時序圖(Sequence Diagram),又名序列圖、循序圖、順序圖,是一種UML互動圖。它通過描述對象之間發送消息的時間順序顯示多個對象之間的動态協作。它可以表示用例的行為順序,當執行一個用例行為時,其中的每條消息對應一個類操作或狀态機中引起轉換的觸發事件。
樣例1:
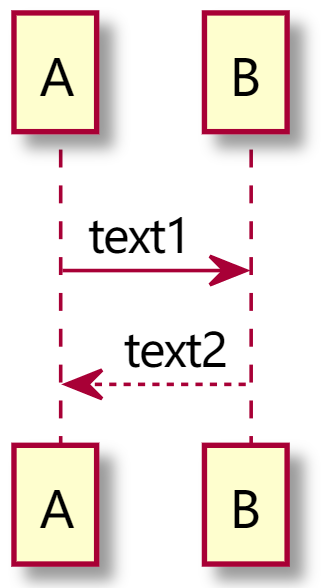
@startuml
A -> B : text1
B --> A : text2
'這裡是注釋
/'這裡是可換行的
注釋'/
@enduml
效果:

樣例2:加上消息序号
@startuml
autonumber
'這個關鍵字可自動為消息加序号
A -> B : text1
B --> A : text2
autonumber 5 10
'也可以用于指定序号
A -> B : text3
B --> A : text4
@enduml
效果:
樣例3:加上消息注釋
@startuml
A -> B : text1
note left: comment1
B --> A : text2
note right: comment2
A -> B : text3
note left: comment3
B --> A : text4
note right: comment4
@enduml
效果:
樣例4:加上消息者注釋
@startuml
participant A
participant B
rnote left of A
comment on A left 1
comment on A left 2
end note
'多行注釋這樣寫
note right of B: comment on B right
'單行注釋這樣寫
note over A: comment on A head
hnote over A, B
comment for A and B
on there head
end note
@enduml
效果:
樣例5:使用html标簽
@startuml
participant A
participant B
note left of A: <size:20>comment on A left 1</size>
'字型大小
note left of A: ~~comment on A left 2~~
'波浪線
note right of B: comment on --删除部分-- B right
'消息者注釋删除線
note right of B: picture <img library.JPG>
'插入圖檔
A -> B : **text1**
'加粗
B --> A : ~~text2~~
'下劃線
A -> B : <color red>text3</color>
'字型顔色
B --> A : <s:black>text4</s>
'消息删除線
@enduml
效果:
樣例6:劃分階段
@startuml
==階段一==
A -> B : text1
B --> A : text2
==階段二==
A -> B : text3
B --> A : text4
@enduml
效果:
樣例7:延時
@startuml
...100 years later...
A -> B : text1
B --> A : text2
...200 years later...
A -> B : text3
B --> A : text4
@enduml
效果:
樣例8:加入間隔
@startuml
A -> B : text1
B --> A : text2
|||
A -> B : text3
B --> A : text4
||60||
'指定間隔長度
A -> B : text3
B --> A : text4
@enduml
效果:
樣例9:消息者組合
@startuml
box "組合1" #LightBlue
participant A
participant B
end box
'組合A、B,并以藍色為底色
A -> B : text1
B -> C : text2
@enduml
效果:
樣例10:加入時序圖說明
@startuml
A -> B : text1
B --> A : text2
legend center
comment1
comment2
endlegend
@enduml
效果:
樣例11:加入标題和隐藏底部對象
@startuml
hide footbox
'隐藏底部對象
title "标題1"
A -> B : text1
B --> A : text2
@enduml
效果:
樣例12:不同消息者圖案
@startuml
participant par
actor A
boundary B
control C
entity E
database D
'上面幾個是不同類型的事先聲明,聲明的變量具有不同圖案
par->A : to actor
par->B : to boundary
par->C : to control
par->E : to entity
par->D : to database
@enduml
效果:
此外PlantUML還可用于繪制用例圖、類圖、流程圖、元件圖、狀态圖、對象圖等,以後用到了再補充。