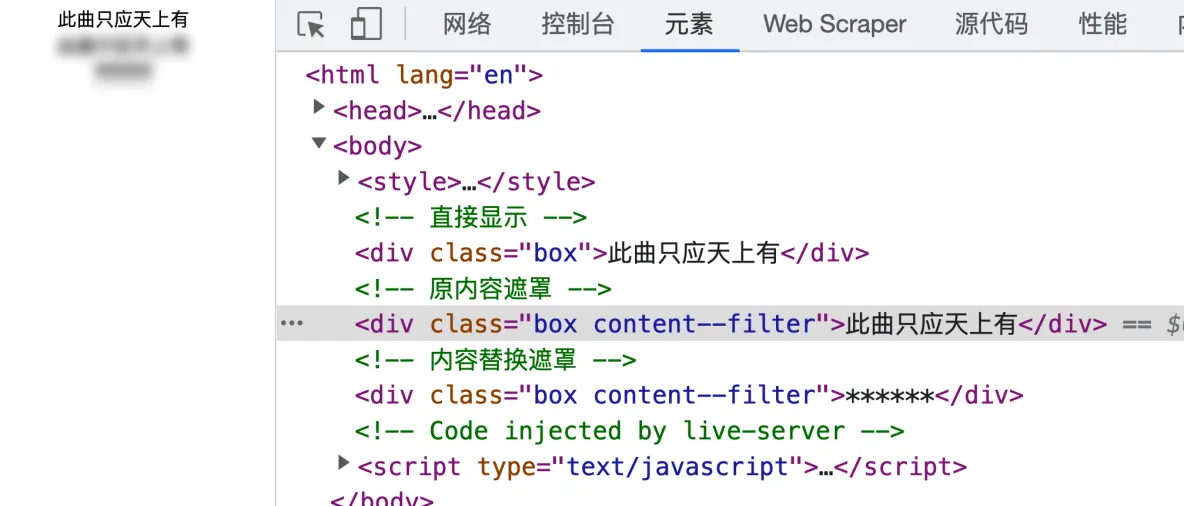
顯示效果

<body>
<style>body {
text-align: center;
}
/* 模糊樣式 */
.content--filter {
filter: blur(5px);
}</style>
<!-- 直接顯示 -->
<div class="box">此曲隻應天上有</div>
<!-- 原内容遮罩 -->
<div class="box content--filter">此曲隻應天上有</div>
<!-- 内容替換遮罩 -->
<div class="box content--filter">******</div>
</body> - 内容隐藏後,依然可以再源碼中看到原始資料,如果确實不想讓使用者看到原始資料,需要将字元替換為其他不能表達正确含義的字元代替,例如:
*
- 内容隐藏僅僅是視覺上的看不見,滑鼠依然可以選中複制