CSS的定位屬性有三種,分别是絕對定位、相對定位、固定定位。
position: absolute; <!-- 絕對定位 -->
position: relative; <!-- 相對定位 -->
position: fixed; <!-- 固定定位 --> 複制
相對定位
相對定位:讓元素相對于自己原來的位置,進行位置調整(可用于盒子的位置微調)。
格式:
position: relative;
left: 50px;
top: 50px; 複制
相對定位的舉例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
body{
margin: 0px;
}
.div1{
width: 200px;
height: 200px;
border: 1px solid red;
}
.div2{
position: relative;/*相對定位:相對于自己原來的位置*/
left: 50px;/*橫坐标:正值表示向右偏移,負值表示向左偏移*/
top: 50px;/*縱坐标:正值表示向下偏移,負值表示向上偏移*/
width: 200px;
height: 200px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="div1">有生之年</div>
<div class="div2">狹路相逢</div>
</body>
</html> 複制
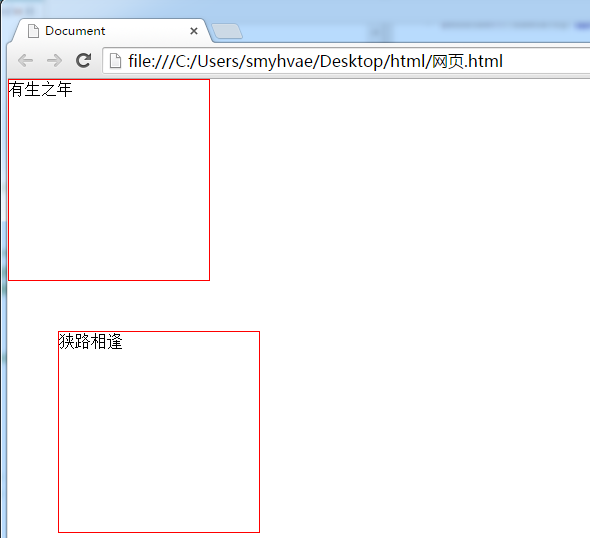
效果:

相對定位不脫标
相對定位:不脫标,老家留坑,别人不會把它的位置擠走。
也就是說,相對定位的真實位置還在老家,隻不過影子出去了,可以到處飄。
相對定位的用途
如果想做“壓蓋”效果(把一個div放到另一個div之上),我們一般不用相對定位來做。相對定位,就兩個作用:
- (1)微調元素
- (2)做絕對定位的參考,子絕父相
相對定位的定位值
- left:盒子右移
- right:盒子左移
- top:盒子下移
- bottom:盒子上移
PS:負數表示相反的方向。
↘:
position: relative;
left: 40px;
top: 10px; 複制
↙:
position: relative;
right: 100px;
top: 100px; 複制
↖:
position: relative;
right: 100px;
bottom: 100px; 複制
↗:
position: relative;
left: 200px;
bottom: 200px; 複制
如果要描述上面這張圖的方向,我們可以首先可以這樣描述:
position: relative;
left: 200px;
top: 100px; 複制
絕對定位
絕對定位:定義橫縱坐标。原點在父容器的左上角或左下角。橫坐标用left表示,縱坐标用top或者bottom表示。
格式舉例如下:
position: absolute; /*絕對定位*/
left: 10px; /*橫坐标*/
top/bottom: 20px; /*縱坐标*/ 複制
絕對定位脫标
絕對定位的盒子脫離了标準文檔流。
是以,所有的标準文檔流的性質,絕對定位之後都不遵守了。
絕對定位之後,标簽就不區分所謂的行内元素、塊級元素了,不需要
display:block
就可以設定寬、高了。
絕對定位的參考點(重要)
(1)如果用top描述,那麼參考點就是頁面的左上角,而不是浏覽器的左上角:
(2)如果用bottom描述,那麼參考點就是浏覽器首屏視窗尺寸(好好了解“首屏”二字),對應的頁面的左下角:
問題:
答案:
用bottom的定位的時候,參考的是浏覽器首屏大小對應的頁面左下角。
以盒子為參考點
一個絕對定位的元素,如果父輩元素中也出現了已定位(無論是絕對定位、相對定位,還是固定定位)的元素,那麼将以父輩這個元素,為參考點。
如下:(子絕父相)
以下幾點需要注意。
(1) 要聽最近的已經定位的祖先元素的,不一定是父親,可能是爺爺:
(2)不一定是相對定位,任何定位,都可以作為兒子的參考點:
子絕父絕、子絕父相、子絕父固,都是可以給兒子定位的。但是在工程上,如果子絕、父絕,沒有一個盒子在标準流裡面了,是以頁面就不穩固,沒有任何實戰用途。
工程應用:
“子絕父相”有意義:這樣可以保證父親沒有脫标,兒子脫标在父親的範圍裡面移動。于是,工程上經常這樣做:
父親浮動,設定相對定位(零偏移),然後讓兒子絕對定位一定的距離。
(3)絕對定位的兒子,無視參考的那個盒子的padding:
下圖中,綠色部分是父親div的padding,藍色部分p是div的内容區域。此時,如果div相對定位,p絕對定位,那麼, p将無視父親的padding,在border内側為參考點,進行定位:
讓絕對定位中的盒子在父親裡居中
我們知道,如果想讓一個标準流中的盒子在父親裡居中(水準方向看),可以将其設定
margin: 0 auto
屬性。
可如果盒子是絕對定位的,此時已經脫标了,如果還想讓其居中(位于父親的正中間),可以這樣做:
div {
width: 600px;
height: 60px;
