今天我們将做一個OpenHarmony趣味應用——OpenHarmony藏頭詩應用,是通過AI接口來做。通過調用指定的AI接口來做,接口會傳回藏頭詩或者繼續完成詩的後面幾句。
我要實作的功能主要有:
- 生成藏頭詩,
- 生成整首詩,
你能學到的有:
- 網絡請求
- 可滾動元件
- 狀态管理
- 常用元件
- 常用屬性
- 修改應用名稱和圖示
- 在Config.json添權重限等
用到的接口:
接口:
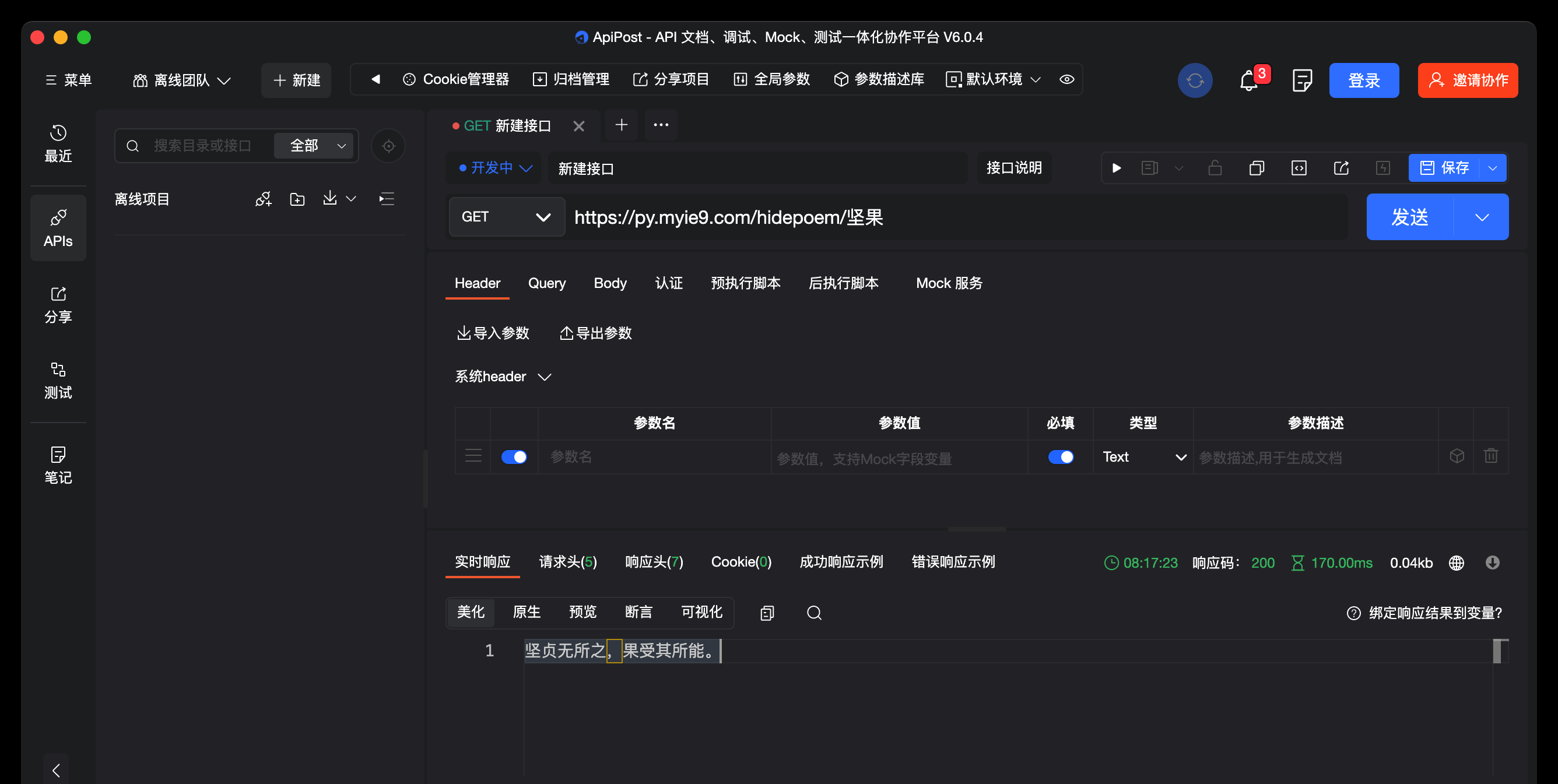
https://py.myie9.com/hidepoem/堅果
請求方式:
Get
apipost請求測試

接口:
https://py.myie9.com/xuxietest/汗滴禾下土
apipost請求測試:
如何建立應用在這裡不做解釋。
首先預覽一下應用
注意點:
允許https需要添加下面的配置
"deviceConfig": {
"default": {
"network": {
"cleartextTraffic": true
}
}
},
使用網絡請求在config.json添權重限:
"reqPermissions": [
{
"name": "ohos.permission.INTERNET"
}
],
完整代碼:
import http from '@ohos.net.http';
import RequestMethod from '@ohos.net.http';
import ResponseCode from '@ohos.net.http';
@Entry
@Component
struct Index {
@State tibetanContent: string = "堅果的小跟班";
@State tibetanInput: string = "跟着堅果的小跟班學鴻蒙";
@State wholeContent: string = "";
@State wholeInput: string = "跟着堅果的小跟班學鴻蒙";
private scroller: Scroller = new Scroller()
onCancel() {
console.info('關閉')
}
build() {
Scroll(this.scroller) {
Column({ space: 10 }) {
Text($r("app.string.title"))
.fontSize(26)
.fontWeight(FontWeight.Bold)
.align(Alignment.Start)
.margin({ top: 20 })
TextInput({ placeholder: '請輸入要生成的内容', })
.fontSize(36)
.enterKeyType(EnterKeyType.Go)
.onChange((value) => {
this.tibetanInput = value;
})
.height(80)
.margin({
top: 40,
left: 16,
right: 16
})
Button("生成藏頭詩").backgroundColor(Color.Pink)
.onClick(() => {
this.TibetanRequest();
})
Text(this.tibetanContent).fontSize(26).fontColor(Color.Orange)
TextInput({ placeholder: '請輸入要生成的内容', })
.fontSize(36)
.enterKeyType(EnterKeyType.Go)
.onChange((value) => {
this.wholeInput = value;
})
.height(80)
.margin({
left: 16,
right: 16
})
Button("生成整首詩").backgroundColor(Color.Green)
.onClick(() => {
this.wholePoemRequest();
})
Text(this.wholeContent).fontSize(24).fontColor(Color.Orange)
}
.padding(10)
}
}
//藏頭詩接口
private TibetanRequest() {
let httpRequest = http.createHttp();
httpRequest.request(
"https://py.myie9.com/hidepoem/" + this.tibetanInput,
{
method: RequestMethod.RequestMethod.GET,
readTimeout: 15000,
connectTimeout: 15000,
},
(error, data) => {
if (error) {
console.log("error code: " + error.code + ", msg: " + error.message)
} else {
