前言
iOS 處理TableView的複雜Cell是一件很麻煩的事情,我們得計算Cell裡面内容的Frame以及Cell的高度,現在有一種相對高效的方式,使用自動布局的Cell可以讓這件事變得容易起來了,不用再去計算裡面的Frame和自身的高度,接下來談論下這種方式的實作以及裡面的坑。
實戰
我們實作了一個這樣的UITableView:

這是一個簡單的清單,和其他的清單無異,不過Cell裡面的布局使用了是自動布局。
- 首先需要設定UITableVIew的自動布局相關的屬性
self.tableView.estimatedRowHeight = 200;
self.tableView.rowHeight = UITableViewAutomaticDimension;
- 然後重寫UITableVIew的delegate和DataSource方法
這裡不需要再重寫傳回cell高度的方法了,因為使用了自動布局的Cell,Cell的高度有Cell的内容來決定就好了。
#pragma mark - ......::::::: UITableViewDelegate :::::::......
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return _datas.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
AutolayoutCell* cell = [tableView dequeueReusableCellWithIdentifier:NSStringFromClass([AutolayoutCell class])];
GameModel* gameModel = _datas[indexPath.row];
[cell loadData:gameModel indexPath:indexPath];
return cell;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
[tableView deselectRowAtIndexPath:indexPath animated:YES];
UITableViewCell* cell = [tableView cellForRowAtIndexPath:indexPath];
[TagViewUtils showTaggingViewWithView:cell.contentView];
}
- 接下來就是Cell的實作了
自動布局的架構使用的是Masonry,自動布局的Cell基本的思想就是讓Cell裡面的内容決定Cell的高度,是以除了正常的設定元素的限制之外,還需要一個到父View底部的限制,這樣父View才會根據子View的内容計算出自身的高度。特别地,需要給最後設定的這個限制添加上一個優先級的值,可以設定為是一個小于1000的值,這裡設定的是900,因為iOS計算高度會有點小的偏差,是一個很小的小數值,在運作的時候會出現類似的警告資訊:
2017-05-28 00:04:31.751783+0800 AutolayoutCell[27341:18908463] [LayoutConstraints] Unable to simultaneously satisfy constraints.
Probably at least one of the constraints in the following list is one you don't want.
Try this:
(1) look at each constraint and try to figure out which you don't expect;
(2) find the code that added the unwanted constraint or constraints and fix it.
(
"<MASLayoutConstraint:0x6000000b7c40 UIImageView:0x7ff9afd1a1f0.top == UITableViewCellContentView:0x7ff9afd199b0.top + 9.03333>",
"<MASLayoutConstraint:0x6000000b7d00 UIImageView:0x7ff9afd1a1f0.bottom == UITableViewCellContentView:0x7ff9afd199b0.bottom - 9>",
"<MASLayoutConstraint:0x6000000b7ee0 UIImageView:0x7ff9afd1a1f0.height == 61>",
