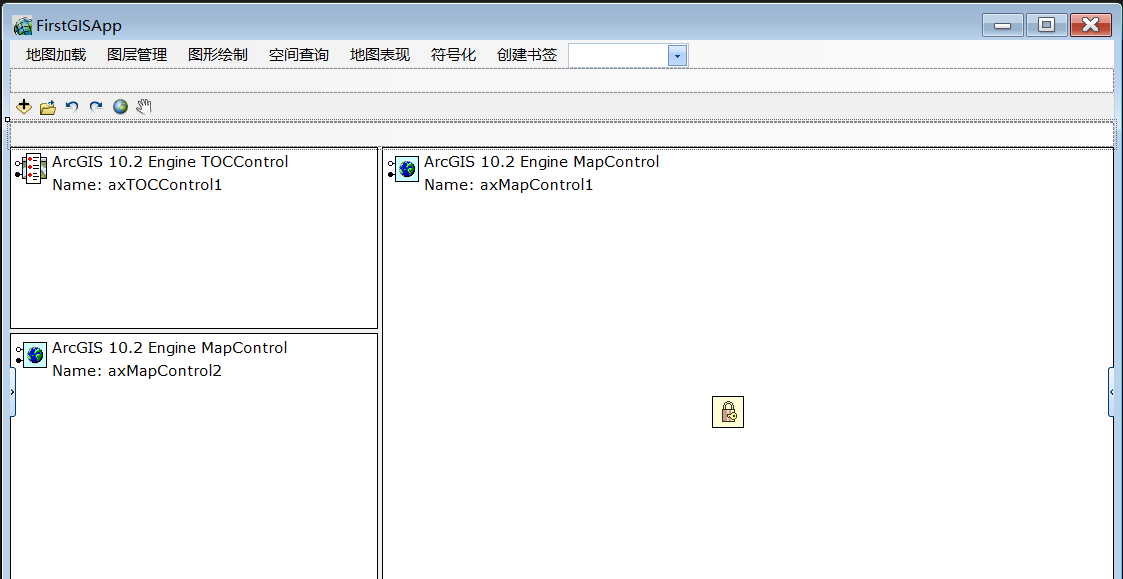
這是我設計的主窗體

建立一個窗體,拖入一個datagridview控件,用來展示圖層屬性,Dock屬性設為Fill
在主窗體中設定一個OnMouseDown事件
private void axTOCControl1_OnMouseDown ( object sender, ITOCControlEvents_OnMouseDownEvent e )
{
//滑鼠右鍵
if (e.button == 2)
{
esriTOCControlItem Item = new esriTOCControlItem();
IBasicMap pMap = new MapClass();
ILayer pLayer = new FeatureLayerClass();
object pOther = new object();
object pIndex = new object();
//擷取滑鼠點選的圖層,通過ref參數傳回點選位置所關聯的圖層
this.axTOCControl1.HitTest( e.x, e.y, ref Item, ref pMap, ref pLayer, ref pOther, ref pIndex );
IMapControl2 pMapControl = (IMapControl2)axMapControl1.Object;
IFeatureLayer pFeatureLayer = pLayer as IFeatureLayer;
FrmAttribute pFemAttribute = new FrmAttribute( pMapControl, pFeatureLayer.Name );
pFemAttribute.ShowDialog();
}
} 以下是屬性展示窗體的源代碼,其中包括了全屏顯示屬性、datagridview自适應form寬度、在表中點選字段名在主窗體中高亮顯示等功能
namespace GIS3._6
{
public partial class FrmAttribute : Form
{
public FrmAttribute ( )
{
InitializeComponent();
}
int width = 0;
public IMapControl2 pMapControl;
public IMap pMap;
public int LayerIndex;
public string LayerName;
public FrmAttribute ( IMapControl2 pMapControl, string LyrName )
{
InitializeComponent();
this.pMapControl = pMapControl;
pMap = pMapControl.Map;
LayerName = LyrName;
}
private void FrmAttribute_Load ( object sender, EventArgs e )
{
GetValues();
#region datagridview自适應form
for (int i = 0 ; i < this.dataGridView1.Columns.Count ; i++)
{
//将每一列都調整為自動适應模式
//this.dataGridView1.AutoResizeColumn( DataGridViewAutoSizeColumnMode.AllCells);
//記錄整個DataGridView的寬度
width += this.dataGridView1.Columns[i].Width;
}
if (width > this.dataGridView1.Size.Width)
{
this.dataGridView1.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.DisplayedCells;
}
else
{
this.dataGridView1.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.Fill;
}
//當機某列 從左開始 0,1,2
dataGridView1.Columns[1].Frozen = true;
#endregion
}
#region 枚舉
public enum DataGridViewAutoSizeColumnMode
{
NotSet = 0,
None = 1,
ColumnHeader = 2,
AllCellsExceptHeader = 4,
AllCells = 6,
DisplayedCellsExceptHeader = 8,
DisplayedCells = 10,
Fill = 16,
}
#endregion
public void GetValues ( )
{
for (int i = 0 ; i < pMap.LayerCount ; i++)
