一套适合 SAP UI5 初學者循序漸進的學習教程
本專欄計劃的文章數在 300
2022年10月14日
141
47%
300
2022年10月14日
141
47%
作者簡介
Jerry Wang,2007 年從電子科技大學計算機專業碩士畢業後加入 SAP 成都研究院工作至今。Jerry 是 SAP 社群導師,SAP 中國技術大使。在長達 15 年的 SAP 标準産品開發生涯裡,Jerry 曾經先後參與 SAP Business ByDesign, SAP CRM, SAP Cloud for Customer, SAP S/4HANA, SAP Commerce Cloud(電商雲)等标準産品的研發工作。
Jerry 工作中使用 ABAP, Java, JavaScript 和 TypeScript 進行開發, 對包括 SAP UI5 在内的多款 SAP 自研架構有深入的研究。
大家在學習過程中對本套教程有任何疑問和寫作意見,可以在教程文章下評論,或者在這個《一套适合 SAP UI5 開發人員循序漸進的學習教程》讀者意見回報和下一步寫作計劃表裡評論。我在寫作過程中,會根據大家的回報,對教程的内容進行補充和修訂。
教程目錄
- SAP UI5 本地開發環境的搭建
- SAP UI5 應用開發教程之一:Hello World
- SAP UI5 應用開發教程之二:SAP UI5 的引導過程 Bootstrap
- SAP UI5 應用開發教程之三:開始接觸第一個 SAP UI5 控件
- SAP UI5 應用開發教程之四:XML 視圖初探
- SAP UI5 應用開發教程之五:視圖控制器初探
- SAP UI5 應用開發教程之六 - 了解 SAP UI5 的子產品(Module)概念
- SAP UI5 應用開發教程之七 - JSON 模型初探
- SAP UI5 應用開發教程之八 - 多語言的支援
- SAP UI5 應用開發教程之九 - 建立第一個 Component
- SAP UI5 應用開發教程之十 - 什麼是 SAP UI5 應用的描述符 Descriptor
- SAP UI5 應用開發教程之十一 :SAP UI5 容器類控件 Page 和 Panel
- SAP UI5 應用開發教程之十二 - 使用 CSS 類對 UI 進行進一步美化
- SAP UI5 應用開發教程之十三 - 如何添加自定義 CSS 類
- SAP UI5 應用開發教程之十四 - 嵌入視圖的使用方式
- SAP UI5 應用開發教程之十五 - 對話框和 Fragments 的使用方式
- SAP UI5 應用開發教程之十六 - 圖示 icon 的使用
- SAP UI5 應用開發教程之十七 - 聚合綁定在 UI5 複合控件中的使用
- SAP UI5 應用開發教程之十八 - SAP UI5 資料綁定文法裡的特殊符号,以及絕對綁定和相對綁定概念詳解
- SAP UI5 應用開發教程之十九 - SAP UI5 資料類型和複雜的資料綁定
- SAP UI5 應用開發教程之二十 - SAP UI5 的表達式綁定用法講解
- SAP UI5 應用開發教程之二十一 - SAP UI5 的自定義格式器 Custom Formatter
- SAP UI5 應用開發教程之二十二 - 過濾器 filter 的開發和使用
- SAP UI5 應用開發教程之二十三 - 清單控件的排序 Sort 和分組 Group
- SAP UI5 應用開發教程之二十四 - 如何使用 OData 資料模型
- SAP UI5 應用開發教程之二十五 - 使用自開發的代理伺服器解決 SAP UI5 應用通路遠端 OData 服務的跨域問題
- SAP UI5 應用開發教程之二十六 - OData 服務配合 Mock 伺服器的使用步驟詳解
- SAP UI5 應用開發教程之二十七 - SAP UI5 應用的單元測試工具 QUnit 介紹