"<NSLayoutConstraint:0x618000091a80 UITableViewCellContentView:0x7ff9afd199b0.height == 79>"
)
Will attempt to recover by breaking constraint
<MASLayoutConstraint:0x6000000b7ee0 UIImageView:0x7ff9afd1a1f0.height == 61>
可以通過設定最終決定父View高度的子View到父View底部的限制的優先級來解決這個問題。
[gameIconImageView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.contentView).offset(84.0/3);
make.top.equalTo(self.contentView).offset(27.1/3);
make.bottom.equalTo(self.contentView).offset(-27.1/3);
make.width.equalTo(@(183.0/3));
// 設定優先級處理警告資訊
make.height.equalTo(@(183.0/3)).priority(900);
}];
完整的Cell代碼實作
#import "AutolayoutCell.h"
#import <Masonry.h>
#import "GameModel.h"
#import <UIImageView+WebCache.h>
@interface AutolayoutCell () {
GameModel* _gameModel;
}
@property (nonatomic, weak) UIImageView* gameIconImageView;
@property (nonatomic, weak) UILabel* gameTitleLabel;
@property (nonatomic, weak) UILabel* gameTagLabel;
@property (nonatomic, weak) UILabel* gameRateLabel;
@end
@implementation AutolayoutCell
- (instancetype)init {
self = [super init];
if (self) {
[self myInit];
}
return self;
}
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
[self myInit];
}
return self;
}
- (void)awakeFromNib {
[super awakeFromNib];
// Initialization code
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
}
- (void)myInit {
UIImageView* gameIconImageView = [UIImageView new];
gameIconImageView.backgroundColor = [UIColor redColor];
gameIconImageView.contentMode = UIViewContentModeScaleAspectFill;
gameIconImageView.layer.cornerRadius = 5;
gameIconImageView.layer.masksToBounds = YES;
[self.contentView addSubview:gameIconImageView];
[gameIconImageView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.contentView).offset(84.1/3);
make.top.equalTo(self.contentView).offset(27.1/3);
make.bottom.equalTo(self.contentView).offset(-27.0/3);
make.width.equalTo(@(183.0/3));
make.height.equalTo(@(183.0/3)).priority(900);
}];
_gameIconImageView = gameIconImageView;
UILabel* gameRateLabel = [UILabel new];
gameRateLabel.numberOfLines = 1;
