Serverless 的概念或應用場景我們以前講過很多,這裡不再冗述。概括性地講 —— Serverless 的内涵就是對全部底層資源和運維工作的封裝,讓開發者更專注于業務邏輯。
原文首發于知乎回答:前端為什麼要關注Serverless?
完備的基礎性文章推薦閱讀這兩篇:
- Serverless 基本概念入門
- Serverless 的運作原理與元件架構
本文嘗試從出圈的角度,以更接地氣的方式聊聊 Serverless。
先講個故事,疫情期間在家辦公,大家肯定沒少做飯,自己做飯才體會到家務不易,你需要:買菜買鍋、處理食材、煎炒蒸煮、最後洗碗。
聽起來是不是還挺像軟體開發?你需要有雲伺服器、背景開發、前端開發、還有運維。
你想着,要是我能隻翻兩下鏟子,然後就能吃飯那該多好。
巧了,有一些商家就提供了這種服務,幫你準備好了鍋、洗幹淨的食材、專業的廚師指點,你隻要進去翻兩下鏟子,就能煮一頓精美的飯食!而且不用洗碗。
對應到軟體開發,開發者隻需要關注業務邏輯(炒菜),而底層資源和運維工作(鍋碗瓢盆、食材處理)都不用再操心。
終于到了正式複工的時間,你不用再自己做飯,新買的廚具就閑置了。你回想起昨天在商圈裡的美好體驗,家裡的廚具要是也在能用的時候付費,不用不收費多好啊。
嘿嘿,Serverless 亦如此,按水電般計費,當部署在其上的函數運作時才收費。
是以回到題目中來,Serverless 本身是雲計算相關技術,并非前端技術,為何前端要關注 Serverless 呢?
答案很簡單 —— 解放生産力。
你的廚房裡已經準備好了所有廚具和處理好的食材,你現在隻需要關心火候認真炒菜,成為美食部落客指日可待。也就是文首所說的 —— 開發者能更專注于業務邏輯,其他的底層資源和運維工作已經全部封裝好了。
▎Talk is cheap, show you the code.
先給大家展示一個基于 Serverless 建構 docsify 文檔的 demo
這個三分鐘的 demo,不僅完成了 docsify 釋出代碼的上傳,還包括了騰訊雲對象存儲 COS 資源的申請和配置。而這僅僅是我第一次使用 Serverless 來建構應用,可見它上手性之高。
原文連結:《三分鐘入坑指北 Docsify + Serverless Framework 快速建立個人部落格》
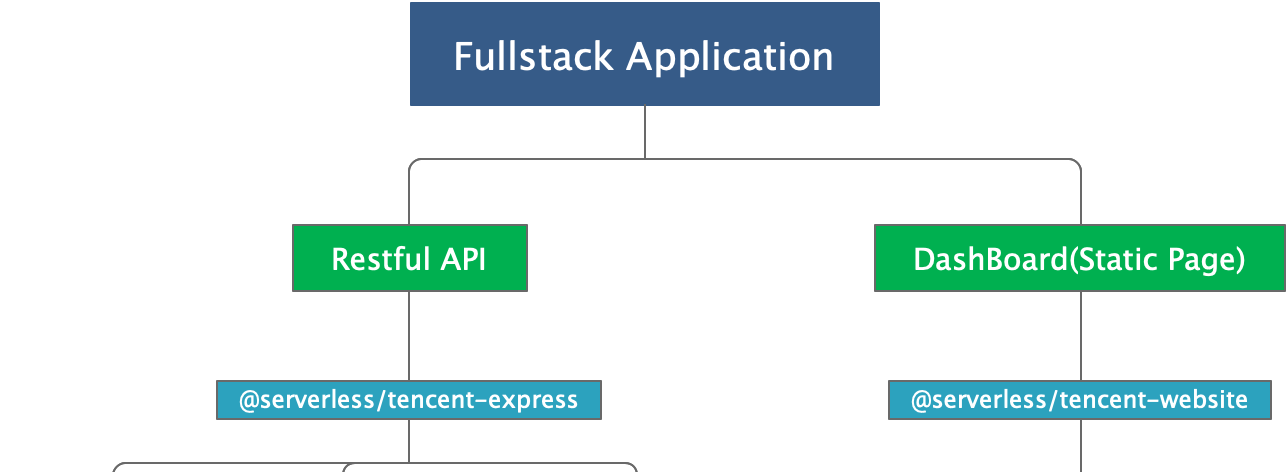
再進一步,我們示範個 Fullstack Application。該項目借助社群現有的 @serverless/tencent-express 和 @serverless/tencent-website 元件來完成。
下面是一張簡單的元件依賴圖:

Component Dependency Structure
在開始所有步驟前,需執行指令,全局安裝npm install -g serverless
。serverless cli
1. 準備
建立項目目錄
fullstack-application-vue
,在該項目目錄下新增
api
和
dashboard
目錄。然後新增
serverless.yml
和
.env
配置檔案,項目目錄結構如下:
├── README.md // 項目說明文檔
├── api // Restful api 後端服務
├── dashboard // 前端頁面
├── .env // 騰訊雲相關鑒權參數:TENCENT_APP_ID,TENCENT_SECRET_ID,TENCENT_SECRET_KEY
└── serverless.yml // serverless 檔案 複制
2. 後端服務開發
進入目錄
api
,新增
app.js
檔案,編寫
express
服務代碼,這裡先新增一個路由
/
,并傳回目前伺服器時間:
const express = require('express')
const cors = require('cors')
const app = express()
app.use(cors())
app.get('/', (req, res) => {
res.send(JSON.stringfy({ message: `Server time: ${new Date().toString()}` }))
})
module.exports = app 複制
3. 前端頁面開發
