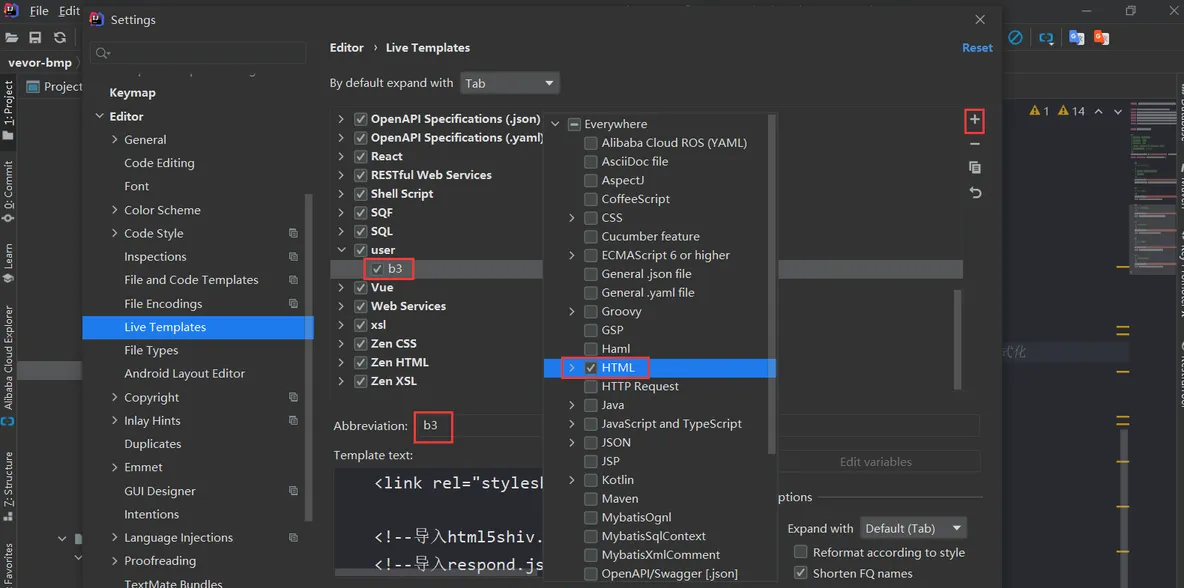
可以在自己的開發工具中添加好如下的模闆下次開發直接一鍵生成

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<!--可以讓部分國産浏覽器預設采用高速模式渲染頁面-->
<meta name="renderer" content="webkit">
<!--為了讓 IE 浏覽器運作最新的渲染模式-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--為了保證在移動端能夠正常的顯示-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自己網頁的标題</title>
<!--導入Bootstrap的CSS檔案-->
<link rel="stylesheet" href="css/bootstrap.css">
<!--導入html5shiv.js檔案的目的,是為了能夠在IE8以及IE8以下的浏覽器中使用H5新增的标簽-->
<!--導入respond.js檔案的目的,是為了能夠在IE8以及IE8以下的浏覽器中使用媒體查詢-->
<!--
[if xxx]![endif]這個是IE中的條件注釋,隻有在IE浏覽器下才會執行
以下代碼的含義:如果目前是IE9以下的浏覽器,那麼就導入以下的兩個JS檔案
-->
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.js"></script>
<![endif]-->
</head>
<body>
<!--jQuery(Bootstrap 的所有 JavaScript 插件都依賴 jQuery,是以必須放在前邊)-->
<script src="js/jquery-1.12.4.js"></script>
<!--加載 Bootstrap 的所有 JavaScript 插件。你也可以根據需要隻加載單個插件。 -->
<script src="js/bootstrap.js"></script>
</body>
</html>