- SAP UI5 應用開發教程之二十八 - SAP UI5 應用的內建測試工具 OPA 介紹
- SAP UI5 應用開發教程之二十九 - SAP UI5 的路由和導航功能介紹
- SAP UI5 應用開發教程之三十 - SAP UI5 的路由過程中進行參數傳遞
- SAP UI5 應用開發教程之三十一 - SAP UI5 的路由曆史和路由回退(Routing back and history)
- SAP UI5 應用開發教程之三十二 - 如何建立一個自定義 SAP UI5 控件
- SAP UI5 應用開發教程之三十三 - SAP UI5 應用的響應式布局特性(Responsiveness)
- SAP UI5 應用開發教程之三十四 - SAP UI5 應用基于裝置類型的頁面适配功能(Device Adaptation)
- SAP UI5 應用開發教程之三十五 - 如何把本地開發的 SAP UI5 應用部署到 ABAP 伺服器上
- SAP UI5 應用開發教程之三十六 - 使用 Chrome 開發者工具 Elements 标簽動态修改 CSS 類
- SAP UI5 應用開發教程之三十七 - 使用 Chrome 開發者工具 Console 面闆進行元素審查
- SAP UI5 應用開發教程之三十八 - 使用 Chrome 開發者工具檢視程式執行出錯時的上下文資訊
- SAP UI5 應用開發教程之三十九 - SAP UI5 應用出現白屏的一些常見錯誤和分析方法分享
- SAP UI5 應用開發教程之四十 - 如何制作包含了 component-preload.js 在内的 SAP UI5 釋出版本
- SAP UI5 應用開發教程之四十一 - Chrome 擴充 UI5 Inspector 的離線安裝和使用方法
- SAP UI5 應用開發教程之四十二 - SAP UI5 自帶的 Diagnostics 診斷工具使用方法介紹
- SAP UI5 應用開發教程之四十三 - SAP UI5 自帶的 Support Assistant 工具使用方法介紹
- SAP UI5 應用開發教程之四十四 - Label 和 Input 控件文本沒有水準對齊的原因分析和解決方案
- SAP UI5 應用開發教程之四十五 - 如何在 SAP UI5 應用裡使用 jQuery 和原生的 DOM API
- SAP UI5 應用開發教程之四十六 - 使用 Message Manager 實作開箱即用的驗證(Validation)資訊抛出
- SAP UI5 應用開發教程之四十七 - 如何自定義 SAP UI5 字元串類型輸入字段的校驗邏輯
- SAP UI5 應用開發教程之四十八 - 如何在 SAP UI5 應用裡開發條形碼掃描功能
- SAP UI5 應用開發教程之四十九 - 如何在桌面電腦端調試運作在手機上的 SAP UI5 應用
- SAP UI5 應用開發教程之五十 - 如何使用 Cordova 将 SAP UI5 應用生成一個能在 Android 手機上安裝的混合應用
- SAP UI5 應用開發教程之五十一 - 如何使用 Chrome 調試運作在手機上的 SAP UI5 Cordova 混合應用
- SAP UI5 應用開發教程之五十二 - 如何使用 SAP UI5 的标準控件結合 Cordova 插件調用手機攝像頭進行條形碼掃描
- SAP UI5 應用開發教程之五十三 - 如何自定義 SAP UI5 資料類型(Data Type)
- SAP UI5 應用開發教程之五十四 - 如何将本地 SAP UI5 應用配置到本地 Fiori Launchpad 中
- SAP UI5 應用開發教程之五十五 - 如何将本地 SAP UI5 應用通過 Node.js Express 部署到公網上
- SAP UI5 應用開發教程之五十六 - SAP UI5 樹控件(tree)的開發
- SAP UI5 應用開發教程之五十七 - 基于 OData 注解的 Smart Field 使用方法學習