let code = data.responseCode
if (ResponseCode.ResponseCode.OK == code) {
this.tibetanContent = data.result.toString();
let header = JSON.stringify(data.header);
console.log("result: " + this.tibetanContent);
console.log("header: " + header);
} else {
console.log("response code: " + code);
}
}
}
);
}
//整首詩接口
private wholePoemRequest() {
let httpRequest = http.createHttp();
httpRequest.request(
"https://py.myie9.com/xuxietest/" + this.wholeInput,
{
method: RequestMethod.RequestMethod.GET,
readTimeout: 15000,
connectTimeout: 15000,
},
(error, data) => {
if (error) {
console.log("error code: " + error.code + ", msg: " + error.message)
} else {
let code = data.responseCode
if (ResponseCode.ResponseCode.OK == code) {
this.wholeContent = data.result.toString();
let header = JSON.stringify(data.header);
console.log("result: " + this.wholeContent);
console.log("header: " + header);
} else {
console.log("response code: " + code);
}
}
}
);
}
}
發起網絡請求
使用
@ohos.net.http
子產品發起網絡請求分為以下步驟:
引入http子產品
import http from '@ohos.net.http';
建立一個httpRequest
let httpRequest = http.createHttp();
發起http請求
httpRequest
提供了兩種
request()
方法進行網絡請求,分别是無
RequestOptions
參數的請求和有
RequestOptions
參數的請求。分别介紹如下:
- 無
RequestOptions
//藏頭詩接口 private TibetanRequest() { let httpRequest = http.createHttp(); httpRequest.request( "https://py.myie9.com/hidepoem/" + this.tibetanInput, { method: RequestMethod.RequestMethod.GET, readTimeout: 15000, connectTimeout: 15000, }, (error, data) => { if (error) { console.log("error code: " + error.code + ", msg: " + error.message) } else { let code = data.responseCode if (ResponseCode.ResponseCode.OK == code) { this.tibetanContent = data.result.toString(); let header = JSON.stringify(data.header); console.log("result: " + this.tibetanContent); console.log("header: " + header); } else { console.log("response code: " + code); } } } ); }request()
get
上述代碼,重點是通過調用HTTP的AI接口,來擷取生成接口傳回的詩的内容,并顯示在應用界面上。
修改應用描述資訊
預設的應用描述資訊,集中在config.json檔案中。
修改string.json内容如下:
"srcLanguage": "ets",
"srcPath": "MainAbility",
"icon": "$media:icon", //應用圖示
"description": "$string:desc",
"label": "$string:title", //應用名稱
"type": "page",
"visible": true,
"launchType": "standard"
這麼有趣的應用就這樣完成了,比起js開發方式,eTS是不是更為簡單呢。