餅狀圖大小
radius: '45%',
center: ['50%', '35%'], 複制
圖例的位置
legend: {
orient: 'vertical',
/* x: 'left',
y: 'top', */
textStyle: { //圖例文字的樣式
color: '#fff',
fontSize: 12
},
type: 'scroll',
left: 80,
bottom: 0,
data: names
}, 複制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>五分鐘上手之餅狀圖</title>
<!-- 引入 echarts.js -->
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js" type="text/javascript"></script>
<style>
body {
background:#01040d;
height: 100vh;
background: url(images/background.png) no-repeat;
background-size: 100% 100%;
}
.leftBie {
border: 1px solid #181482;
float: left;
height: 500px;
margin-right: 19px;
width: 600px;
}
.dataView {
text-align: center;
position: absolute;
left: 168px;
bottom: 102px;
}
.dataView span {
width: 120px;
display: inline-block;
color: #FFFFFF;
font-size: 12px;
margin: 3.4px;
}
.CurrentNumber{
width:200px;
}
.totalNumber{
position: absolute;
top: 1px;
right: -91px;
}
</style>
</head>
<body>
<div class="leftBie">
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="main" style="height: 470px;"></div>
<div class="dataView"></div>
</div>
<script type="text/javascript">
var SwissBankApi = 'data.json';
$.ajax({
type: 'get',
url: SwissBankApi,
dataType: "json", //傳回資料形式為json
success: function(data) {
totalNumber(data);
ProportionRegional(data);
},
error: function(errorMsg) {
//請求失敗時執行該函數
alert("圖表請求資料失敗!");
}
});
function totalNumber(data) {
var html = "";
html += '<div class="CurrentNumber">';
$.each(data.content, function(i, item) {
html += '<span>目前人數:' + item.count + '人</span>';
});
html += '</div>';
html += '<span class="totalNumber">總人數:' + data.count + '人</span>';
$(".dataView").html(html);
}
function ProportionRegional(data) {
//基于準備好的dom,初始化echarts執行個體
var cChart = echarts.init(document.getElementById('main'));
var names = []; //類别數組(用于存放餅圖的類别)
var brower = [];
//請求成功時執行該函數内容,result即為伺服器傳回的json對象
$.each(data.content, function(index, item) {
names.push(item.name); //挨個取出類别并填入類别數組
brower.push({
name: item.name,
value: item.count
});
});
cChart.setOption({ //加載資料圖表
title: {
text: '區域人數比例',
// subtext:'',
x: 'left',
y: '7px',
textStyle: { //圖例文字的樣式
color: '#fff',
//字型風格,'normal','italic','oblique'
fontStyle: 'normal',
//字型粗細 'normal','bold','bolder','lighter',100 | 200 | 300 | 400...
fontWeight: '200',
//字型系列
fontFamily: 'sans-serif',
//字型大小
fontSize: 16
},
textAlign: 'left'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
/* x: 'left',
y: 'top', */
textStyle: { //圖例文字的樣式
color: '#fff',
fontSize: 12
},
type: 'scroll',
left: 80,
bottom: 0,
data: names
},
series: [{
name: '',
type: 'pie',
radius: '45%',
center: ['50%', '35%'],
data: brower,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
},
normal: {
color: function(params) {
//自定義顔色
var colorList = ['#e161ae', '#37a2d8', '#64e1e3', '#fedb5b',
'#fda07e'
];
return colorList[params.dataIndex]
}
}
}
}]
});
}
</script>
</body>
</html> 複制
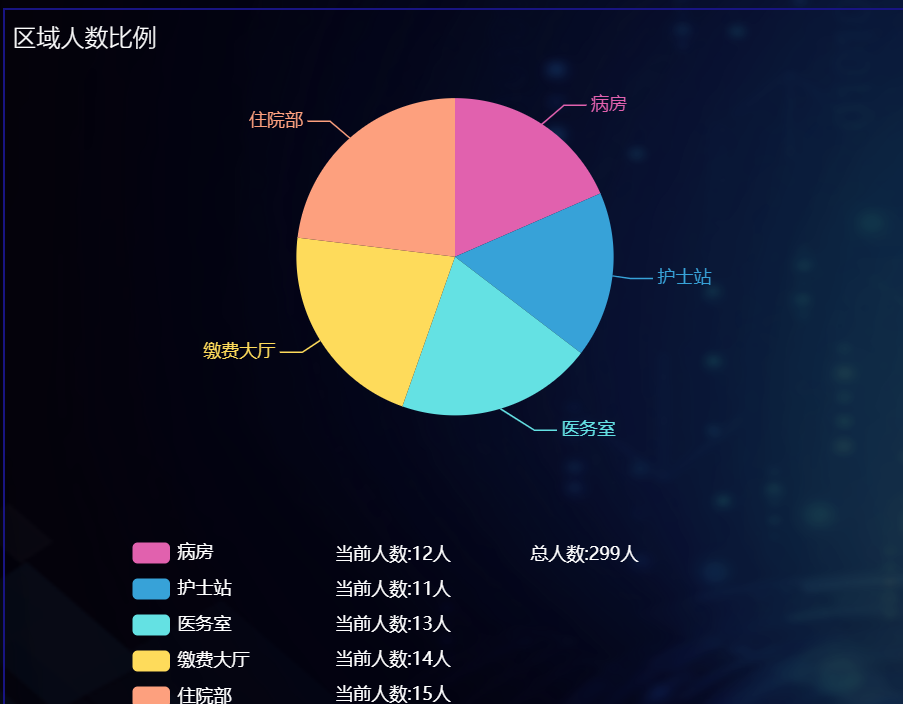
效果如下所示:

data.json
{
"count": 299,
"content": [{
"id": "fid--c6a0a81_170f6d2aa18_57ca",
"name": "病房",
"lon": 0,
"lat":12,
"count": 12
}, {
"id": "fid--c6a0a81_170f6d2aa18_5763",
"name": "護士站",
"lon": 0,
"lat": 12,
"count": 11
}, {
"id": "fid--c6a0a81_170f6d2aa18_5763",
"name": "醫務室",
"lon": 0,
"lat": 0,
"count": 13
}, {
"id": "fid--c6a0a81_170f6d2aa18_5763",
"name": "繳費大廳",
"lon": 0,
"lat": 0,
"count": 14
}, {
"id": "fid--c6a0a81_170f6d2aa18_5763",
"name": "住院部",
"lon": 0,
"lat": 0,
"count": 15
}]
} 複制