- SAP UI5 應用開發教程之五十八 - 使用工廠方法在運作時動态建立不同類型的清單行項目控件
- SAP UI5 應用開發教程之五十九 - 如何在 SAP UI5 應用裡顯示世界地圖
- SAP UI5 應用開發教程之六十 - SAP UI5 地圖控件的一些進階用法
- SAP UI5 應用開發教程之六十一 - 在 SAP UI5 應用裡繪制甘特圖 Gantt Chart
- SAP UI5 應用開發教程之六十二 - 基于 OData V4 的 SAP UI5 表格控件使用方法介紹
- SAP UI5 應用開發教程之六十三 - 基于 OData V4 的本地 Mock Server 實作的深入介紹
- SAP UI5 應用開發教程之六十四 - 基于 OData V4 的 SAP UI5 表格控件如何實作 filter(過濾) 和 sort(排序)功能
- SAP UI5 應用開發教程之六十五 - 基于 OData V4 的 SAP UI5 表格控件如何實作建立,編輯和儲存功能
- SAP UI5 應用開發教程之六十六 - 基于 OData V4 的 SAP UI5 表格控件如何實作删除功能
- SAP UI5 應用開發教程之六十七 - 基于 OData V4 的 SAP UI5 List-Detail(清單-明細)布局的實作方式
- SAP UI5 應用開發教程之六十八 - 如何實作 SAP UI5 路由失敗時顯示自定義的 NOT Found 頁面
- SAP UI5 應用開發教程之六十九 - 如何從 SAP UI5 Not Found 頁面跳轉回到正常的應用頁面
- SAP UI5 應用開發教程之七十 - 如何使用按鈕控件觸發頁面路由跳轉
- SAP UI5 應用開發教程之七十一 - SAP UI5 頁面的嵌套路由
- SAP UI5 應用開發教程之七十二 - SAP UI5 頁面路由的動畫效果設定
- SAP UI5 應用開發教程之七十三 - 使用自定義 Query 實作 SAP UI5 頁面路由的書簽功能
- SAP UI5 應用開發教程之七十四 - SAP UI5 應用使用 OData V4 顯示 Table 表格資料的一個陷阱
- SAP UI5 應用開發教程之七十五 - 如何采用SAP UI5 主從表格的關聯技術顯示複雜表格内容
- SAP UI5 應用開發教程之七十六 - 如何實作 SAP UI5 的 Lazy Loading(延遲加載,懶加載)
- SAP UI5 應用開發教程之七十七 - SAP UI5 動态頁面路由的進階用法:路由記錄 routes 和 target 的一對多關系
- SAP UI5 應用開發教程之七十八 - 如何通過 url 保持 SAP UI5 搜尋的狀态,讓其支援書簽功能
- SAP UI5 應用開發教程之七十九 - 采用測試驅動開發理念(Test Driven Development)進行 SAP UI5 應用的功能開發(一)
- SAP UI5 應用開發教程之八十 - 采用測試驅動開發理念(Test Driven Development)進行 SAP UI5 應用的功能開發(二)
- SAP UI5 應用開發教程之八十一 - 采用 OPA5 進行 SAP UI5 內建測試(Integration Test)的一個例子
- SAP UI5 應用開發教程之八十二 - 采用 OPA5 開發支援頁面跳轉的 SAP UI5 內建測試用例
- SAP UI5 應用開發教程之八十三 - SAP UI5 的自動化測試套件頁面的開發步驟介紹
- SAP UI5 應用開發教程之八十四 - 如何指定 SAP UI5 應用程式基于某個特定的版本運作
- SAP UI5 應用開發教程之八十五 - 如何用 OPA5 編寫測試用例來測試使用者輸入文本的功能
- SAP UI5 應用開發教程之八十六 - 動手開發一個最簡單的本地 Mock 資料伺服器
- SAP UI5 應用開發教程之八十七 - 如何讓 SAP UI5 Mock 伺服器支援自定義 url 參數
- SAP UI5 應用開發教程之八十八 - SAP UI5 Mock 伺服器如何實作自定義 Function Import
- SAP UI5 應用開發教程之八十九 - 如何給 SAP UI5 清單控件增添多個圖形界面的過濾器
- SAP UI5 應用開發教程之九十 - 基于 OData V2 的 SAP UI5 List-Detail(清單-明細)布局的實作方式
- SAP UI5 應用開發教程之九十一 - 如何使用用戶端 JSON 模型建構一個 Master-Detail-Detail 布局中的清單頁面
- SAP UI5 應用開發教程之九十二 - 基于 SAP UI5 JSONModel 用戶端模型的清單分頁顯示(Table Pagination)前提
- SAP UI5 應用開發教程之九十三 - 基于 JSONModel 資料模型的清單控件顯示資料的深入讨論
- SAP UI5 應用開發教程之九十四 - 基于 JSONModel 資料模型的 SAP UI5 清單控件分頁顯示資料的完整解決方案
- SAP UI5 應用開發教程之九十五 - SAP UI5 下拉菜單(Select) 控件的使用方式
- SAP UI5 應用開發教程之九十六 - SAP UI5 清單控件分頁顯示資料時,如何自定義分頁大小
- SAP UI5 應用開發教程之九十七 - 如何使用用戶端 JSON 模型建構一個 Master-Detail-Detail 布局中的明細頁面
- SAP UI5 應用開發教程之九十八 - 從 viewId 這個屬性談起,聊聊 SAP UI5 的 HTML 源代碼生成機制
- SAP UI5 應用開發教程之九十九 - 深入探讨 SAP UI5 本地開發環境裡的 package.json 和 ui5.yaml
- SAP UI5 應用開發教程之一百 - 如何修改 SAP UI5 架構的源代碼實作,以及使用本地部署的 SAP UI5 SDK
- SAP UI5 應用開發教程之一百零一 - SAP UI5 應用的 Locale 決定機制
- SAP UI5 應用開發教程之一百零二 - SAP UI5 應用的列印(Print)功能實作詳解
- SAP UI5 應用開發教程之一百零三 - 如何在 SAP UI5 應用中消費第三方庫
- SAP UI5 應用開發教程之一百零四 - SAP UI5 表格控件的支援複選(Multi-Select)以及如何用代碼一次選中多個表格行項目
- SAP UI5 應用開發教程之一百零五 - SAP UI5 Master-Detail 布局模式的關聯效果實作明細介紹
- SAP UI5 應用開發教程之一百零六 - 如何提高 SAP UI5 應用路由 url 的可讀性
- SAP UI5 應用開發教程之一百零七 - SAP UI5 OverflowToolbar 容器控件以及 resize 事件處理的一些細節介紹
- SAP UI5 應用開發教程之一百零八 - SAP UI5 圖檔顯示控件 Avatar 的使用方式介紹
- SAP UI5 應用開發教程之一百零九 - 使用 SAP UI5 FileUploader 控件上傳本地檔案
- SAP UI5 應用開發教程之一百一十 - SAP UI5 FileUploader 控件深入介紹 - 為什麼需要一個隐藏的 iframe
- SAP UI5 應用開發教程之一百一十一 - SAP UI5 FileUploader 控件實作本地檔案上傳,接收伺服器端的響應時遇到跨域通路錯誤
- SAP UI5 應用開發教程之一百一十二 - 使用自開發的代理伺服器解決 SAP UI5 FileUploader 上傳檔案時遇到的跨域通路錯誤
- SAP UI5 應用開發教程之一百一十三 - 授人以漁 - 如何自行查詢任意 SAP UI5 控件屬性的文檔和技術實作細節
