前言:通過快照的方式加速 Node.js 的啟動,除了快照,V8 還提供了另一種技術加速代碼的執行,那就是代碼緩存。通過 V8 第一次執行 JS 的時候,V8 需要即時進行解析和編譯 JS代碼,這個是需要一定時間的,代碼緩存可以把這個過程的一些資訊儲存下來,下次執行的時候,通過這個緩存的資訊就可以加速 JS 代碼的執行。本文介紹在 Node.js 裡如何利用代碼緩存技術加速 Node.js 的啟動。
首先看一下 Node.js 的編譯配置。
// 輸入代碼内容
'actions': [
{
'action_name': 'node_js2c',
'process_outputs_as_sources': 1,
'inputs': [
'tools/js2c.py',
'<@(library_files)',
'<@(deps_files)',
'config.gypi'
],
'outputs': [
'<(SHARED_INTERMEDIATE_DIR)/node_javascript.cc',
],
'action': [
'<(python)',
'tools/js2c.py',
'--directory',
'lib',
'--target',
'<@(_outputs)',
'config.gypi',
'<@(deps_files)',
],
},
], 複制
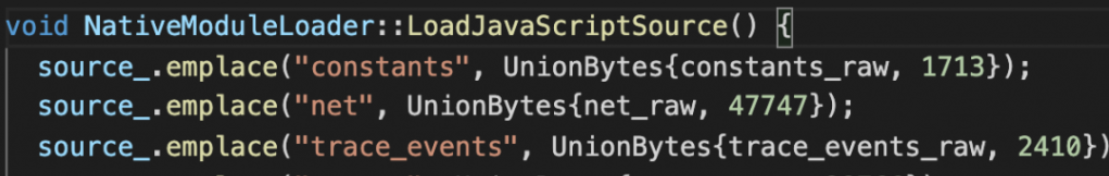
通過這個配置,在編譯 Node.js 的時候,會執行 js2c.py,并且把輸入寫到 node_javascript.cc 檔案。我們看一下生成的内容。

1.png
裡面定義了一個函數,這個函數裡面往 source_ 字段裡不斷追加一系列的内容,其中 key 是 Node.js 中的原生 JS 子產品資訊,值是子產品的内容,我們随便看一個子產品 assert/strict。
// 輸入代碼内容
const data = [39,117,115,101, 32,115,116,114,105, 99,116, 39, 59, 10, 10,109,111,100,117,108,101, 46,101,120,112,111,114,116,115, 32,61, 32,114,101,113,117,105,114,101, 40, 39, 97,115,115,101,114,116, 39, 41, 46,115,116,114,105, 99,116, 59, 10];
console.log(Buffer.from(data).toString('utf-8')) 複制
輸出如下。
// 輸入代碼内容
'use strict';
module.exports = require('assert').strict; 複制
通過 js2c.py ,Node.js 把原生 JS 子產品的内容寫到了檔案中,并且編譯進 Node.js 的可執行檔案裡,這樣在 Node.js 啟動時就不需要從硬碟裡讀取對應的檔案,否則無論是啟動還是運作時動态加載原生 JS 子產品,都需要更多的耗時,因為記憶體的速度遠快于硬碟。這是 Node.js 做的第一個優化,接下來看代碼緩存,因為代碼緩存是在這個基礎上實作的。首先看一下編譯配置。
// 輸入代碼内容
['node_use_node_code_cache=="true"', {
'dependencies': [
'mkcodecache',
],
'actions': [
{
'action_name': 'run_mkcodecache',
'process_outputs_as_sources': 1,
'inputs': [
'<(mkcodecache_exec)',
],
'outputs': [
'<(SHARED_INTERMEDIATE_DIR)/node_code_cache.cc',
],
'action': [
'<@(_inputs)',
'<@(_outputs)',
],
},
],}, {
'sources': [
'src/node_code_cache_stub.cc'
],
}], 複制
如果編譯 Node.js 時 node_use_node_code_cache 為 true 則生成代碼緩存。如果我們不需要可以關掉,具體執行 ./configure --without-node-code-cache。如果我們關閉代碼緩存, Node.js 關于這部分的實作是空,具體在 node_code_cache_stub.cc。
// 輸入代碼内容
const bool has_code_cache = false;
void NativeModuleEnv::InitializeCodeCache() {} 複制
也就是什麼都不做。如果我們開啟了代碼緩存,就會執行 mkcodecache.cc 生成代碼緩存。
// 輸入代碼内容
int main(int argc, char* argv[]) {
argv = uv_setup_args(argc, argv);
std::ofstream out;
out.open(argv[1], std::ios::out | std::ios::binary);
node::per_process::enabled_debug_list.Parse(nullptr);
std::unique_ptrplatform = v8::platform::NewDefaultPlatform();
v8::V8::InitializePlatform(platform.get());
v8::V8::Initialize();
Isolate::CreateParams create_params;
create_params.array_buffer_allocator_shared.reset(
ArrayBuffer::Allocator::NewDefaultAllocator());
Isolate* isolate = Isolate::New(create_params);
{
Isolate::Scope isolate_scope(isolate);
v8::HandleScope handle_scope(isolate);
v8::Localcontext = v8::Context::New(isolate);
v8::Context::Scope context_scope(context);
std::string cache = CodeCacheBuilder::Generate(context);
out << cache;
out.close();
}
isolate->Dispose();
v8::V8::ShutdownPlatform();
return 0;
} 複制
首先打開檔案,然後是 V8 的常用初始化邏輯,最後通過 Generate 生成代碼緩存。
// 輸入代碼内容
std::string CodeCacheBuilder::Generate(Localcontext) {
NativeModuleLoader* loader = NativeModuleLoader::GetInstance();
std::vectorids = loader->GetModuleIds();
std::mapdata;
for (const auto& id : ids) {
if (loader->CanBeRequired(id.c_str())) {
NativeModuleLoader::Result result;
USE(loader->CompileAsModule(context, id.c_str(), &result));
