之前我們介紹到EasyCVS視訊管理平台是根據EasyCVR安防協定融合管理平台開發的另外版本,盡管EasyCVS管理平台的大架構是根據EasyCVR編寫的,但是前端界面的部分子產品建構跟EasyCVR仍有不同。本文就分享下EasyCVR的存儲子產品建構。

EasyCVS的對象存儲子產品需要建構檔案路徑的面包屑導航,由于element元件庫自帶的面包屑元件,主要用來觸發路由跳轉,在此頁面不适用。此頁面需要的更換路徑時重新整理即可,是以用原生js去建構元件反而更簡單。
首先跟後端約定一個字段作為根目錄參數,級‘root;當點選,或者在此目錄時,發送攜帶參數為‘root’參數擷取資料的請求。
當點選root下某個檔案時,即帶該檔案下面目錄參數,通路它的子檔案目錄即可。
反複如此,即可形成檔案目錄路徑元件。
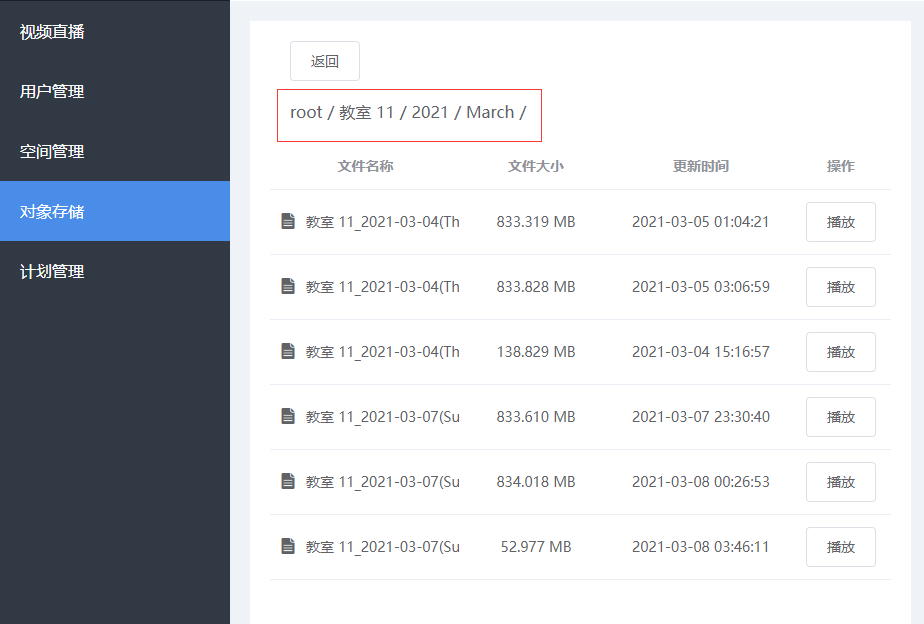
但是此處仍留有個問題就是,當通過面包屑導航随意點選時,例如:此時路徑為 root/教室 1/2021/March/ ,而點選了教師1,想要擷取教師1下面的檔案,就需要将參數改為:root/教室 1 即可。因為root為約定字元串,不是實際檔案名,作為參數時需要去除。