- SAP UI5 應用開發教程之一百一十四 - 如何通過單步調試的方式找到引起 Fiori Launchpad 路由錯誤的原因
- SAP UI5 應用開發教程之一百一十五 - 關于将本地 SAP UI5 應用配置到本地 Fiori Launchpad 的技術實作深入講解
- SAP UI5 應用開發教程之一百一十六 - 在 SAPGUI 裡使用 ABAP 報表上傳 SAP UI5 應用到 ABAP 伺服器
- SAP UI5 應用開發教程之一百一十七 - 本地開發好的 SAP UI5 應用部署到 ABAP 伺服器時,中文字元變成亂碼的原因分析和解決方案
- SAP UI5 應用開發教程之一百一十八 - 如何分析因為 SAP UI5 版本差異帶來的問題
- SAP UI5 應用開發教程之一百一十九 - 關于 SAP UI5 Container 控件 aggregation 的深入分析
- SAP UI5 應用開發教程之一百二十 - 如何根據 SAP UI5 架構代碼抛出的錯誤消息,反查出是哪一行代碼引起的錯誤消息
- SAP UI5 應用開發教程之一百二十一 - 一鍵部署開箱即用的代理伺服器,解決 SAP UI5 應用開發過程中通路遠端 OData 服務的跨域問題
- SAP UI5 應用開發教程之一百二十二 - 在 SAP UI5 應用中使用浏覽器原生的 Fetch API 發起網絡請求
- SAP UI5 應用開發教程之一百二十三 - 使用 Busy Dialog 動畫阻止 SAP UI5 應用按鈕短時間内快速被點選
- SAP UI5 應用開發教程之一百二十四 - 使用函數節流思想避免 SAP UI5 應用裡按鈕短時間内被高頻重複點選
- SAP UI5 應用開發教程之一百二十五 - SAP UI5 進階 - XML 視圖裡定義的 UI 控件,運作時執行個體化的技術細節剖析
- SAP UI5 應用開發教程之一百二十六 - SAP UI5 進階 - JSON 模型字段裡的值,顯示在最終 UI5 界面上的奧秘分析
- SAP UI5 應用開發教程之一百二十七 - SAP UI5 應用的全局配置(Global Configuration) 的設計和使用
- SAP UI5 應用開發教程之一百二十八 - SAP UI5 智能控件 Smart Controls 的初步認識
- SAP UI5 應用開發教程之一百二十九 - 如何給 SAP UI5 SmartField 添加 Value Help 功能
- SAP UI5 應用開發教程之一百三十 - 如何使 SAP UI5 SmartField 在運作時渲染成超連結的形式并支援跳轉
- SAP UI5 應用開發教程之一百三十一 - SAP UI5 Cross Application Navigation (跨應用間跳轉)的本地模拟實作
- SAP UI5 應用開發教程之一百三十二 - SAP UI5 Simple Form 控件的使用方法介紹
- SAP UI5 應用開發教程之一百三十三 - SAP UI5 應用中繼資料檔案 manifest.json 的加載和解析原理講解
- SAP UI5 應用開發教程之一百三十四 - SAP UI5 Simple Form 屬性 columnsL,columnsM,columnsXL 的屬性深入剖析
- SAP UI5 應用開發教程之一百三十五 - SAP UI5 應用的螢幕尺寸檢測工作原理深入剖析
- SAP UI5 應用開發教程之一百三十六 - SAP UI5 應用 SimpleForm 控件 ResponsiveGridLayout 布局的工作原理深入剖析
- SAP UI5 應用開發教程之一百三十七 - SAP UI5 SimpleForm 裡在水準方向顯示多組 Form 元素的實作方法
- SAP UI5 應用開發教程之一百三十八 - SAP UI5 控件庫裡 Form 控件和 SimpleForm 控件的差別和聯系講解
