大家好,又見面了,我是全棧君。
DOM:document object model。文檔對象模型。它主要由許多節點。而基于JS對象的一切視角,DOM核心是節點對象和操作方法的屬性。從下面三方面來介紹DOM。
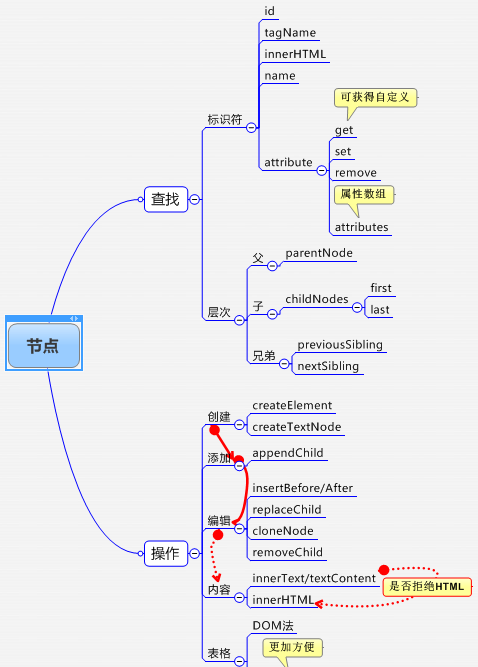
一、節點查找與操作
這部分表面看起來有些碎,但細細挖掘還是有非常大規律可循的。
見導圖:

二、DOM之CSS樣式
對于這部分的内容,涉及到的也是CSS樣式的擷取和操作。
擷取:
1.行内:
var box=document.getElementById('box');
alert(box.style.width); 複制
2.rule擷取
var sheet=document.styleSheets[0];
var rule=(sheet.cssRules|| sheet.rules)[0];
alert(rule.style.width); 複制
3.計算擷取
var style = window.getComputedStyle ?
window.getComputedStyle(box, null) : null || box.currentStyle;//考慮各浏覽器相容
style.width;
style.height 複制
操作:實作跨浏覽器相容操作
1.插入
functioninsertRule(sheet,selectorText,cssText,position){
if(sheet.insertRule){
sheet.insertRule(selectorText+'{'+cssText+'}',position); }else if(sheet.addRule){ sheet.addRule(selectorText,cssText,position);
} 複制
2.删除
function deleteRule(sheet,position){ 複制
if (sheet.deleteRule){ //假設這樣的方式存在
sheet.deleteRule(position); //非IE
}else if(sheet.removeRule){
sheet.removeRule(position);
} 複制
3.改動:通過指派,來改動CSS樣式
window.onload=function(){
//跨浏覽器相容rules
var sheet=document.styleSheets[0];
var rules=sheet.cssRules || sheet.rules;
var rule1=rules[0];
rule1.style.color='green'; //這樣的能夠在連結CSS樣式中改動詳細的屬性
var box=document.getElementById('box');
box.style.color='blue'; //這樣的方法改動的是行内樣式
} 複制
小結:針對于CSS樣式不管是屬性擷取還是對它操作。都能夠分為三種情況行内,rule,和計算。而這三種僅僅有行内和rule操作為可讀可寫,計算樣式僅僅供擷取,不能進行改動。
三、元素尺寸和位置
通過上述CSS樣式的方式,我們也是能夠擷取DOM中各個元素的尺寸和位置的,但有一個弊端:當元素中存在pading,margin這些樣式設計時,這些方法便不能獲得一些元素真正的大小和位置。
JS中提供了專門兒用于擷取元素尺寸和大小的方法。
實際大小:針對于元素的實際大小。主要與四個因素有關,padding。margin,border,scroll。而以下提供的幾種方法,針對于不同的因素。會有不同的結果,僅依據需求使用就可以
周邊大小:
小結:DOM是JS學習的一個核心内容。當中涉及到的元素節點的屬性和基本操作也是前台頁面中最重要的組成,通過這些,才幹使JS中基于對象的思想發揮作用。能夠說,B/S UI頁面中的一切都是建立在這些元素的基礎之上的。
版權聲明:本文部落格原創文章,部落格,未經同意,不得轉載。
釋出者:全棧程式員棧長,轉載請注明出處:https://javaforall.cn/117381.html原文連結:https://javaforall.cn