作者:張前霞
本文正在參加星光計劃3.0–夏日挑戰賽
前言
本電腦是仿造windows系統實作的,實作了基本的功能:四則運算,清除,退位,小數點,正負号功能。作為FA初學者,拿來練練手,重點是熟悉其中一些文法的使用,以及css屬性。
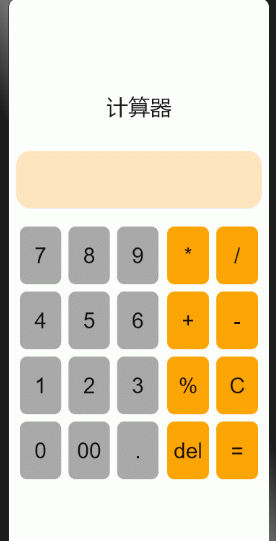
效果展示

API參考
| 屬性 | 類型 | 描述 | |
|---|---|---|---|
| border-radius | <length> | - | border-radius屬性設定元素的外邊框圓角半徑。設定border-radius時不能單獨設定某一個方向的border-[left|top|right|bottom]-width,border-[left|top|right|bottom]-color ,border-[left|top|right|bottom]-style,如果要設定color、width和style,需要将四個方向一起設定(border-width、border-color、border-style)。說明順序為左下、右下、左上和右上。 |
| border-[top|bottom]-[left|right]-radius | <length> | - | 分别設定左上,右上,右下和左下四個角的圓角半徑。 |
| background | <linear-gradient> | - | 僅支援設定漸變樣式,與background-color、background-image不相容。 |
| background-color | <color> | - | 設定背景顔色。 |
代碼展示
1. html代碼
<div class="container">
<text class="title">
電腦
</text>
<input class="inputBox" ref="inputnum">
{{iptValue}}
</input>
<div class="numBox">
<div class="garyBox">
<text for="{{(index, item) in arr}}" if = "item.tool === 'num' " @click="numFn(item.value)" class="bc-color">
{{ item.value }}
</text>
<text for="{{(index, item) in arr}}" if = "item.tool === 'dot' " @click="dot(item.value)" class="bc-color">
{{ item.value }}
</text>
</div>
<div class="yellowBox">
<text for="{{(index, item) in arr}}" if = "item.tool === 'com'" @click="comFn(item.value)" class="bc-colora">
{{ item.value }}
</text>
<text for="{{(index, item) in arr}}" if = "item.tool === 'clear'" @click="clearFn" class="bc-colora">
{{ item.value }}
</text>
<text for="{{(index, item) in arr}}" if = "item.tool === 'del'" @click="deleteFn()" class="bc-colora">
{{ item.value }}
</text>
<text for="{{(index, item) in arr}}" if = "item.tool === 'equal'" @click="equal" class="bc-colora">
{{ item.value }}
</text>
</div>
</div>
</div>
2. css代碼
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 454px;
}
.title {
font-size: 30px;
text-align: center;
width: 200px;
height: 100px;
}
.inputBox{
height: 80px;
background-color: bisque;
margin:10px;
}
.numBox{
display: flex;
margin: 10px;
}
.garyBox{
width: 60%;
display: flex;
flex-wrap: wrap;
}
.yellowBox{
width: 40%;
display: flex;
flex-wrap: wrap;
}
.bc-color{
width: 33%;
height: 80px;
margin: 5px;
border-radius: 10px;
text-align: center;
background-color: darkgray;
}
.bc-colora{
width: 50%;
height: 80px;
margin: 5px;
border-radius: 10px;
text-align: center;
background-color: orange;
}
3. js代碼
export default {
data: {
iptValue:'',
havenum:false,
tool:'',
arr:[
{id:1, value:'7',tool:'num'},
{id:2, value:'8' ,tool:'num'},
{id:3, value:'9' ,tool:'num'},
{id:4, value:'del',tool:'del'},
{id:5, value:'C',tool:'clear'},
{id:6, value:'4',tool:'num'},
{id:7, value:'5' ,tool:'num'},
{id:8, value:'6' ,tool:'num'},
