一、下載下傳
下載下傳連結
二、解壓安裝包
直接解壓即可
三、配置環境變量
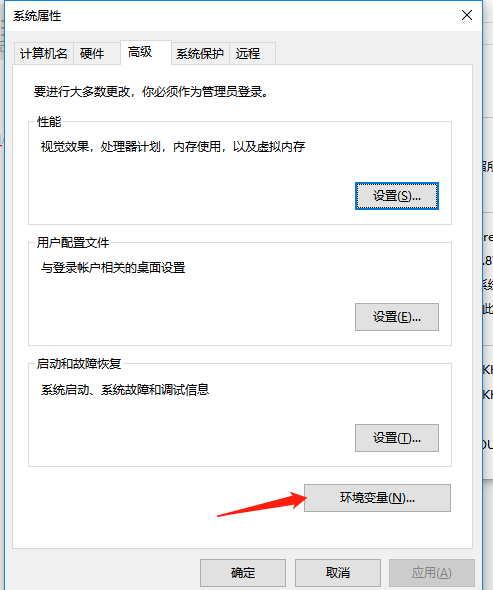
找到進階系統設定,打開它,出現以下圖。點選環境變量。

分别點選編輯按鈕
分别建立添加當初的解壓路徑,到bin檔案夾。點選确定。
這樣,環境變量配置好了,可以再指令行工具直接使用phantomjs指令。
四、代碼段
建立一個JS檔案,如:main.js
執行指令:phantomjs main.js 複制
1、列印指定網址标題
var page = require(‘webpage’).create();
phantom.outputEncoding=“gbk”;
page.open(“https://url.163.com/EWS”, function(status) {
console.log("Status: " + status);
if ( status === “success” ) {
console.log(page.title)
} else {
console.log(“Page failed to load.”);
}
phantom.exit(0);
});
2、生成網頁截圖
var page = require(‘webpage’).create();
page.open(‘https://maomin.blog.csdn.net/’, function() {
page.render(‘github.png’);
phantom.exit();
});
3、将網頁轉換為PDF
更多内容請見原文,原文轉載自:https://blog.csdn.net/weixin_44519496/article/details/119906672