蘋果在2019年6月釋出的iOS13中增加了“黑暗模式”,使用者打開“黑暗模式”後,應用界面将會變為深色,随後Google Android 10的釋出同樣搭載“黑暗模式”。為了适配系統,不少APP紛紛推出了深色模式。
深色模式除了降低耗能,進一步延長手機續航時間外,還可以有效解決OLED屏燒屏、費眼的問題。小摹對幾款常用APP的深色模式進行了體驗,并為大家分享我的體驗感受。從這些案例中,或許我們可以找到深色模式流行的原因。
微 信

深色模式是一種可以降低視覺疲勞且有助于使用者專注的全新外觀。與傳統夜間模式最大的差別是,深色模式不僅保證了弱光環境下的體驗,在強光下仍具有可讀性。
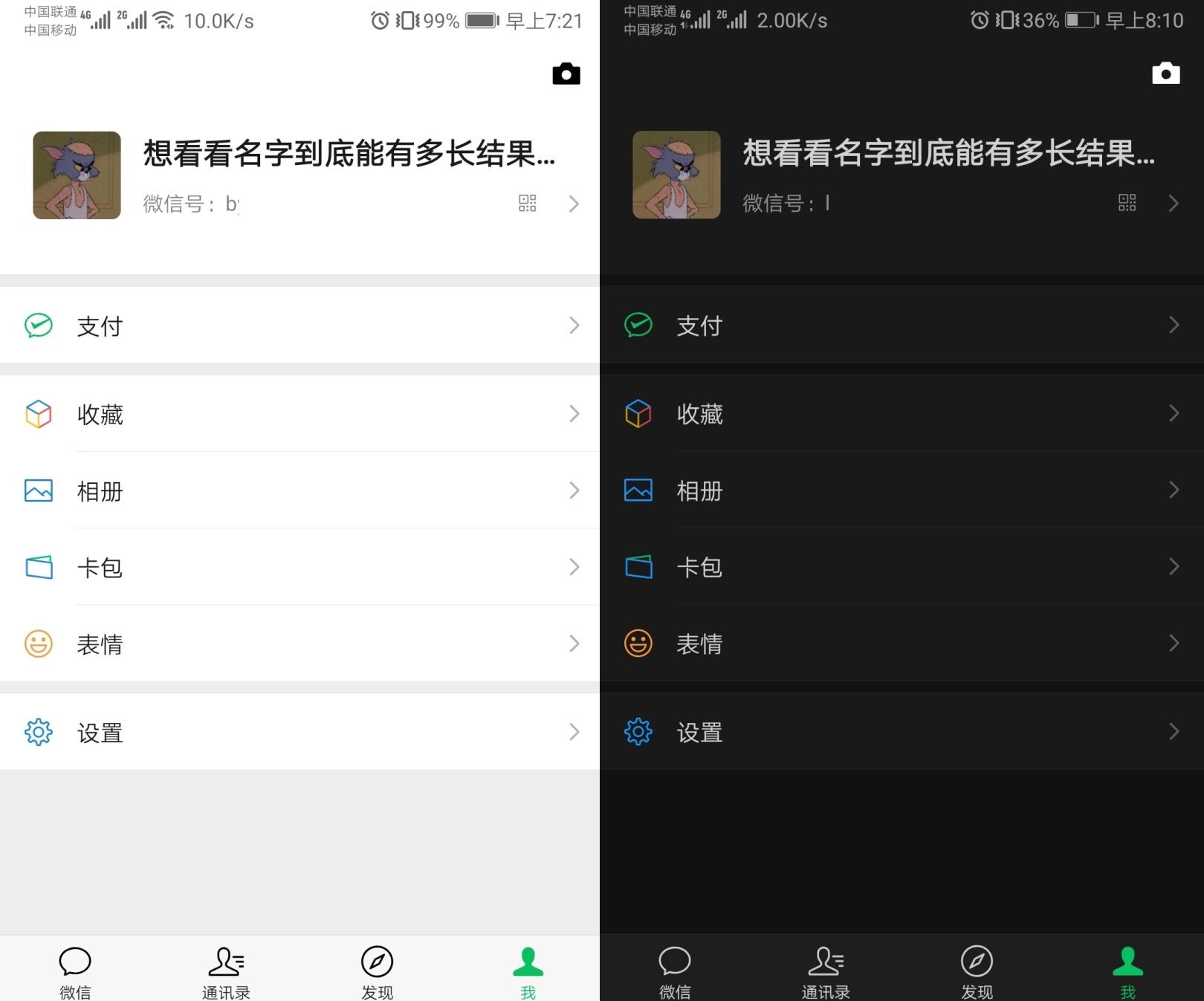
雖然深色模式也被叫做暗黑模式,但并不代表要将底色變為純黑。如果使用100%的純黑底色,長時間閱讀時,反而會造成眼睛疲勞。微信的深色模式裡,聊天背景及首頁面底色采用的就不是純黑,而是深灰色。
此外,純黑和純白的高對比度也會造成視覺疲勞,是以微信的深色模式中,使用了淺灰色作為字型顔色,既能保持清晰顯示,又降低了對比度,減輕了使用者的閱讀負擔。如果設定了聊天背景,聊天背景圖檔也會自動調暗,便于閱讀。
雖然整體色彩加深,但微信在設計時仍保持着清晰的層次。比如置頂聊天視窗的灰色會比其他視窗稍淺,聊天消息的标題和摘要也采用了明度不同的淺灰色來區分層級。除此之外,微信的彩色線型圖示在黑色背景上也變得更具科技感,顔值提升了不少。
微信的深色模式除了可以幫助使用者緩解夜間視力疲勞外,在白天使用也幾乎沒有障礙,總體來說,體驗感覺較好。
Q Q
如果說微信的深色模式更加注重顔值,那麼騰訊旗下的另一款社交工具QQ則更加注重使用者的深夜閱讀體驗。
首先,微信在切換深色模式時,需要重新開機軟體後才能生效。QQ在切換夜間模式時,則采用了一個平滑的漸變過渡,讓使用者可以快速适應場景切換。其次,為了減少夜間光線對人眼的刺激,QQ降低了資訊與背景的對比度,對使用者頭像等圖檔增加了遮罩,使其在弱光環境中看起來更加柔和。
當使用者開啟夜間模式時,還會有一個設計彩蛋:部分圖示會根據模式切換而改變。如消息圖示會從笑臉切換為休息的狀态,這種具有趣味性的設計,也會拉近使用者與産品之間的距離。
豆 瓣
普通模式下的豆瓣APP背景色為純白色,白天看偶爾都覺得有些刺眼,更不用說睡前必刷豆瓣的使用者有多煎熬。在被使用者罵了一輪又一輪之後,豆瓣APP終于也推出了夜間模式。
豆瓣的夜間模式和微信一樣,同樣保留了五顔六色的圖示。同時,豆瓣在設計時始終保證内容有良好的對比度和清晰的視覺層級,保證了資訊結構的準确傳達。
