50行代碼換5種膚色,包含透明
先把代碼奉上,自取自用。直接建立html檔案,直接粘貼進去就能用,不能用随便罵。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>body{background-color:#eee}
#box{width: 100%;height:100%;background-color: red;position: absolute;top:0;left:0;right:0;bottom:0;transition:all .7s}
#box>div{float:right;width: 30px;height: 30px;margin:10px;border: 1px #333 solid;}
#box1{background-color: red}
#box2{background-color: yellow}
#box3{background-color: blue}
#box4{background-color: green}</style>
</head>
<body>
<div id="box">
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<div id="box4"></div>
<div id="box5"></div>
</div>
</body>
<script>var box = document.getElementById('box');
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
var box4 = document.getElementById('box4');
var box5 = document.getElementById('box5');
box1.onclick = function(){
box.style.backgroundColor = 'red';
}
box2.onclick = function(){
box.style.backgroundColor = 'yellow';
}
box3.onclick = function(){
box.style.backgroundColor = 'blue';
}
box4.onclick = function(){
box.style.backgroundColor = 'green';
}
box5.onclick = function(){
box.style.backgroundColor = 'transparent';
}</script>
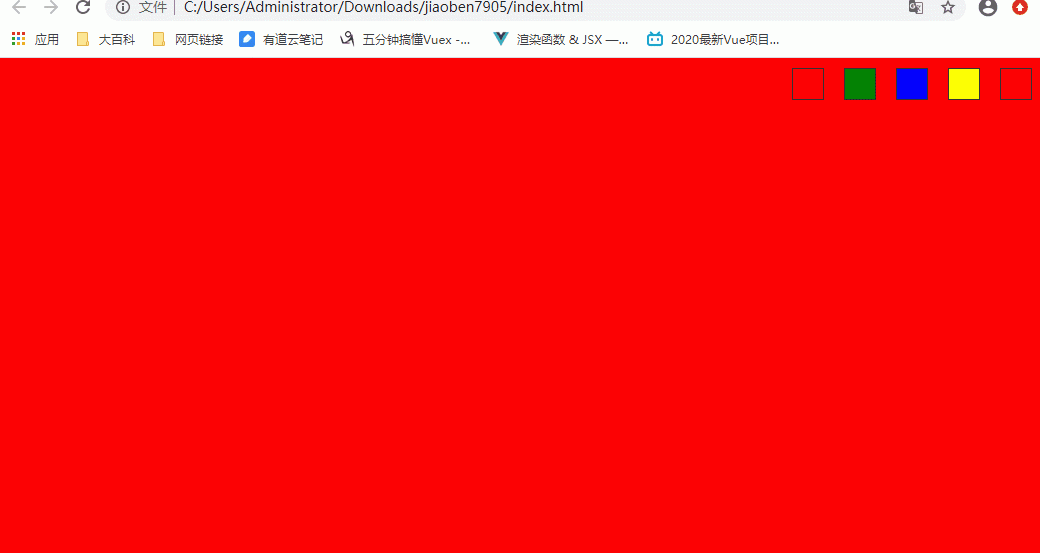
</html> 效果圖如下:

html基本标簽這塊兒就不說了,先說body下的文本樣式吧:
大盒子box 控制頁面渲染,寬度高度撐滿浏覽器可視區域。通過點選小盒子來切換box 的背景顔色。
<body>
<div id="box">
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<div id="box4"></div>
<div id="box5"></div>
</div>
</body> 最後要用到 JS dom 選擇器,以 “ id ” 命名的話,等下可以少寫一些代碼。
這個紅色的大盒子就是#box,我給它添加了一個預設顔色,如果不加就是透明。
我給每個盒子都添加了邊框,容易區分塊兒與塊兒
第一個是透明,第五個是紅色。
我讓 5 個小盒子右浮動了,是以 box1 在最右邊,box5 在最左邊。可以看下源碼中的 box1 背景顔色是紅色,而它旁邊的 box2 背景顔色是黃色。
<style>#box{width: 400px;
height: 400px;background-color: red;border: 1px #000 solid;}
#box>div{float:right;width: 30px;
height: 30px;margin:10px;border: 1px #333 solid;}
#box1{background-color: red}
#box2{background-color: yellow}
#box3{background-color: blue}
#box4{background-color: green}
#box5{}</style> 這塊兒是Css樣式,
width:設定盒子寬度; height:設定盒子高度; background-color:設定盒子背景顔色; border:設定盒子邊框
(1px是邊框的粗細程度,#333是16進制顔色,solid是邊框樣式,solid代表實線); float:是浮動
(盒子底下充滿了水,盒子漂浮起來了;left就是向左邊漂浮,right就是向右邊漂浮); margin:就是外邊距
(盒子不喜歡擠在一起,為了避免擠壓,我們讓它距離上、下、左、右的任何東西都有一定的間隙);
red是紅色;yellow是黃色;blue是藍色;green是綠色
<script>var box = document.getElementById('box');
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
var box4 = document.getElementById('box4');
var box5 = document.getElementById('box5');</script> 這段是DOM選擇器,單獨選中每一個盒子,友善了解。如果想選中所有盒子,
var boxs = box.SelectorAll(‘div’);
這樣一句就全部選中了
<script>.onclick = function(){
box.style.backgroundColor = 'red';
}</script> 這句話的含義是:
選中你需要操作的box
是倒數第一個——紅色的小方塊
給了box 一個點選事件(onclick),function(){}是執行的函數,
當box1被onclick的時候,box就function(){}
這樣說就很容易了解了,那我們來看看function(){}裡面都有什麼
好簡單啊,就這麼一句。
這句話的意思就是讓box的背景顔色變為紅色(red);
style:風格,樣式; backgroundColor:是背景顔色; (在JS中,“ - ”
一般不能正常使用,是以被替換成了下一個單詞的首字母大寫,也就是:
background-color ==> backgroundColor);
最後的:
<script>.style.backgroundColor = 'transparent';</script>