
本文主要實作利用qrcode.js 快速制作二維碼,支援web 開發的項目,可以傳參數,位址等。
- 引入qrcode插件
<script src="~/Content/js/qrcode/jquery.qrcode.js"></script>
<script src="~/Content/js/qrcode/qrcode.js"></script>
注意qrcode 使用,需要js庫 支援,是以必須在他的上面引入js庫
<script src="~/Content/js/jquery/jquery-2.1.1.min.js"></script>
2. 編寫html代碼
第一個是生成二維碼功能
<div id="objQR" style="color: black; text-align:center;vertical-align:middle;"></div>
第二個生成連結功能,也就是可以把連結的位址解析到二維碼上,通過掃描二維碼可以跳轉到該連結。
<div id="RWM" style="color: black; text-align:center;margin-top:20px;"> </div>
3. 編寫js 代碼,生成二維碼和連結
function createqrcode() {
var $objQR = $('#objQR');
if (!!keyValue) {
//var QRUrl1 = "http://" + window.location.hostname + ":" + window.location.port + "/TrainManage/enroll/Index?keyValue=" + keyValue;
var QRUrl = keyValue;
$objQR.empty();
$objQR.qrcode({
render: "canvas", // 渲染方式有table方式和canvas方式
//render: "table",//字元串過長時會識别不了
text: utf16to8(QRUrl),
width: "200",
height: "200",
typeNumber: -1, //計算模式一般預設為-1
correctLevel: 2, //二維碼糾錯級别
});
$("#RWM").html("報名位址:" + QRUrl1);
}
else {
$objQR.html("請先儲存教育訓練資訊");
};
}
其中keyValue可以作為參數傳過去,此外可以傳位址進去,QRUrl1為位址,中文一般情況下是UTF-16格式,讓qrcode支援中文,需要加入下面轉義
function utf16to8(str) {
var out, i, len, c;
out = "";
len = str.length;
for (i = 0; i < len; i++) {
c = str.charCodeAt(i);
if ((c >= 0x0001) && (c <= 0x007F)) {
out += str.charAt(i);
} else if (c > 0x07FF) {
out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));
out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
} else {
out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
}
}
return out;
}
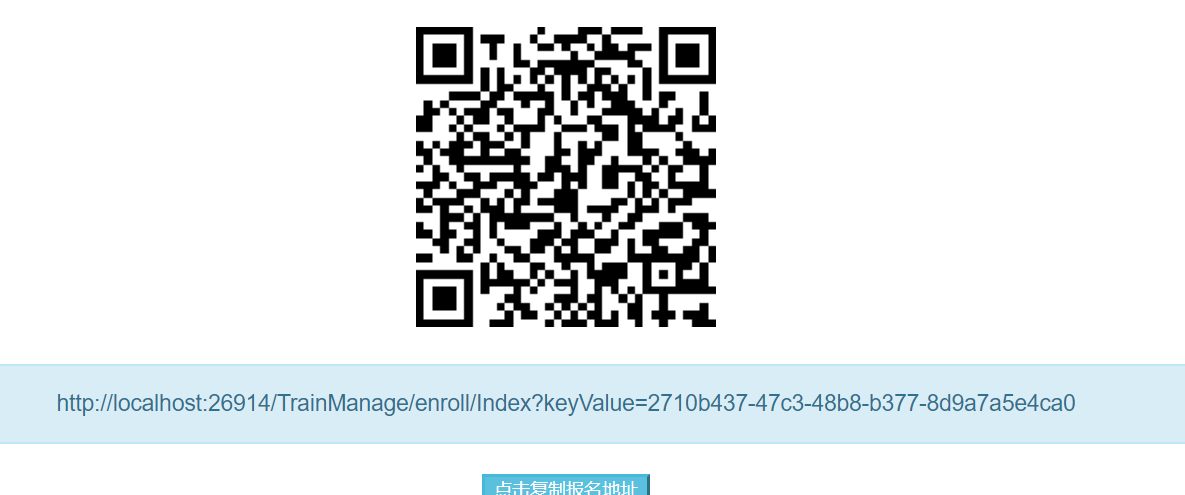
4. 生成二維碼的效果,并生成連結,掃描該二維碼可以輸出參數或者跳轉到指定位址。
- 以上就是小編帶給大家的如何操作的關鍵所在,如果覺得本經驗對你們有幫助,請給小編我進行一點小小的支援。大家也可以下面發表一下自己的看法。
- 個人意見,僅供參考。