{
if (LayerName == pMap.get_Layer( i ).Name)
{
LayerIndex = i;
break;
}
}
IFeatureLayer pFeatureLayer = pMap.get_Layer( LayerIndex ) as IFeatureLayer;
IFields pFields = pFeatureLayer.FeatureClass.Fields;
dataGridView1.ColumnCount = pFields.FieldCount;
for (int i = 0 ; i < pFields.FieldCount ; i++)
{
string fieldname;
fieldname = pFields.get_Field( i ).Name;
dataGridView1.Columns[i].Name = fieldname;
}
IFeatureCursor pFeatureCursor = pFeatureLayer.FeatureClass.Search( null, false );
IFeature pFeature = pFeatureCursor.NextFeature();
while (pFeature != null)
{
//pFields.FieldCount 總字段數
string[] fldvalue = new string[pFields.FieldCount];
for (int i = 0 ; i < pFields.FieldCount ; i++)
{
if (pFields.get_Field( i ).Name == "Shape")
{
fldvalue[i] = Convert.ToString( pFeature.Shape.GeometryType );
}
else
{
fldvalue[i] = Convert.ToString( pFeature.get_Value( i ) );
}
}
dataGridView1.Rows.Add( fldvalue );
pFeature = pFeatureCursor.NextFeature();
}
}
private void dataGridView1_CellContentClick ( object sender, DataGridViewCellEventArgs e )
{
}
#region 輕按兩下表内容在螢幕居中展示所選要素
private void dataGridView1_CellDoubleClick ( object sender, DataGridViewCellEventArgs e )
{
string FID;
FID = dataGridView1.Rows[e.RowIndex].Cells[0].Value.ToString();
if (FID == "")
return;
IActiveView pActiveView;
pActiveView = (IActiveView)pMap;
pMap.ClearSelection();
pActiveView.Refresh();
IQueryFilter pQueryFilter = new QueryFilterClass();
pQueryFilter.WhereClause = "FID=" + FID;
IFeatureLayer pFeatureLayer;
pFeatureLayer = (IFeatureLayer)pMap.get_Layer( LayerIndex );
IFeatureCursor pFeatureCursor;
pFeatureCursor = pFeatureLayer.Search( pQueryFilter, false );
IFeature pFeature;
pFeature = pFeatureCursor.NextFeature();
pMap.SelectFeature( pFeatureLayer, pFeature );
IPoint pPoint = new PointClass();
pPoint.X = ( pFeature.Extent.XMin + pFeature.Extent.XMax ) / 2;
pPoint.Y = ( pFeature.Extent.YMin + pFeature.Extent.YMax ) / 2;
pMapControl.CenterAt( pPoint );
pActiveView.PartialRefresh( esriViewDrawPhase.esriViewGeoSelection, null, null );
}
#endregion
}
} 以下是運作效果,通過滑鼠右鍵TOC中的圖層名直接彈出屬性檢視窗體
目前正在寫一個隻顯示指定圖層的指定屬性的功能
轉載于:https://www.cnblogs.com/liuliang1999/p/10634507.html