目錄
- 簡介
- Card詳解
- Card的使用
- 總結
簡介
除了通用的元件之外,flutter還提供了兩種風格的特殊元件,其中在Material風格中,有一個Card元件,可以很友善的繪制出卡片風格的界面,并且還帶有圓角和陰影,非常的好用,我們一起來看看吧。
Card詳解
在詳細講解Card之前,我們考慮一下什麼時候會用到Card?
一提到Card大家第一印象就是名片,在名片中描述了一個人的相關資訊,比如姓名,電話和郵箱等。而Card就是将一組相關的資訊放在一起呈現的元件。
我們來看下Card的定義:
class Card extends StatelessWidget 可以看到Card是一個無狀态的Widget,Card的構造函數需要傳入比較多的參數,下面是Card的構造函數:
const Card({
Key? key,
this.color,
this.shadowColor,
this.elevation,
this.shape,
this.borderOnForeground = true,
this.margin,
this.clipBehavior,
this.child,
this.semanticContainer = true,
}) color表示的是Card的背景顔色,如果不設定的話,會使用ThemeData.cardTheme中指定的color,如果CardTheme.color也是空的話,那麼會使用ThemeData.cardColor來替代。
shadowColor表示的是Card陰影的顔色,如果不設定的話,會使用ThemeData.cardTheme的shadowColor來代替,如果CardTheme.shadowColor也是空的話,那麼會使用ThemeData.shadowColor來替代。
elevation是Card在Z軸的位置,通過設定這個值,我們可以控制Card下面shadow的大小。
shape是Card的形狀,它是一個ShapeBorder對象,有很多已知的實作,比如CircleBorder,RoundedRectangleBorder,ContinuousRectangleBorder,BeveledRectangleBorder等。
borderOnForeground表示是否将Card的border在child之前展示。
clipBehavior是Card的裁剪規則。margin是card周圍的空白部分。
semanticContainer是一個bool值,表示Card中的child是否都具有相同的semantic,或者說他們的類型是一緻的。
最後一個參數就是child了,表示Card中的子元素。雖然Card中的child隻有一個,但是這個child可以是可以包含多個child的widget,比如Row或者Column等。
Card的使用
通過上面的講解,我們對Card的使用也有了基本的了解,接下來我們可以通過一個具體的例子,來看看Card具體是如何使用的。
雖然Card裡面包含了一個child widget,這個child widget可以是任何值,但是通常來說還是和Column或者Row一起使用的比較多。
這裡我們使用Column來建立一個類似于名片的界面。
Column中有一個children的屬性,可以包含多個子元素,我們可以在每一行中放上圖檔或者文字,如果要想進行複雜的布局,還可以自由進行複雜的組合。
但是對于類似名片這種常見的應用,flutter早就為我們想好了,是以他提供了一個叫做ListTile的元件。
ListTile是一個固定高度的Row,并且可以包含一個leading icon或者trailing icon。還可以包含title,subtitle還有一些點選的互動,非常的友善。
具體ListTile的使用,大家可以去參考具體的API,這裡就不過多講述。
這裡我們隻是借用ListTile來構造我們需要的效果。
不同的ListTile元件,可以用Divider來進行分割,讓界面更加美觀。
下面是我們CardApp的代碼:
class CardApp extends StatelessWidget{
const CardApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SizedBox(
height: 210,
child: Card(
child: Column(
children: [
const ListTile(
title: Text(
'Han MeiMei',
style: TextStyle(fontWeight: FontWeight.w500),
),
subtitle: Text('上海,張江'),
leading: SizedBox(
width: 20,
child:Center(
child: CircleAvatar(
backgroundImage: AssetImage('images/head.jpg'),
radius: 10,
))
),
),
const Divider(),
ListTile(
title: const Text(
'18888888888',
style: TextStyle(fontWeight: FontWeight.w500),
),
leading: Icon(
Icons.contact_phone,
color: Colors.blue[500],
),
),
ListTile(
title: const Text('[email protected]'),
leading: Icon(
Icons.contact_mail,
color: Colors.blue[500],
),
),
],
),
),
);
}
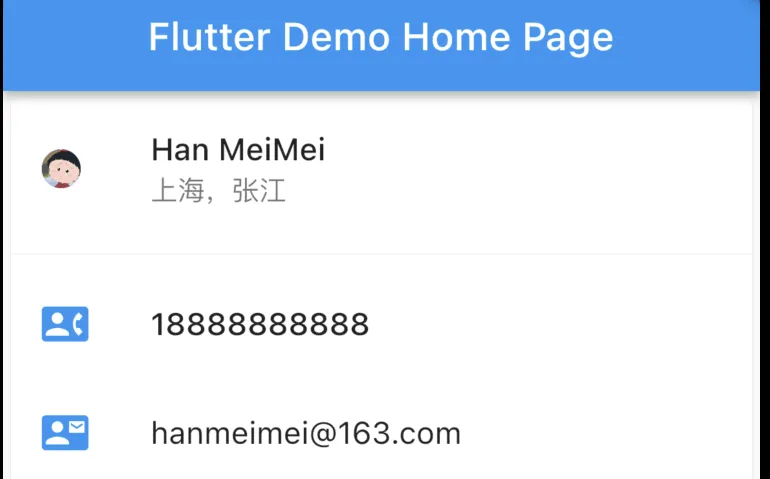
} 将CardApp放在Scaffold的body中運作,可以得到下面的界面:

大家可以看到Card的底部是有明顯的3D效果的。這裡我們使用了三個ListTile,其中第一個同時包含了title和subTtile這兩個屬性。
前面兩個ListTile使用Divider進行分割,非常的好用。
總結
以上就是flutter中Card的使用了,大家可以結合ListTile一起建構更加美觀和複雜的系統。
最通俗的解讀,最深刻的幹貨,最簡潔的教程,衆多你不知道的小技巧等你來發現!