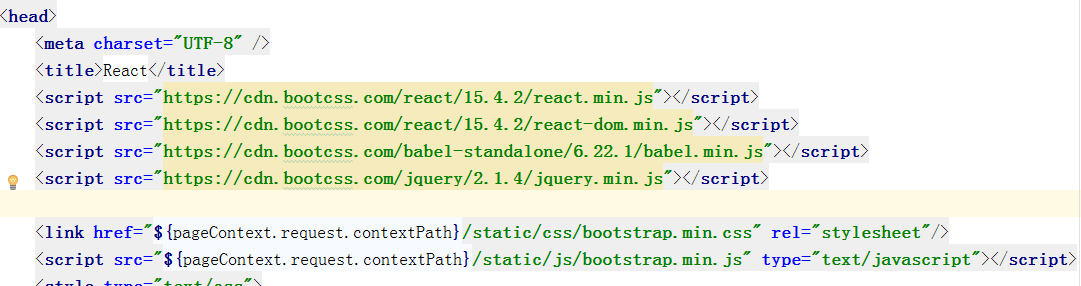
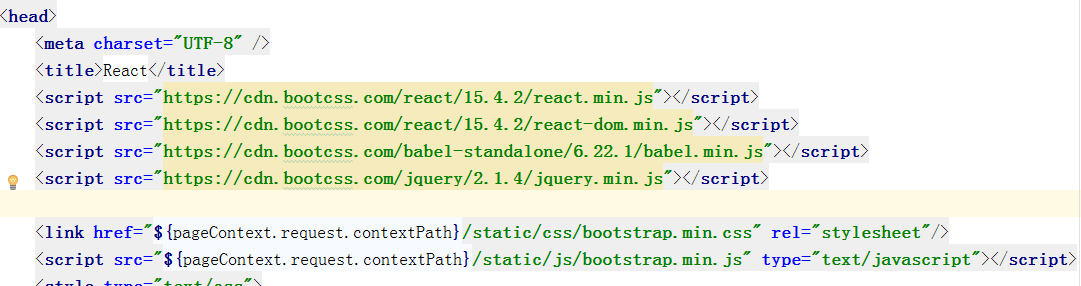
第一步:引入reactjs所依賴的js檔案,本案例使用的是bootstrap前端架構,是以引入了相應的js和css檔案
 使用reactjs做一個CRUD功能
使用reactjs做一個CRUD功能 第二步:body裡面添加兩個div
 使用reactjs做一個CRUD功能
使用reactjs做一個CRUD功能 第三步:開始編寫reactjs腳本
<script type="text/babel">
 使用reactjs做一個CRUD功能
使用reactjs做一個CRUD功能  使用reactjs做一個CRUD功能
使用reactjs做一個CRUD功能  使用reactjs做一個CRUD功能
使用reactjs做一個CRUD功能  使用reactjs做一個CRUD功能
使用reactjs做一個CRUD功能  使用reactjs做一個CRUD功能
使用reactjs做一個CRUD功能  使用reactjs做一個CRUD功能
使用reactjs做一個CRUD功能  使用reactjs做一個CRUD功能
使用reactjs做一個CRUD功能 第四步:相應的控制器代碼如下
 使用reactjs做一個CRUD功能
使用reactjs做一個CRUD功能  使用reactjs做一個CRUD功能
使用reactjs做一個CRUD功能  使用reactjs做一個CRUD功能
使用reactjs做一個CRUD功能  使用reactjs做一個CRUD功能
使用reactjs做一個CRUD功能 效果圖如下:
點選loading
 使用reactjs做一個CRUD功能
使用reactjs做一個CRUD功能 顯示學生清單:
 使用reactjs做一個CRUD功能
使用reactjs做一個CRUD功能 點選添加:
 使用reactjs做一個CRUD功能
使用reactjs做一個CRUD功能 service層和repository層的代碼就不用貼出來了吧!希望上面的教程能夠幫助想要學習reactjs的猿們^_^
原文部落格的連結位址:https://cnblogs.com/qzf/