鄙人的學習筆記。
文章目錄
- 關于Windows系統常用快捷鍵(實測好用)
- 關于前端調試工具
- 關于Sublime常用快捷鍵
- 關于URL協定
- URL協定規定格式
- 關于URL編碼
- 關于路徑
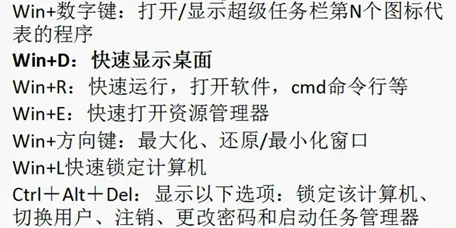
關于Windows系統常用快捷鍵(實測好用)

關于前端調試工具
我們打開Chrome浏覽器,在網頁上點選滑鼠右鍵,選擇【檢查】,進入浏覽器自帶的調試工具。
我們選擇【Element選項】,它呈現出上下兩個部分,上面的部分顯示的是HTML的代碼(檢視網頁結構),下面的部分顯示的是CSS的代碼(檢視樣式)。為什麼HTML代碼和CSS代碼都在【Element】選項中呢?因為我們的HTML和CSS是相輔相成的。
我們還可以選擇【Console選項】和【Soures選擇】這是我們在JS中常使用的倆工具。
這個開發工具,我們在前段開發中要經常用到。
關于Sublime常用快捷鍵
關于URL協定
平時我們寫的網址,就是URL位址.URL協定就是規定URL位址的格式。
比如:http://news.sina.com.cn/c/zg/2015-10-27/doc-ifxizwsm2427861.shtml
URL協定規定格式
scheme://host.domain:port/path/filename
scheme - 定義網際網路服務的類型。最常見的類型是 http, https,ftp
host - 定義域主機(http 的預設主機是 www)
domain - 定義網際網路域名,比如news.sina.com.cn
port - 定義主機上的端口号(http 的預設端口号是 80)
path - 定義伺服器上的路徑(如果省略,則文檔必須位于網站的根目錄中)。
filename - 定義文檔/資源的名稱 關于URL編碼
為什麼要有URL編碼呢?
首先,問一個問題
比如,我寫的一個中文的網頁要在非洲國家的電腦上進行顯示。我的URL位址中有中文字元【http://news.sina.com.cn/c/zg/2015-10-27/doc-桂揚家的小黃.shtml】,那麼中文字元在阿拉伯國家的電腦上會正常顯示嗎?
為了所有國家之間的網址能正确顯示,我們需要encodeURL()和decodeURL():
備注:encodeURL()為把中文字元轉換為ASCII碼值,decodeURL()把ASCII碼值轉換為中文。
我們再做一個實驗
将【https://www.baidu.com/s?wd=%E6%8A%97%E7%96%AB%E8%A7%A3%E6%94%BE%E5%86%9B&sa=ire_dl_gh_logo&rsv_dl=igh_logo_pc】路徑的ASCII碼值轉換為中文: