需求
上一篇章介紹了使用v-model雙向綁定表單元素的value與Vue中的data資料,那麼利用該特性來寫一個加減乘除的電腦。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- 輸入電腦的第一個數 n1 -->
<input type="text" v-model="n1">
<!-- 設定加減乘除 -->
<select v-model="opt">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<!-- 輸入電腦的第二個數 n2 -->
<input type="text" v-model="n2">
<!-- 設定等号=作為監聽事件,計算結果 -->
<input type="button" @click="calc" value="=">
<!-- 顯示結果的值 -->
<input type="text" v-model="result">
</div>
<!-- 1.導入vue.js庫 -->
<script src="lib/vue.js"></script>
<script>
// 2. 建立一個Vue的執行個體
var vm = new Vue({
el: '#app',
data: {
n1: 0,
n2: 0,
result:0,
opt: "+" // 設定預設為加法
},
methods:{
calc(){
// 根據設定的計算方法進行計算
switch (this.opt) {
case "+": // 加法
this.result = parseFloat(this.n1) + parseFloat(this.n2);
break;
case "-": // 減法
this.result = parseFloat(this.n1) - parseFloat(this.n2);
break;
case "*": // 乘法
this.result = parseFloat(this.n1) * parseFloat(this.n2);
break;
case "/": // 除法
this.result = parseFloat(this.n1) / parseFloat(this.n2);
break;
}
}
}
})
</script>
</body>
</html> 複制
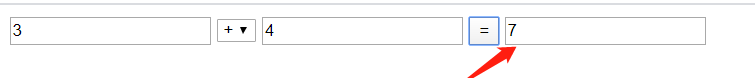
浏覽器執行如下: