淺談微信小程式生命周期
一直想着說,寫些什麼東西來記錄下自己的成長史,終于要開始實踐了
第一次寫部落格,望各位大牛指點一二
前言
(1)為什麼是微信小程式
今年剛畢業,加上實習的日子,在公司近一年的時間了,期間一直在寫小程式的相關功能,對小程式的一些基礎功能較為熟悉.
(2)技術 原生js + redux + 微信小程式官方API
今天主要是講述一下自己對于微信小程式生命周期的了解,雖然已經能在各個平台查詢到相關文檔,但覺得寫出來,能整理下思緒,也望可以得到大牛們的指教.
解析
小程式主要分為兩個生命周期:全局的生命周期 + 頁面的生命周期
小程式App生命周期
App生命周期主要在app.js中調用,主要是:
- onLaunch -- 小程式初始化完成,全局隻觸發一次
- onShow -- 小程式啟動時,或者從背景進入前台
- onHide -- 小程式從前台進入背景時執行
- onError -- 小程式運作腳本出錯或者api調用失敗時執行,會帶上錯誤資訊
- onPageNotFound -- 小程式頁面不存在時執行
執行順序: onLaunch–> onShow --> onHide
小程式Pages生命周期
Pages生命周期主要是指各個檔案對應的js中的生命周期,主要是:
- onLoad -- 頁面加載時執行,隻執行一次
- onReady -- 頁面初次渲染時執行,隻執行一次
- onShow -- 頁面展示時執行,執行多次
- onHide -- 頁面從前台進入背景時執行
- onUnload -- 頁面解除安裝時執行
注意點:當切換頁面需要多次渲染資料改變狀态,建議在onShow中使用,當隻需初始化一次的時候,可在onLoad或者onReady中使用。當需要清除定時器時,可在onUnload中使用
執行順序:onLoad --> onShow --> onReady --> onHide
切換頁面時觸發的生命周期:
當首次加載A頁面,A觸發的生命周期為:onLoad --> onShow --> onReady,從A頁面切換到B頁面時,A頁面觸發onHide,B頁面觸發的生命周期順序與上面一緻,當B頁面傳回到A頁面時,觸發onUnload,當不清緩存,再次進入A頁面時,隻觸發onShow.
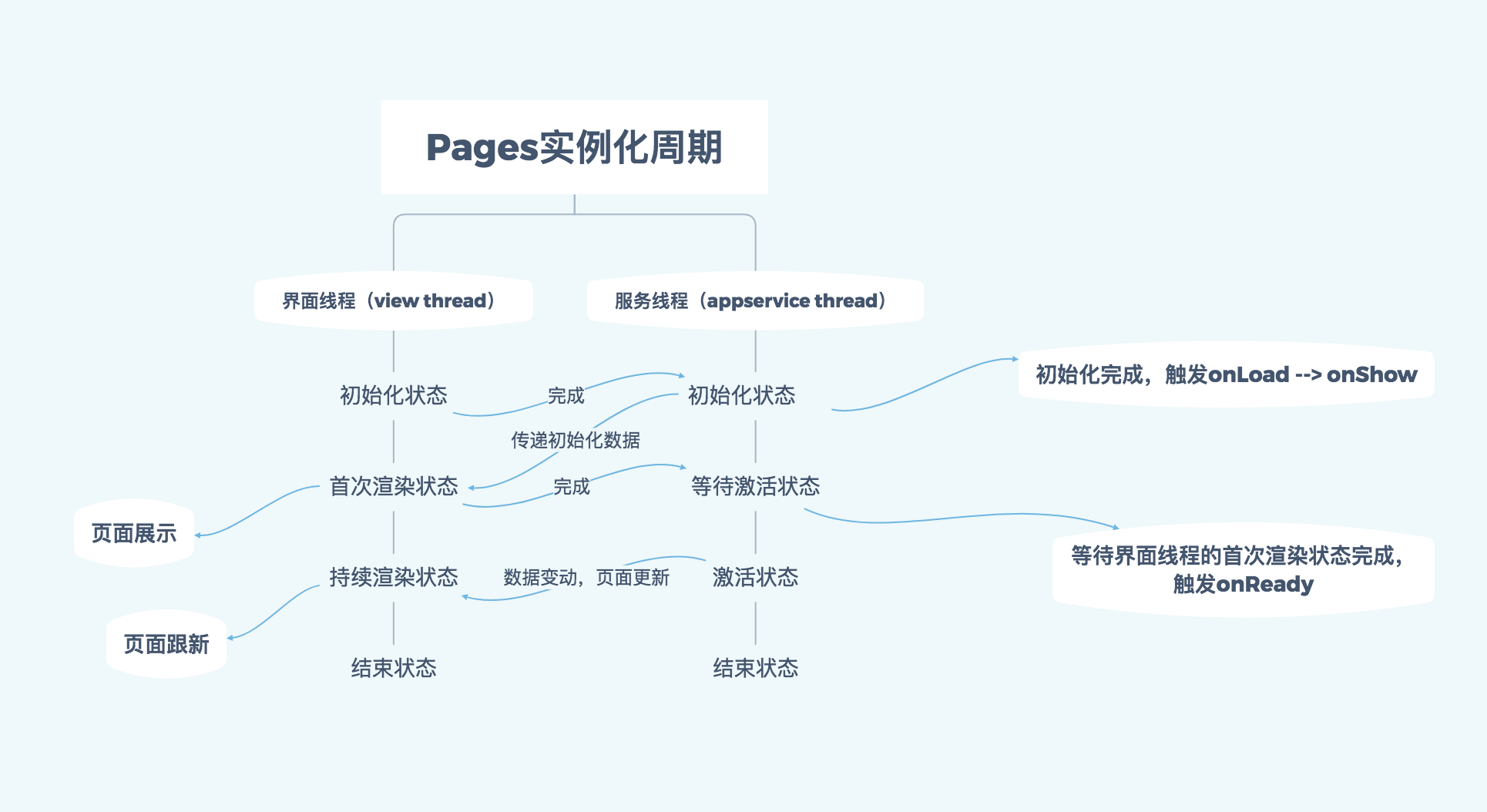
Pages執行個體化生命周期
小程式官方文檔中有一張圖表明了執行個體化的過程,我就直接拿過來了,可自行檢視
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page-life-cycle.html
解釋:如下圖

淺談微信小程式生命周期淺談微信小程式生命周期
運作機制
概念:注意點:小程式隻有在冷啟動的時候,才會觸發onLaunch生命周期熱啟動:指的是小程式啟動成功後,你點了左上角的x或者按了home鍵離開小程式,小程式并沒有直接被銷毀,而是進入了背景運作機制中,當你在一定時間内再次打開該小程式時,小程式這時候從背景又重新進入前台,重新渲染頁面,這個過程就是熱啟動
冷啟動:指的是小程式初次加載(從未打開),或者當你解除安裝小程式,或者被微信自動銷毀的時候,當你再次進入重新加載小程式時,這個過程就是冷啟動
總結
小程式的一輩子:
- 打開小程式:(App)onLaunch --> (App)onShow --> (Pages)onLoad --> (Pages)onShow --> (pages)onReady
- 進入下一個頁面:(Pages)onHide --> (Next)onLoad --> (Next)onShow --> (Next)onReady
- 傳回上一個頁面:(curr)onUnload --> (pre)onShow
- 離開小程式:(App)onHide
- 再次進入:小程式未銷毀 --> (App)onShow(執行上面的順序),小程式被銷毀,(App)onLaunch重新開始執行.