什麼是smarty插件?
遵循原系統規則,可以調用系統函數等;
可移植性強;不影響原系統;
本質上是個函數;
smarty常用的插件類型
1.functions 函數插件
2.modifiers 修飾插件---------->變量調節器
3.block functions 區塊函數插件
如何制作、使用插件?三種方法:
1.使用registerPlugin()注冊自定義函數
2.将寫好的插件放入smarty解壓後的lib目錄下的plugins目錄中
3.PHP内置函數,可以自動以修飾插件(變量調節器插件)的形式在模闆中使用
functions插件使用
1.在plugins目錄下建立插件檔案
此檔案為PHP檔案,名稱格式固定:function.插件名.php
注意:
插件名,即是函數名;
一個插件檔案中,隻包含一個函數,該函數名和插件名相同;
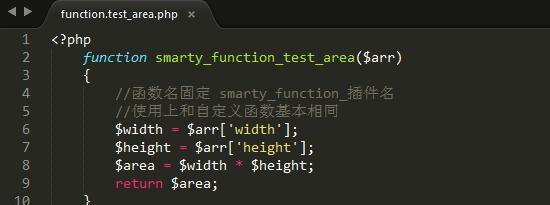
插件檔案中函數書寫規範:

2.在模闆中調用函數時,直接寫函數名,和自定義函數相同
{test_area width='200' height='300'}
modifiers修飾插件(變量調節器)
1.在plugins檔案夾中建立插件檔案
檔案名固定:modifier.插件名.php
2.在模闆中調用修飾插件的格式與變量調節器相同
{'Tom Brady'|test:'38'},注意參數位置
block插件
1.在plugins目錄中建立檔案,名稱固定:block_插件名.php
2.通過smarty模闆對象的assgin()注冊變量,并将變量傳入模闆
3.在模闆中調用函數
注意:
1.在模闆中調用區塊插件的寫法
2.參數名任意,個數任意,它們将會打包成數組指派給block插件函數中$params(函數的第一個參數)
3.{myName}{/myName}之間的部分,指派給block插件函數的$content(函數的第二個參數)
轉載于:https://www.cnblogs.com/RocketV2/p/4929851.html