾取坐标點位置: <input type="text" id="lnglatStr" value="" style="height:26px;"/></span>
</div>
<div style="display:flex;flex-column:rows;height: calc(100vh - 53px);
overflow: hidden;">
<div id="mapDiv" style="flex:5;height:100%;display:inline-block"></div>
<div style="flex:2;height:100%;border:1px solid #cdcd">
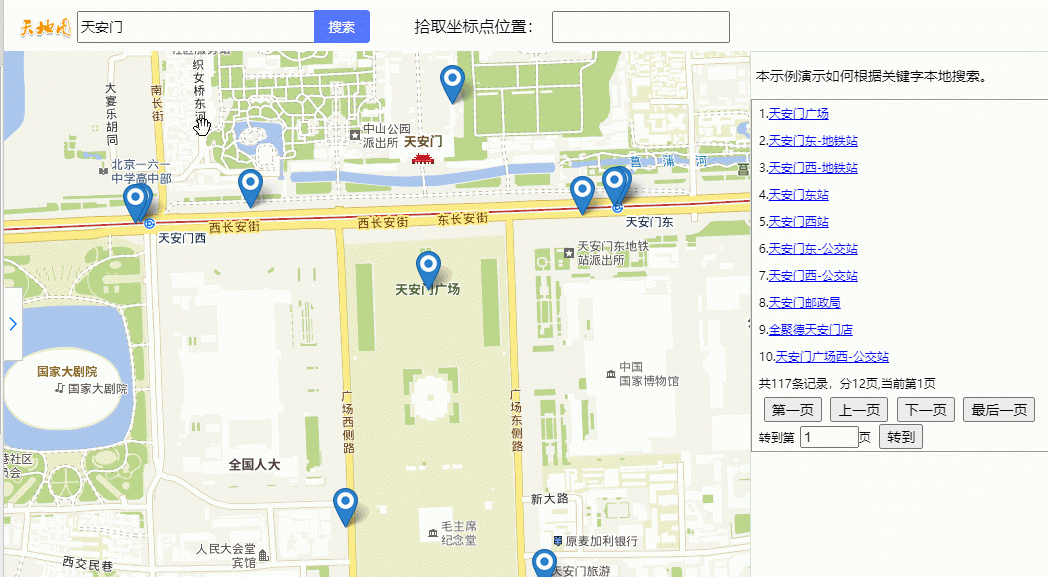
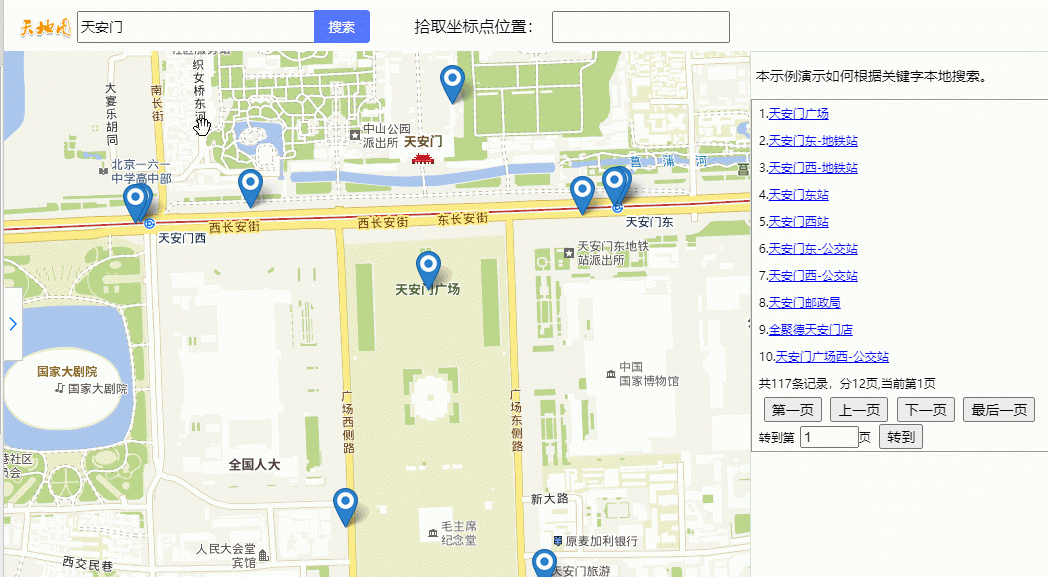
<p>本示例示範如何根據關鍵字本地搜尋。</p>
<!-- 提示詞面闆 -->
<div id="promptDiv" class="prompt"></div>
<!-- 統計面闆 -->
<div id="statisticsDiv" class="statistics"></div>
<!-- 建議詞面闆 -->
<div id="suggestsDiv" class="suggests"></div>
<!-- 公交提示面闆 -->
<div id="lineDataDiv" class="lineData"></div>
<!-- 搜尋結果面闆 -->
<div id="resultDiv" class="result">
<div id="searchDiv"></div>
<div id="pageDiv">
<input type="button" value="第一頁" onClick="localsearch.firstPage()"/>
<input type="button" value="上一頁" onClick="localsearch.previousPage()"/>
<input type="button" value="下一頁" onClick="localsearch.nextPage()"/>
<input type="button" value="最後一頁" onClick="localsearch.lastPage()"/>
<br/>
轉到第<input type="text" value="1" id="pageId" size="3"/>頁
<input type="button" onClick="localsearch.gotoPage(parseInt(document.getElementById('pageId').value));"
value="轉到"/>
</div>
</div>
</div>
</div>
</body>
</html>
 天地圖坐标拾取
天地圖坐标拾取