本篇文章主要介紹了js使用highlight.js高亮你的代碼 ,非常具有實用價值,需要的朋友可以參考下
在逛别人的部落格的時候,看見别人的代碼的例子使用了高亮的文法,無論是java,js還是php等等語言,都會自動的對關鍵字進行高亮。
于是在前幾天自己寫了一個部落格,遇到code時,自然就想到了别人網站如何漂亮,巴拉巴拉。
開始了正式的搗鼓。
在搗鼓之前去别的網站看了看。這裡貼上簡書的效果:

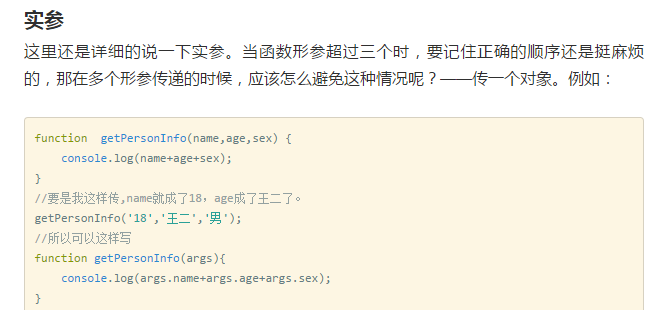
其中的關鍵字,方法名,字元串都有不同的顔色,雖然這個代碼高亮得不是很好看,但還過得去。于是去看了看document,發現是這樣的:
console.log(name+age+sex);
}
//要是我這樣傳,name就成了18,age成了王二了。
getPersonInfo('18','王二','男');
//是以可以這樣寫
function getPersonInfo(args){
console.log(args.name+args.age+args.sex);
}
getPersonInfo({name:'王二',age'18',sex:'男'});
hljs??絕對就是這貨了。于是找到了我們的主角:highlight.js。
highlight.js官網
highlightjs的用法可以直接在官網裡look
這裡我主要寫下自己在使用過程中踩到些什麼坑,以及最終的解決辦法。
1.心急吃不了熱豆腐,萬事開頭最是難
根據官網的doc,隻需要三行代碼就可以使用了,非常友善,自己寫了個小demo測試了一下。還是很有效果的。
這裡使用了bootstarp提供的cdn,可以直接通過上面的連接配接來通路cdn,選擇需要的版本。就是那麼簡單。
這個配色也不是很好看。想要好看的配色可以直接在官網中參考。https://highlightjs.org/static/demo/
2.好用就要應用到實際開發中去
如此簡單就可以應用非常的開心,于是應用到了項目中去。
結果遇到了*煩....
項目中使用了require.js來加載js,整個應用用的又是angular的架構。
如果直接這樣寫明顯不符合規範,于是将代碼變通一下,使用require.js來加載highlight.js。
在require.config中增加highlight的路徑配置
'highlight':'http://cdn.bootcss.com/highlight.js/8.0/highlight.min',
在require的回調函數中執行hljs.initHighlightingOnLoad();
require(loadList, function ($, angular) {
$(function () {
angular.bootstrap(document, ['blogApp']);
});
hljs.initHighlightingOnLoad();
});
css還是通過link,也可以使用less的@import加載,因為項目用了less,是以我選擇了@import
@import "/lib/highlight/styles/tomorrow-night-eighties.css";
然後在html頁面寫一個code測試:
function init(){
$scope.req.getArticle();
$('pre code').each(function(i, block) {
hljs.highlightBlock(block);
});
}
cloud blog [email protected]
然後打開浏覽器一看:
灰常完美。
但是當使用了ng-bind-html,來顯示從背景傳回的文檔時:
代碼完全不高亮了。仔細想想,
hljs.initHighlightingOnLoad();
不就是onload的時候執行渲染麼,也就是說,在此之後改變document都不會在執行了。是以很顯然這樣并不能高亮從接口取會來的文檔的代碼。
google了一下,有一個叫angular-highlightjs 的東西,嘗試了使用,但一直報錯,官網上也沒有什麼說明文檔
幸好代碼托管到了github上面,于是去上面看了看,發現使用說明和官網一樣短,issues上也沒有人問這個問題,于是我問了一下,希望有人能解答:問題位址
我想highlight.js一定有提供對應的方法,在加載完成之後還可以執行一次,但無奈api文檔是英文的,看得比較吃力,決定還是想别的法子。
最終解決問題的方法是接口傳回使用highlight.js編譯好的html,因為後端使用的是node,于是在cnode論壇上搜了一下,發現marked已經解決了這個問題。
隻需要在marked的配置中添加highlight項即可(要先npm install highlight.js):
var marked = require('marked');
var highlight = require('highlight.js');
marked.setOptions({
renderer: new marked.Renderer(),
gfm: true,
tables: true,
breaks: false,
pedantic: false,
sanitize: false,
smartLists: true,
smartypants: false,
highlight: function (code) {
return highlight.highlightAuto(code).value;
}
});
傳回的文檔已經添加了對應的class。
var math = ('math') ;
export.increment = function(val) {
return math.add(val,)
}