{id:9, value:'*',tool:'com'},
{id:10, value:'/',tool:'com'},
{id:11, value:'1',tool:'num'},
{id:12, value:'2' ,tool:'num'},
{id:13, value:'3' ,tool:'num'},
{id:14, value:'+',tool:'com'},
{id:15, value:'-',tool:'com'},
{id:16, value:'0',tool:'num'},
{id:17, value:'00' ,tool:'num'},
{id:18, value:'.' ,tool:'dot'},
{id:19, value:'%',tool:'com'},
{id:20, value:'=',tool:'equal'},
],
},
//數字
numFn(val){
//初始值為不能為0
this.iptValue = this.iptValue === '0'? '' :this.iptValue;
//輸入框的數字拼接
this.iptValue += this.tool ? this.tool + val : val;
this.tool = "";
//數字标杆 禁止連續點選符号
this.havenum = true;
},
//運算符
comFn(val){
this.commonFunc(val)
},
commonFunc(val) {
let arr = [];
let flag = false;
//周遊拿到運算符
for(let i = 0; i < this.iptValue.length; i++) {
if (isNaN(parseInt(this.iptValue[i]))) {
if (this.iptValue.length - 1 !== i) {
flag = true;
this.tool = this.iptValue[i];
}
}
}
//判斷存在運算符 并且有數字運算
if (flag || !this.iptValue.length) {
arr = this.iptValue.split(this.tool);
switch(this.tool) {
case "*" : arr.length && arr[1] !== undefined ? this.iptValue = (Number(arr[0]) * Number(arr[1])).toString() : arr[0];
break;
case "+" : arr.length && arr[1] !== undefined ? this.iptValue = (Number(arr[0]) + Number(arr[1])).toString() : arr[0];
break;
case "-" : arr.length && arr[1] !== undefined ? this.iptValue = (Number(arr[0]) - Number(arr[1])).toString() : arr[0];
break;
case "/" : arr.length && arr[1] !== undefined ? this.iptValue = (Number(arr[0]) / Number(arr[1])).toString() : arr[0];
break;
case "%" : arr.length && arr[1] !== undefined ? this.iptValue = (Number(arr[0]) % Number(arr[1])).toString() : arr[0];
break;
}
this.tool = val;
} else {
if (isNaN(parseInt(this.iptValue[this.iptValue.length - 1]))) {
this.iptValue = this.iptValue.slice(0, this.iptValue.length - 1)
this.tool = val
} else {
this.iptValue += val;
this.tool = ""
}
}
},
//删除
deleteFn(){
this.iptValue = this.iptValue.slice(0,this.iptValue.length-1);
},
//清空
clearFn(){
this.iptValue = '';
this.tool = ""
},
//小數點
dot(val){
if(this.havenum){
this.iptValue += val;
this.havenum = false;
}
},
//等于
equal(){
this.commonFunc();
}
}
注意事項
- +*-/.五種符号不能開頭輸入,而且不能出現連續的符号 ,除此之外 ,不能連續輸入兩次及以上的符号。
- 一個0開頭後面不能出現數字,出現NaN(例如0/0)後的邏輯處理或者是計算結果出現别的string字元需要立即自動消失。
- 運算表達式不能直接使用eval方法求值,在計算邏輯中隻做兩個數的單次運算,那麼再FA中是否有可以直接傳回複合運算結果的方法,有待繼續學習發現。
- 運算表達式字元串轉數組,以運算符号拆分,拿到兩個數進行單次運算得到結果,這個拆分也可以用兩個變量指派運算。字元串的拆分截取中,replace()方法,原replace()方法中的第一個參數正規表達式在 FA中沒生效,是以在這裡替換使用slice()方法截取。
- if else 語句就是判斷選擇的是什麼種類的運算符号,進而進行對應的運 算, 其中的parseInt的作用是解析一個字元串,并傳回一個整數,文本框雙向綁定賦結果。
總結
在寫代碼過程中發現,鴻蒙有些屬性的寫法不支援,類似常用的圓角屬性不支援百分比,背景background不支援複合屬性寫法,以及字元串方法,數組方法中的參數,方法不合用等等,後續開發中還需慢慢總結積累。
更多原創内容請關注:中軟國際 HarmonyOS 技術團隊
入門到精通、技巧到案例,系統化分享HarmonyOS開發技術,歡迎投稿和訂閱,讓我們一起攜手前行共建鴻蒙生态。