HTML引入CSS的方法
1、嵌入式
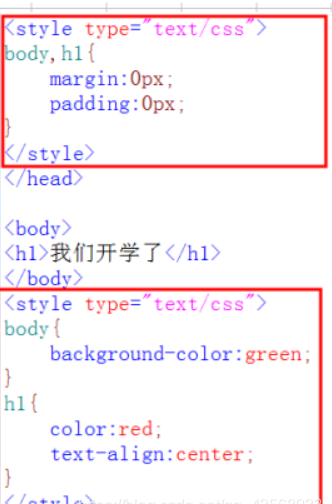
通過<style>标記,來引入CSS樣式。
文法格式:<style type = “text/css”></style>
提示:<style>中的CSS樣式,隻能給目前網頁來使用。
同一個網頁中,<style>标記可以多次出現

2、外聯式
通過<link>标記,來入引一個外部的CSS檔案(.css),這樣的話,可以實作公共的CSS代碼被多個網頁共享。
<link rel = “stylesheet” type = “text/css” href = “css/public.css” />
<link>标記的常用屬性
- rel:也就是引入的是什麼類型的檔案。取值:stylesheet
- type:内容類型。
- href:引入的CSS檔案位址。
提示:<link>标記放在<head>标記中。
同一個網頁,可以使用多個<link>來鍊入多個外部樣式檔案。
3、行内式(主要用于JS控制元素的樣式)
每一個HTML标記,都有一些公共的屬性:class、id、title、style。
HTML标記中的style屬性的值,與CSS中樣式一模一樣。
提示:行内樣式中,CSS代碼不能寫的過多;
行内樣式中,多個CSS屬性不能換行,也就是一行寫完。
行内樣式優先級是最高的,比ID選擇器還要高。
CSS表格屬性
border-collapse:表格邊框線合并,取值:collapse。