前言
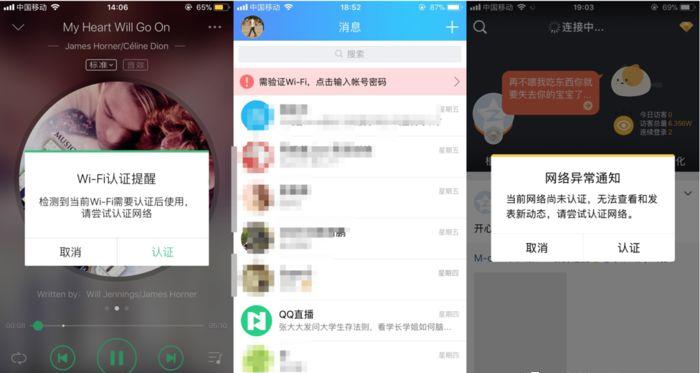
前段時間在上海坐地鐵時連接配接了花生地鐵WIFI,打開QQ音樂開始聽歌,QQ音樂居然給了我一個"WIFI認證提醒"的彈窗,點選認證就跳轉到了花生地鐵WIFI的認證頁,之後順利聯網成功,體驗非常爽。作為一名iOS開發,不禁思考這個是怎麼做到的呢?忘記WIFI重新連接配接後,打開手機裡各個應用輪番測試一遍,發現QQ音樂、QQ、QQ空間三個應用都做了比較好的WIFI認證提示:

成功提示.png
而其它的大應用如微信、手淘、支付寶、釘釘、美團、點評、愛奇藝、百度地圖等則都沒有給出認證提醒,而是提示我檢查網絡設定等,說明許多App都沒重視到這個細節,而其實作在這種場景還是很多的,比如花生地鐵WIFI、i-Shanghai、i-hangzhou、alibaba-guest和其它許多公共場所的WIFI,還是有必要做一個優化~
失敗提示.png
關于Captive Portal
經過一番調研,這種需認證才能使用的WIFI,使用的是Captive Portal機制,中文通常譯作“強制首頁”或“強制登入門戶”,一個Captive Portal是一個Web登入頁面,通常由網絡營運商或網關在使用者能夠正常通路網際網路之前攔截使用者的請求并将一個強制登入或認證首頁呈現(通常是通過浏覽器)給使用者。該頁面可能要求使用者輸入認證資訊、支付、接受某些條款或者其他使用者授權等,随後使用者才能被授權通路網際網路。該技術廣泛用于移動和個人寬帶服務,包括有線電視、商業WiFi、家庭熱點等,也可用于通路企業和住宅區有線網絡。
大多數需認證WIFI實作Captive Portal是通過HTTP重定向的方式,也有一些是通過DNS劫持或ICMP重定向的方式。
如何檢測Captive Portal
iOS和Android系統其實早就實作了Captive Portal的檢測機制,隻是有一些WIFI會繞過這樣機制。就需要我們額外再做一次檢測了。
根據Captive Portal的實作方式和特點,我們有以下兩種常用檢測方法:( 歡迎補充~ )
1. 判斷網頁的host是否完全變了
由于連接配接了需認證WIFI後,通過浏覽器通路任何網頁都會得到Captive Portal頁面,是以對于iOS應用,一個比較簡單的檢測方法是用WKWebView加載某一個網頁,在decidePolicyForNavigationAction代理方法裡,拿到navigationAction.request.URL看host是不是完全變了,如果完全變了即可判斷目前WIFI需要認證。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | |
Android端的檢測也可以采用這樣的方式,其中提到的判斷機制如下:
圖檔.png
有一點需要注意的是,判斷host完全相等不是特别合适,比如在WKWebView裡通路http://www.baidu.com ,可能會被重定向到http://m.baidu.com ,這樣則不屬于WIFI需要認證的情況。
2. 通路特定網頁,判斷HTTP狀态碼
也可以通過判斷HTTP狀态碼的方式來檢測Captive Portal。比如通路google提供的一個空白網頁http://clients1.google.com/generate_204 ,如果傳回的HTTP狀态碼是204,則可判斷目前網絡無需認證,否則需要提醒使用者認證網絡。
檢測Captive Portal的iOS版Demo
基于判斷host的方式,我寫了一個檢測Captive Portal的小Demo放在了github,其中用于Captive Portal檢測的工具類是CaptivePortalCheck,沒有任何外部依賴,即拿即用,歡迎嘗試~
文中内容如有不對,歡迎指正~