gameRateLabel.text = @"9.3";
gameRateLabel.textColor = [UIColor redColor];
gameRateLabel.font = [UIFont systemFontOfSize:24];
[self.contentView addSubview:gameRateLabel];
_gameRateLabel = gameRateLabel;
[_gameRateLabel setContentHuggingPriority:UILayoutPriorityDefaultHigh forAxis:UILayoutConstraintAxisHorizontal];
[_gameRateLabel setContentCompressionResistancePriority:UILayoutPriorityDefaultHigh forAxis:UILayoutConstraintAxisHorizontal];
[gameRateLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.equalTo(self.contentView).offset(-78.0/3);
make.top.equalTo(self.contentView).offset(45.0/3);
}];
UILabel* gameTitleLabel = [UILabel new];
gameTitleLabel.numberOfLines = 1;
gameTitleLabel.text = @"Star Trek Star Trek Star Trek Star Trek Star Trek ";
gameTitleLabel.font = [UIFont systemFontOfSize:16];
gameTitleLabel.textColor = [UIColor blackColor];
[self.contentView addSubview:gameTitleLabel];
_gameTitleLabel = gameTitleLabel;
[_gameTitleLabel setContentHuggingPriority:UILayoutPriorityDefaultLow forAxis:UILayoutConstraintAxisHorizontal];
[_gameTitleLabel setContentCompressionResistancePriority:UILayoutPriorityDefaultLow forAxis:UILayoutConstraintAxisHorizontal];
[gameTitleLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(_gameIconImageView.mas_right).offset(48.0/3);
make.top.equalTo(_gameIconImageView).offset(21.0/3);
make.right.equalTo(_gameRateLabel.mas_left).offset(-55.0/3);
}];
UILabel* gameTagLabel = [UILabel new];
gameTagLabel.numberOfLines = 1;
gameTagLabel.text = @"Category:MMOPRG";
gameTagLabel.font = [UIFont systemFontOfSize:14];
gameTagLabel.textColor = [UIColor lightGrayColor];
[self.contentView addSubview:gameTagLabel];
_gameTagLabel = gameTagLabel;
[_gameTagLabel setContentHuggingPriority:UILayoutPriorityDefaultHigh forAxis:UILayoutConstraintAxisHorizontal];
[gameTagLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(_gameIconImageView.mas_right).offset(48.0/3);
make.bottom.equalTo(_gameIconImageView).offset(-21.0/3);
}];
UIView* sepLine = [UIView new];
