問題當同一個頁面元件被反複進入時由于在mpvue中他們用的是一套vm,是以後面渲染的資料就會将前面頁面的資料覆寫,這樣在我們回退時就不會有以前頁面的記錄,一直會是最後一張頁面的記錄
原因

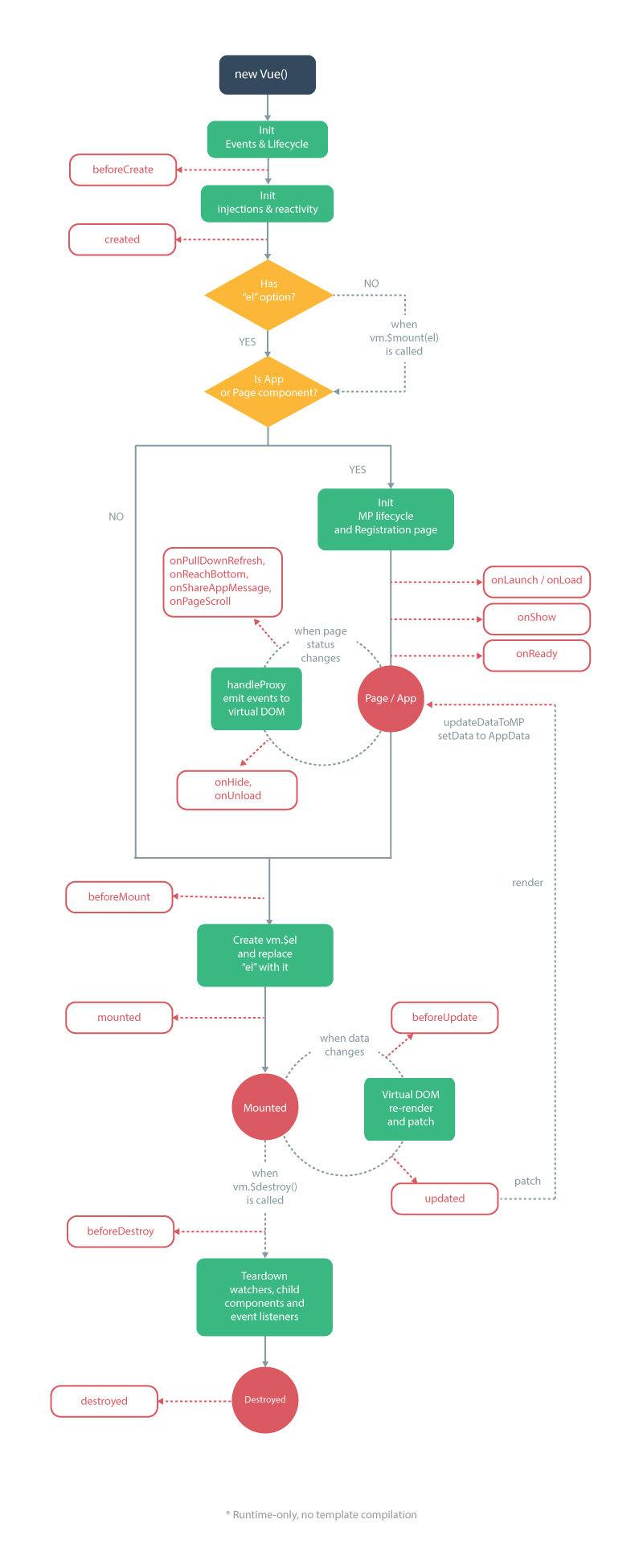
如圖所示,在頁面元件被created 此後,無論在小程式内該頁面被關閉被隐藏被開啟,該頁面元件都不會被銷毀,一直是在不停的修改同一個vue執行個體的data資料
思路每次當我們對同一頁面元件進行跳轉的時候将該頁面的資料this.$data push進資料棧中,當在該頁面元件執行回退事件unload是将最後放入的資料彈出,也就是前一個頁面的資料,再将資料棧中的最後一個資料複制給this.data 對象。這樣資料棧中資料的數量将會等于小程式頁面棧中該頁面元件的數量,也等于該頁面元件執行回退事件的次數,當所有的回退事件執行完畢,資料棧也将被清空
效果
跳轉壓入
回退彈出當頁面棧中該頁面元件全部回退完時資料棧也被清空
解決
1 跳轉由于小程式的頁面棧上限是10 ,當頁面數到10時執行wx.redirectTo方法,關閉上一個頁面插入新的頁面進入頁面棧,如果此時我們需要重複的頁面元件時A,中途跳轉的其他元件是B
A---->B:将執行A的unload事件彈出A的資料,暫不壓入資料
B---->A:由于A—>B沒有壓入資料當從B傳回A時也不會再彈出資料
A---->A:彈出上個頁面的資料,壓入下個頁面的資料
herf(url) {
let page = getCurrentPages()
if (page.length < 10) {
wx.navigateTo({
url: url
})
} else {
wx.redirectTo({
url: url
})
}
}
跳轉A頁面時壓入資料
pdList.push({ ...this.$data })
回退時彈出資料并對後面的頁面指派
onUnload: function () {
if (pdList.length > 0) {
pdList.splice(pdList.length - 1, 1)
console.log(pdList[pdList.length - 1])
Object.assign(this.$data, pdList[pdList.length - 1])
}
類似解決方案
https://github.com/heyushuo/mpvue-shop