position: absolute; 絕對定位的盒子
left: 50%; 首先,讓左邊線居中
top: 0;
margin-left: -300px; 然後,向左移動寬度(600px)的一半
} 複制
我們可以總結成一個公式:
left:50%; margin-left:負的寬度的一半 複制
固定定位
固定定位:就是相對浏覽器視窗進行定位。無論頁面如何滾動,這個盒子顯示的位置不變。
備注:IE6不相容。
用途1:網頁右下角的“傳回到頂部”
比如我們經常看到的網頁右下角顯示的“傳回到頂部”,就可以固定定位。
<style type="text/css">
.backtop{
position: fixed;
bottom: 100px;
right: 30px;
width: 60px;
height: 60px;
background-color: gray;
text-align: center;
line-height:30px;
color:white;
text-decoration: none; /*去掉超連結的下劃線*/
}
</style> 複制
**用途2:**頂部導覽列
我們經常能看到固定在網頁頂端的導覽列,可以用固定定位來做。
需要注意的是,假設頂部導覽列的高度是60px,那麼,為了防止其他的内容被導覽列覆寫,我們要給body标簽設定60px的padding-top。
頂部導覽列的實作如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
/*為什麼要寫這個?*/
/*不希望我們的頁面被nav擋住*/
padding-top: 60px;
/*IE6不相容固定定位,是以這個padding沒有什麼用,就去掉就行了*/
_padding-top:0;
}
.nav{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 60px;
background-color: #333;
z-index: 99999999;
}
.inner_c{
width: 1000px;
height: 60px;
margin: 0 auto;
}
.inner_c ul{
list-style: none;
}
.inner_c ul li{
float: left;
width: 100px;
height: 60px;
text-align: center;
line-height: 60px;
}
.inner_c ul li a{
display: block;
width: 100px;
height: 60px;
color:white;
text-decoration: none;
}
.inner_c ul li a:hover{
background-color: gold;
}
p{
font-size: 30px;
}
.btn{
display: block;
width: 120px;
height: 30px;
background-color: orange;
position: relative;
top: 2px;
left: 1px;
}
</style>
</head>
<body>
<div class="nav">
<div class="inner_c">
<ul>
<li><a href="#">網頁欄目</a></li>
<li><a href="#">網頁欄目</a></li>
<li><a href="#">網頁欄目</a></li>
<li><a href="#">網頁欄目</a></li>
<li><a href="#">網頁欄目</a></li>
<li><a href="#">網頁欄目</a></li>
<li><a href="#">網頁欄目</a></li>
<li><a href="#">網頁欄目</a></li>
<li><a href="#">網頁欄目</a></li>
<li><a href="#">網頁欄目</a></li>
</ul>
</div>
</div>
</body>
</html> 複制
5、z-index屬性:
z-index屬性:表示誰壓着誰。數值大的壓蓋住數值小的。
有如下特性:
(1)屬性值大的位于上層,屬性值小的位于下層。
(2)z-index值沒有機關,就是一個正整數。預設的z-index值是0。
(3)如果大家都沒有z-index值,或者z-index值一樣,那麼在HTML代碼裡寫在後面,誰就在上面能壓住别人。定位了的元素,永遠能夠壓住沒有定位的元素。
(4)隻有定位了的元素,才能有z-index值。也就是說,不管相對定位、絕對定位、固定定位,都可以使用z-index值。而浮動的元素不能用。
(5)從父現象:父親慫了,兒子再牛逼也沒用。意思是,如果父親1比父親2大,那麼,即使兒子1比兒子2小,兒子1也能在最上層。
第五條分析:
z-index屬性的應用還是很廣泛的。當好幾個已定位的标簽出現覆寫的現象時,我們可以用這個z-index屬性決定,誰處于最上方。也就是層級的應用。
層級:
(1)必須有定位(除去static)
(2)用
z-index
來控制層級數。