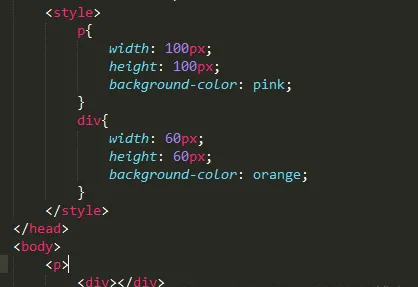
P和div同為塊元素,為什麼P不能做div的父元素?

執行結果:
可以在控制台看到這樣一段資訊:
div像一條分割線一樣,把無辜的 P标簽 一分為二 是什麼原因導緻的呢?
W3C這樣說:“ 如果你這樣做,将會嚴重違反P的語義 ”
解決方法暫時沒有
于是我找到了塊級元素和内聯元素的嵌套規則,如下:
最基本:内聯不能嵌套塊級,塊級可以嵌套内聯元素
< div>< h1>< /h1>< p>< /p>< /div> 正确(塊級并列)
< a href=“#”>< span>< /span>< /a> 正确(内聯嵌套内聯)
< span>< div>< /div>< /span> 錯誤(内聯嵌套塊級) 有幾個特殊的塊級元素隻能包含内嵌元素,不能再包含塊級元素
這幾個特殊的标簽是:h1、h2、h3、h4、h5、h6、p、dt。是以說p裡面不能嵌套div,就是我犯的錯誤。
< p>< ol>< li>< /li>< /ol>< /p> —— 錯
< p>< div>< /div>< /p> —— 錯 特殊的< li>裡面可以嵌套div(< li>可以但< p>不行)
塊級元素與塊級元素并列、内聯元素與内聯元素并列
< div>< h2>< /h2>< p>< /p>< /div> 正确
< div>< a href=“#”>< /a>< span>< /span>< /div> 正确
< div>< h2>< /h2>< span>< /span>< /div> 錯誤(塊級和内聯并列了,正确的寫法如下) <div>
<h2></h2>
<div>
<span></span>
</div>
</div> 以上是它的嵌套規則,但違反了不一定報錯,比如我經常用 a 标簽去嵌套 div,就沒有什麼問題。
我是 “ 我不是費圓 ”,一個正在努力的人。