在配色方面,為了避免“死黑”讓整個界面太過死闆,豆瓣在黑色中還混入了藍紫色,讓背景色看上去更加通透。底部導航等主要按鈕則使用了豆瓣的主色調綠色,在夜間模式下既能清晰展示,又不會顯得過于刺眼,同時也保證了在強光模式下可以正常浏覽。
知 乎
另一款社群APP知乎和豆瓣存在同樣的問題。知乎在設計夜間模式時,知乎采用了主色調藍色+深灰色的搭配,深藍和灰色作為背景,展示出的效果既有強烈的對比,又擺脫了深色的壓抑感。
與豆瓣不同,知乎的文本顔色選擇了對比度更低的灰色,通過字重進行區分。雖然這樣會讓整體頁面看起來比較和諧,但内容變得不夠突出,無法在最短時間看清标題,對于一個以内容為主的社群來說,無疑會給使用者帶來不太好的體驗。
知乎在設計夜間模式時目标應該很明确,即隻考慮使用者在夜間的使用,是以整體色調都很暗,在強光環境下無法正常浏覽。
bilibili動畫
B站剛推出深色模式時收到了許多批評,字型和背景色對比不強,視訊封面仿佛蒙了一層霧,一刀切的暗化處理,導緻使用者浏覽體驗極差。
在最近一次更新中,B站終于對深色模式進行了優化,适度提亮了視訊封面和圖示的亮度,将多彩型圖示調整為了單線型圖示,既統一了畫面風格,又提升了界面閱讀體驗。
設計深色模式時,必須注意各頁面的配色及對比度都要盡可能地統一。在深色模式下點開B站創作中心或推薦服務中的版塊時,加載畫面仍然是白色,突然出現的強光無疑會對眼睛造成刺激,對于使用者來說體驗感也極差。
百度網盤
高飽和度的色彩會在深色背景上産生炫光的視覺效果,引發視覺疲勞。百度網盤的深色模式下,背景接近全黑,圖示卻沒有太大的調整,給使用者帶來的閱讀體驗并不好。
同樣,由于背景顔色太深,導緻百度網盤的文本和背景對比度太大,也存在難以閱讀的情況,對于誦讀困難症患者來說,在閱讀時會感覺文字在旋轉、模糊。
在設計深色模式時,除了背景顔色盡量使用深灰色以外,還需要確定絕大部分區域保持深色,盡可能使用數量有限的色彩。把握好對比度和飽和度,才能設計出舒适的深色模式。
綜上所述,合理使用深色模式,可以降低螢幕亮度,不僅可以減少耗電量,還能減小對自己或他人眼睛的刺激。除此之外,深色模式對背景色、文字以及系統圖示的顔色都進行了優化處理,可以提升閱讀舒适度。對于喜歡深色或黑色系的朋友來說,深色模式更是一種不同于普通模式的全新體驗。
除了APP,不少生産力工具也都采用了深色界面,比如PS、摹客等。以摹客為例,使用者在進行設計時,深色界面不僅僅能降低眼睛疲勞度,還能突出你的設計内容,打造沉浸式的設計體驗。
深色模式逐漸成為APP設計的流行趨勢,作為設計師,也一定要掌握APP深色模式的設計技巧。從上述APP設計案例中,我為大家總結了以下幾點建議以作參考:
1.避免使用純黑色;
2.避免使用高飽和度的顔色;
3.文本顔色選用高亮色,但不宜使用純白;
4.做好情感化設計;
5.注意結構和層次感;
6.允許使用者自由切換深色模式和普通模式。