本案例使用的是
Vue.js
+
Parcel
的前端模闆,當然你可以使用任何前端項目腳手架,比如 Vue.js 官方推薦的 Vue CLI 生成的項目。進入
dashboard
目錄,編寫入口檔案
src/index.js
:
// 這裡初始是沒有 env.js 子產品的,第一次部署後會自動生成
require('../env')
const Vue = require('vue')
module.exports = new Vue({
el: '#root',
data: {
message: 'Click me!',
isVisible: true,
},
methods: {
async queryServer() {
const response = await fetch(window.env.apiUrl)
const result = await response.json()
this.message = result.message
},
},
}) 複制
3. 配置
前後端代碼都準備好了,再簡單配置下
serverless.yml
檔案了:
name: fullstack-application-vue
frontend:
component: '@serverless/tencent-website'
# inputs 為 @serverless/tencent-website 元件的輸入
# 具體配置說明參考:https://github.com/serverless-components/tencent-website/blob/master/docs/configure.md
inputs:
code:
src: dist
root: frontend
hook: npm run build
env:
# 下面的 API服務部署後,擷取對應的 api 請求路徑
apiUrl: ${api.url}
api:
component: '@serverless/tencent-express'
# inputs 為 @serverless/tencent-express 元件的輸入
# 具體配置說明參考:https://github.com/serverless-components/tencent-express/blob/master/docs/configure.md
inputs:
code: ./api
functionName: fullstack-vue-api
apigatewayConf:
protocol: https 複制
4. 部署
部署時,隻需要運作
serverless
指令就行,當然如果你需要檢視部署中的
DEBUG
資訊,還需要加上
--debug
參數,如下:
$ serverless
# or
$ serverless --debug 複制
最後終端會
balabalabala~
, 看到綠色的
done
就行了。
體驗:線上 Demo
既然是全棧,怎麼少得了資料庫的讀寫呢?
讀者可移步作者原文繼續閱讀:《基于 Serverless Component 的全棧解決方案》
從這兩個小項目中已然得解 —— Serverless 的内涵就是對全部底層資源和運維工作的封裝,讓開發者更專注于業務邏輯。
▎寫在後面
題主在問題描述中的思考很有價值,其實 Serverless 的确不是一個前端的概念,甚至都不是為了解決前端的問題而出現的,它其實就是雲計算發展的必經過程。
就好比,底層語言的發展趨勢肯定是進階語言。而進階語言肯定也會封裝起底層的硬體,讓程式員無需關心硬體的狀态,專注編碼。
十年前程式設計還是比較難的進階學科,如今國小已經開展程式設計課程。其實就是因為程式語言的發展,讓程式設計變得更加友好。
同樣地,Serverless 的出現和完善,也是讓軟體開發變得更加友好。不僅前端需要關注 Serverless,它可能屬于每一種類型的應用開發者。
而這會淘汰後端嗎?并不會!
後端會更聚焦于業務邏輯、資料處理、算法政策等更專精的事情。
汽車的出現讓馬車夫成為了司機,技術在變革,工程師也将成長。
傳送門:
GitHub: github.com/serverless
官網:serverless.com
歡迎通路:Serverless 中文網,您可以在 最佳實踐 裡體驗更多關于 Serverless 應用的開發!