
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
#data{
width: 850px;
border: 1px solid #000000;
margin: 20px auto;
}
#data > p{
display: flex;
}
#data > h5{
text-align: center;
}
#data > p > span{
padding: 0 10px;
}
#prev,#next{
cursor: pointer;
}
#nian{
flex: 1;
text-align: center;
}
#title{
overflow: hidden;
list-style: none;
background: #ccc;
}
#title > li{
float: left;
width: 120px;
height: 70px;
line-height: 70px;
text-align: center;
}
#date{
overflow: hidden;
list-style: none;
}
#date > li{
float: left;
width: 114px;
height: 60px;
margin: 1px 1px;
border: 2px solid rgba(0,0,0,0);
line-height: 60px;
text-align: center;
cursor: pointer;
}
#date > .hover:hover{
border: 2px solid red;
}
.active{
color: red;
}
</style>
</head>
<body>
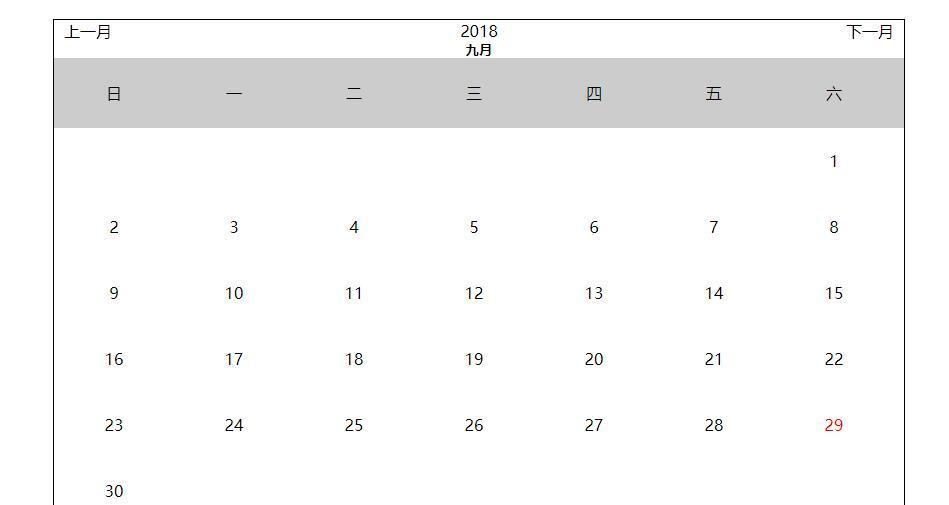
<div id="data">
<p>
<span id="prev">上一月</span>
<span id="nian">2018</span>
<span id="next">下一月</span>
</p>
<h5 id="yue">一月</h5>
<ul id="title">
<li>日</li>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
<li>六</li>
</ul>
<ul id="date">
</ul>
</div>
<script type="text/javascript">
var dat = new Date(); //目前時間
var nianD = dat.getFullYear();//目前年份
var yueD = dat.getMonth(); //目前月
var tianD = dat.getDate(); //目前天 這儲存的年月日 是為了 當到達目前日期 有對比
add(); //進入頁面第一次渲染
function add(){
document.getElementById('date').innerHTML = "";
var nian = dat.getFullYear();//目前年份
var yue = dat.getMonth(); //目前月
var tian = dat.getDate(); //目前天
var arr=["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"];
document.getElementById('nian').innerText = nian;
document.getElementById('yue').innerText = arr[yue];
var setDat = new Date(nian,yue + 1,1 - 1); //把時間設為下個月的1号 然後天數減去1 就可以得到 目前月的最後一天;
var setTian = setDat.getDate(); //擷取 目前月最後一天
var setZhou = new Date(nian,yue,1).getDay(); //擷取目前月第一天 是 周幾
for(var i=0;i<setZhou ;i++){//渲染空白 與 星期 對應上
var li=document.createElement('li');
document.getElementById('date').appendChild(li);
}
for(var i=1;i<=setTian;i++){//利用擷取到的當月最後一天 把 前邊的 天數 都循環 出來
var li=document.createElement('li');
li.innerText = i;
if(nian == nianD && yue == yueD && i == tianD){
li.className = "active";
}else{
li.className = "hover";
}
document.getElementById('date').appendChild(li);
}
}
document.getElementById("next").onclick = function(){
dat.setMonth(dat.getMonth() + 1); //當點選下一個月時 對目前月進行加1;
add(); //重新執行渲染 擷取去 改變後的 年月日 進行渲染;
};
document.getElementById("prev").onclick = function(){
dat.setMonth(dat.getMonth() - 1); //與下一月 同理
add();
};
</script>
</body>
</html>