sepLine.backgroundColor = [UIColor lightGrayColor];
[self.contentView addSubview:sepLine];
[sepLine mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(self.contentView).offset(54.0/3);
make.right.equalTo(self.contentView).offset(-54.0/3);
make.bottom.equalTo(self.contentView);
make.height.equalTo(@(1));
}];
// gameTagLabel.alpha = 0;
// gameRateLabel.alpha = 0;
}
- (void)loadData:(id)data indexPath:(NSIndexPath *)indexPath {
if ([data isKindOfClass:[GameModel class]]) {
_gameModel = data;
[_gameIconImageView sd_setImageWithURL:[NSURL URLWithString:_gameModel.image]];
_gameTitleLabel.text = _gameModel.name;
_gameTagLabel.text = [NSString stringWithFormat:@"%@:%@", @"Category", _gameModel.category];
_gameRateLabel.text = [NSString stringWithFormat:@"%@", @(_gameModel.point)];
}
}
@end
注意點
setContentHuggingPriority和setContentCompressionResistancePriority的使用
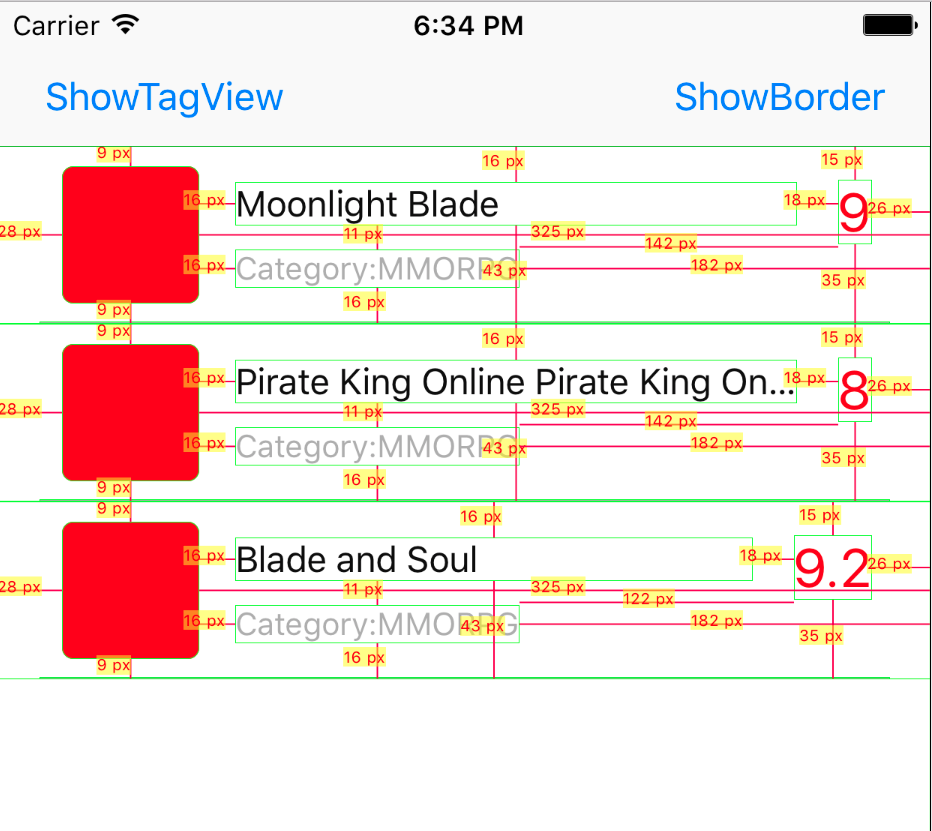
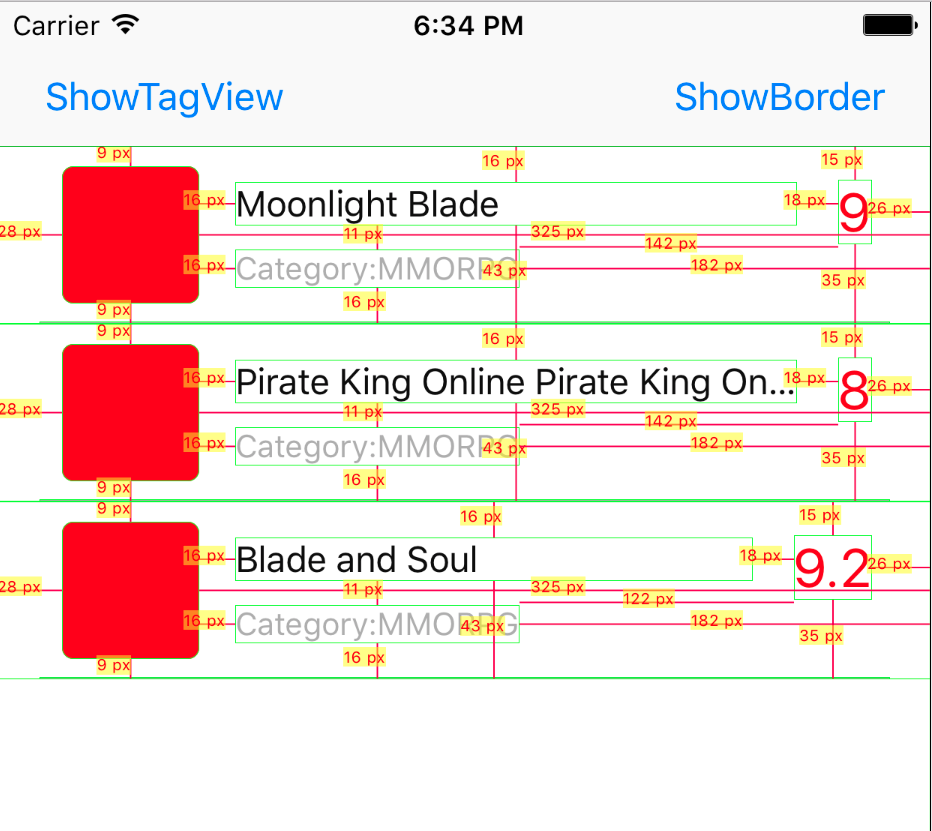
以這個圖為例

右邊的數字和坐标的标題寬度都是動态資料決定的,在這個場景中,我們需要實作的是這樣的效果:數字的優先級比較高,數字需要完全被展示,不能被壓縮,而标題當内容超過邊界值,需要被截取。
從壓縮内容角度來看: 當标題的文字超過了數字,被壓縮的應該是标題,可以檢視第二個Cell的例子。是以數字的防止壓縮的優先級比标題的高,可以通過setContentCompressionResistancePriority方法,設定數字更大的防止壓縮優先級來達到效果
**從拉伸角度來看:**如果不改變對預設的其方式,希望數字能夠一直停留在左邊,那麼當标題沒有超過邊界值,有一者是需要被拉伸的,如果是數字被拉伸,那麼預設的對其方式就不會實作數字停留在最左邊的效果了,是以可以通過設定拉伸的優先級來達到效果,通過setContentHuggingPriority來設定數字比較小的優先級實作。
[_gameRateLabel setContentHuggingPriority:UILayoutPriorityDefaultHigh forAxis:UILayoutConstraintAxisHorizontal];
[_gameRateLabel setContentCompressionResistancePriority:UILayoutPriorityDefaultHigh forAxis:UILayoutConstraintAxisHorizontal];
[_gameTitleLabel setContentHuggingPriority:UILayoutPriorityDefaultLow forAxis:UILayoutConstraintAxisHorizontal];
[_gameTitleLabel setContentCompressionResistancePriority:UILayoutPriorityDefaultLow forAxis:UILayoutConstraintAxisHorizontal];
總結
使用自動布局的Cell在一定的程度上提高了開發效率,不過需要注意自動布局中的某些坑,才能讓自動布局更好的工作。
版權聲明:本文為CSDN部落客「weixin_34025051」的原創文章,遵循CC 4.0 BY-SA版權協定,轉載請附上原文出處連結及本聲明。
原文連結:https://blog.csdn.net/weixin_34025051/article/details/91930449