webpack5搭建vuecli
話不多說,先上最終打包結果對比圖:
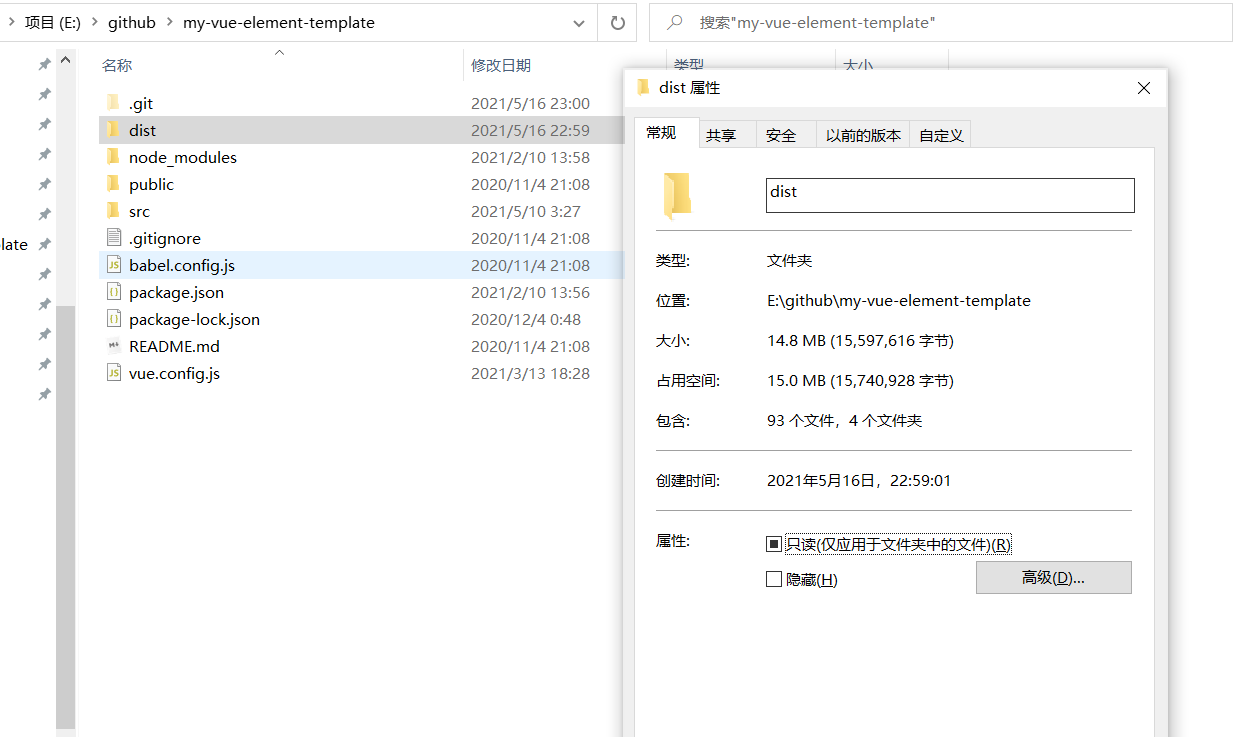
原本使用vue腳手架寫的項目,在沒做優化的情況下,最終的打包結果:

段落引用使用webpack5自己手動搭建的vue腳手架,且做了代碼優化後的最終打包結果:
做了什麼優化?
- 使用compression-webpack-plugin進行http壓縮
- 使用@vue/preload-webpack-plugin進行預擷取/預加載
- 使用terser-webpack-plugin進行壓縮、轉化/混淆
- 使用webpack.optimize.ModuleConcatenationPlugin()進行作用域提升
- 使用purgecss-webpack-plugin進行css TreeShaking,有bug暫時不做優化
- optimization中配置usedExports為true,來幫助Terser進行優化;package.json中配置sideEffects,直接對子產品進行優化;
- 使用cdn進行加載需要用到的第三方庫