- SAP UI5 應用開發教程之一百三十九 - SAP UI5 SmartForm 智能表單控件的使用方法介紹
- SAP UI5 應用開發教程之一百四十 - 如何使用 JavaScript 代碼連接配接部署在 SAP ABAP 伺服器上的 OData 服務
- SAP UI5 應用開發教程之一百四十一 - 如何在 SAP UI5 應用裡安全存儲一些敏感的資料,避免被上傳到 Github 去的風險
- SAP UI5 應用開發教程之一百四十二 - SAP UI5 的 TimePicker ,一個鐘表外觀的時間選擇控件
- SAP UI5 應用開發教程之一百四十三 - SAP UI5 的聲明式初始化 Component 定義(Declarative API for Initial Components)
- SAP UI5 應用開發教程之一百四十四 - 正在寫作中…
說明
Jerry 從 2014 年加入 SAP成都研究院 CRM Fiori 開發團隊之後開始接觸 SAP UI5,曾經在 SAP 社群和
汪子熙
微信公衆号上發表過多篇關于 SAP UI5 工作原理和源碼解析的文章。
在 Jerry 這篇文章 對 SAP UI5 一無所知的新手,從哪些材料開始學習比較好? 曾經提到,Jerry 也是從 SAP UI5 菜鳥一路走過來,深知隻有 ABAP 開發背景的開發者,向 SAP UI5 開發領域轉型的不易,是以我在業餘時間設計了這份适合
SAP UI5 不同水準
的學習者的學習教程,把開發一個完整的 SAP UI5 應用的流程,拆分成若幹個步驟,力求每個步驟裡,把涉及到的知識點都涵蓋到。
這些知識點可能不像我的 UI5 源碼分析系列文章那麼深入,但力求做到深入淺出,重要的知識點都配上詳細的截圖來輔助文字的介紹,便于教程學習者的了解。
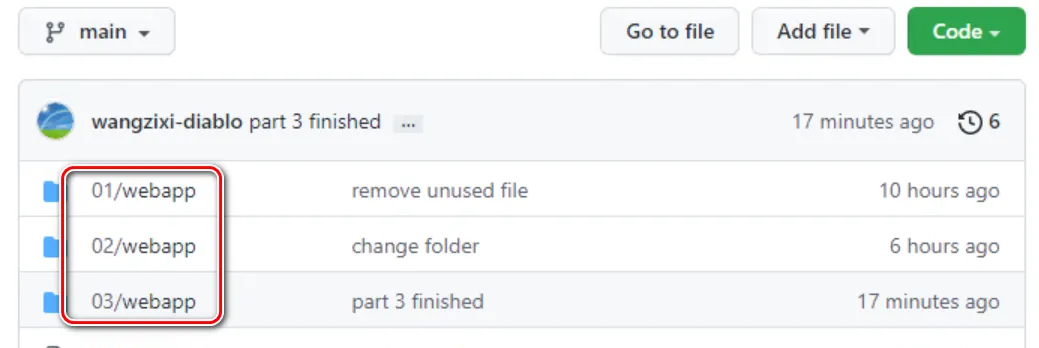
本教程每一個步驟的源代碼,都存放在我的 Github 上,分别用檔案夾 01,02,03 等等來辨別,例如步驟 1 的源代碼在這裡。

每一個步驟均是前一步驟的基礎上,添加了若幹新特性。建議零基礎或者對 SAP UI5 知之甚少的
SAP UI5 初學者
,按照順序從第一個步驟開始循序漸進地學習,把這些代碼下載下傳到本地,配合教程的文字講解,自己動手,以加深了解。
對于已經
有一定基礎
的 SAP UI5 開發人員,可以通過本文的目錄,跳過前面一部分比較基礎的章節,直接挑選對自己工作項目有關,或者包含某些知識點自己尚未掌握的章節來有針對性地學習。
大家如果對教程的每個步驟有任何疑問,歡迎在教程對應的步驟文章裡給我評論,進行留言。我雖然平時開發工作很忙,但是保證會定期檢視大家給我留下的評論,對于裡面涉及到的技術疑問,我一定會
抽時間做出解答
。
有一位細心的朋友,咨詢我一個問題,本教程每個檔案夾内的
index.html
檔案裡,這個
data-name
屬性值起了什麼作用?
上圖是檔案夾 142 下的
index.html
,
data-name
的值為
sap.ui5.walkthrough
.
要想知道這個
data-name
起什麼作用,最直接的辦法就是動手試一試,更改其值然後觀察效果。
例如我們将其值改成
jerrychanged
:
然後我們重新重新整理浏覽器,發現整個應用出現白屏現象,無法正常工作了,從 Chrome 開發者工具裡觀察到
manifest.json 檔案都加載失敗了,并且 SAP UI5 試圖從一個很奇怪的路徑去加載這個檔案:
https://sapui5.hana.ondemand.com/resources/jerrychanged/manifest.json?sap-language=EN
我們一下子就從 url 片段裡,觀察到了我們在
data-name
裡指定的片段:
jerrychanged
.