BOM是browser object model的縮寫,簡稱浏覽器對象模型
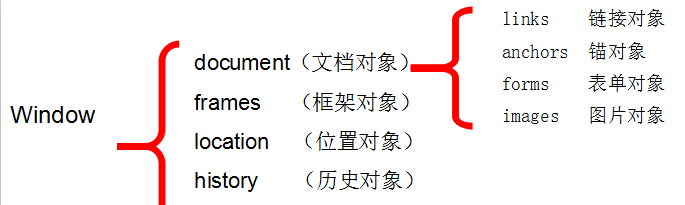
Window對象的分類

Window對象中的屬性對象Document文檔對象
wondow.onload事件:當頁面加載完成做一些事情
//當文檔加載完畢之後,再執行操作
window.onload=function(){
TODO
}; 複制
Document文檔對象
- Document對象集合
- links 連結對象
- anchors 錨對象
- forms 表單對象
- images 圖檔對象
//傳回目前文檔的超連結集合,相當于數組
window.document.links[0];
//擷取超連結标簽裡面的文本内容
window.document.links[0].innerHTML; 複制
- document對象:能反映目前頁面的各種屬性。
document對象的常用屬性
title:顯示文章的标題。
body:擷取body元素節點。
bgColor:顯示頁面的背景色。
fgColor:顯示頁面的前景色。 複制
document對象的常用方法:
write():在頁面中輸出文本。
writeln():在頁面中輸出文本,并自動換行(多一個換行符,看不出來)。 複制
- 通路表單的方式
- document.forms[索引]:擷取目前頁面中的第幾個表單(索引從0開始).
- document.表單名稱:
- document.getElementById(“表單或者其他元素的id值”);
消息框/輸入框/确認框
alert(‘資訊’):消息框
//alert("你好1");
prompt(‘提示資訊’,預設值): 标準輸入框
//var inputText = prompt("請輸入你的名字","孫悟空");
confirm( ) : 确認框
//var ret = confirm("親,你确定删除嗎?");
<a href="#" onclick="return confir('你是否需要去次奧')">是否需要去</a> 複制
打開新視窗/關閉視窗
window.open()方法:打開一個新視窗
調用示例:
window.open("http://www.520it.com/", "_blank","")
第一個參數:要打開的網頁url,可以是相對路徑;
第二個參數:打開視窗的目标;除了自定義名稱以外,還包括_self, _parent, _top及_blank幾個特殊值;
第三個參數:是一個使用,組成的字元串,用于描述打開視窗的特性,比如大小、是否有工具欄等。
function openWin() {
open("newWin.html");
}
close( ):關閉視窗
function closeWin() {
close();
}
//在非IE浏覽器中,close方法,不能關閉非js代碼打開的視窗.
在W3C規範的浏覽器中(非IE):close方法隻能關閉open方法打開的視窗. 複制
通路曆史 Window對象屬性對象History
history.go(index)函數,在浏覽器曆史記錄中跳轉,正數為前跳,負數為後跳
history.back()函數,後跳;
history.forward()函數,前跳;
history.length屬性,獲得曆史記錄的長度;
//------------------------------------------
讓按鈕點選失效:onclick=”javascript:volid(0)” 複制
Navigator 屬性對象
navigator對象用于獲得浏覽器相關資訊;使用console.dir(navigator)檢視成員資訊。
屬性名稱 說明
appCodeName 産品名稱
appName 應用名稱
appVersion 版本号
cookieEnabled 是否允許使用cookie
language 語言
oscpu 作業系統名稱
platform 作業系統平台
product 産品代号或名稱,比如Gecko
productSub 産品釋出日期20100701
userAgent 用戶端詳細資訊,比如:Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.1.11) Gecko/20100701 Firefox/3.5.1
--------------------------------------------------------------------------------
判斷作業系統:
var isWin = (navigator.platform == “Win32”) || (navigator.platform == “Windows”);
var isMac = (navigator.platform == “Mac68K”) || (navigator.platform == “MacPPC”)
|| (navigator.platform == “Macintosh”);
var isUnix = (navigator.platform == “X11”) && !isWin && !isMac; 複制
Window對象 屬性對象Location
window對象的location屬性,保護了該視窗所裝載文檔的位址:location包含的常用屬性:
1.hostname:文檔所在位址的主機名
2.href:文檔所在位址的URL位址
3.host:wend所在位址的主機位址
4.port:文檔所在位址的服務端端口
5.pathname:文檔所在位址的檔案位址
6.protocol:裝載該文檔使用的協定
----------------------------------------------------------
var loc = window.location;
for(var name in loc){
console.debug(name,loc[name]);
} 複制
window.location.href="http://www.baidu.com" 複制
定時器
定時器:
1):在指定的時間之後,執行什麼操作,隻做一次.
2):間隔多長時間,周期性執行什麼操作.
--------------------------------------------------------------------------------
setTimeout(fn,time)函數,傳回timer,用于指定一段時間後執行某函數
setInterval(fn,time)函數,傳回timer,用于周期性執行某函數;
參數fn可以是字元串組成的jascript代碼,也可以是一個函數名稱;
參數time表示時間,毫秒為機關;
clearTimeout(timer)函數,清除由setTimeout建立的定時器;
clearInterval(timer)函數,清除由setInterval指定的定時器;
電子時鐘: 複制
設定一個定時器的時候,他會有一個傳回值.通過這個傳回值,可以設定在取消定時器中進而取消定時器.