ScriptCompiler::CachedData* cached_data = loader->GetCodeCache(id.c_str());
data.emplace(id, cached_data);
}
}
return GenerateCodeCache(data);
} 複制
首先建立一個 NativeModuleLoader。
// 輸入代碼内容
NativeModuleLoader::NativeModuleLoader() : config_(GetConfig()) {
LoadJavaScriptSource();
} 複制
NativeModuleLoader 初始化時會執行 LoadJavaScriptSource,這個函數就是通過 python 生成的 nodejavascript.cc 檔案裡的函數,初始化完成後 NativeModuleLoader 對象的 source 字段就儲存了原生 JS 子產品的代碼。接着周遊這些原生 JS 子產品,通過 CompileAsModule 進行編譯。
// 輸入代碼内容
MaybeLocalNativeModuleLoader::CompileAsModule(
Localcontext,
const char* id,
NativeModuleLoader::Result* result) {
Isolate* isolate = context->GetIsolate();
std::vector<1local> parameters = {
FIXED_ONE_BYTE_STRING(isolate, "exports"),
FIXED_ONE_BYTE_STRING(isolate, "require"),
FIXED_ONE_BYTE_STRING(isolate, "module"),
FIXED_ONE_BYTE_STRING(isolate, "process"),
FIXED_ONE_BYTE_STRING(isolate, "internalBinding"),
FIXED_ONE_BYTE_STRING(isolate, "primordials")};
return LookupAndCompile(context, id, ¶meters, result);
} 複制
接着看 LookupAndCompile
// 輸入代碼内容
MaybeLocalNativeModuleLoader::LookupAndCompile(
Localcontext,
const char* id,
std::vector<1local>* parameters,
NativeModuleLoader::Result* result) {
Isolate* isolate = context->GetIsolate();
EscapableHandleScope scope(isolate);
Localsource;
// 根據 key 從 source_ 字段找到子產品内容
if (!LoadBuiltinModuleSource(isolate, id).ToLocal(&source)) {
return {};
}
std::string filename_s = std::string("node:") + id;
Localfilename =
OneByteString(isolate, filename_s.c_str(), filename_s.size());
ScriptOrigin origin(isolate, filename, 0, 0, true);
ScriptCompiler::CachedData* cached_data = nullptr;
{
Mutex::ScopedLock lock(code_cache_mutex_);
// 判斷是否有代碼緩存
auto cache_it = code_cache_.find(id);
if (cache_it != code_cache_.end()) {
cached_data = cache_it->second.release();
code_cache_.erase(cache_it);
}
}
const bool has_cache = cached_data != nullptr;
ScriptCompiler::CompileOptions options =
has_cache ? ScriptCompiler::kConsumeCodeCache
: ScriptCompiler::kEagerCompile;
// 如果有代碼緩存則傳入
ScriptCompiler::Source script_source(source, origin, cached_data);
// 進行編譯
MaybeLocalmaybe_fun =
ScriptCompiler::CompileFunctionInContext(context,
&script_source,
parameters->size(),
parameters->data(),
0,
nullptr,
options);
Localfun;
if (!maybe_fun.ToLocal(&fun)) {
return MaybeLocal();
}
*result = (has_cache && !script_source.GetCachedData()->rejected)
? Result::kWithCache
: Result::kWithoutCache;
// 生成代碼緩存儲存下來,最後寫入檔案,下次使用
std::unique_ptrnew_cached_data(
ScriptCompiler::CreateCodeCacheForFunction(fun));
{
Mutex::ScopedLock lock(code_cache_mutex_);
code_cache_.emplace(id, std::move(new_cached_data));
}
return scope.Escape(fun);
} 複制
第一次執行的時候,也就是編譯 Node.js 時,LookupAndCompile 會生成代碼緩存寫到檔案 node_code_cache.cc 中,并編譯進可執行檔案,内容大緻如下。
2.png
除了這個函數還有一系列的代碼緩存資料,這裡就不貼出來了。在 Node.js 第一次執行的初始化階段,就會執行上面的函數,在 code_cache 字段裡儲存了每個子產品和對應的代碼緩存。初始化完畢後,後面加載原生 JS 子產品時,Node.js 再次執行 LookupAndCompile,就個時候就有代碼緩存了。當開啟代碼緩存時,我的電腦上 Node.js 啟動時間大概為 40 毫秒,當去掉代碼緩存的邏輯重新編譯後,Node.js 的啟動時間大概是 60 毫秒,速度有了很大的提升。
總結:Node.js 在編譯時首先把原生 JS 子產品的代碼寫入到檔案并,接着執行 mkcodecache.cc 把原生 JS 子產品進行編譯和擷取對應的代碼緩存,然後寫到檔案中,同時編譯進 Node.js 的可執行檔案中,在 Node.js 初始化時會把他們收集起來,這樣後續加載原生 JS 子產品時就可以使用這些代碼緩存加速代碼的執行。
源碼附件已經打包好上傳到百度雲了,大家自行下載下傳即可~
連結: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取碼: yu27
百度雲連結不穩定,随時可能會失效,大家抓緊儲存哈。
如果百度雲連結失效了的話,請留言告訴我,我看到後會及時更新~
開源位址
碼雲位址:
http://github.crmeb.net/u/defu
Github 位址:
http://github.crmeb.net/u/defu