和尚前幾天剛将曆史項目更新至 AndroidX 并接入 Flitter Module,接下來和尚準備采用 flutter_boost 進行 Native 與 Flutter 兩端互動;和尚從未接觸過 FlutterBoost,為了研究友善,和尚特意建立兩個工程單獨學習基本的映射和跳轉;
Module 內建
1. 建立 AndroidX 工程
和尚建立一個 AndroidX 工程,其中 minSdkVersion >= 16,等待接入 Flutter Module;
compileSdkVersion 28
defaultConfig {
applicationId "com.ace.flutter.ace_demo02"
minSdkVersion 16
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
複制
2. 建立 Flutter Module
和尚建立一個 Flutter Module 內建到 Android Project 中;其中該 Module 也支援 AndroidX;
compileSdkVersion 28
defaultConfig {
applicationId "com.ace.flutter.flutter_module04.host"
minSdkVersion 16
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
複制
3. Flutter Module 中接入 FlutterBoost
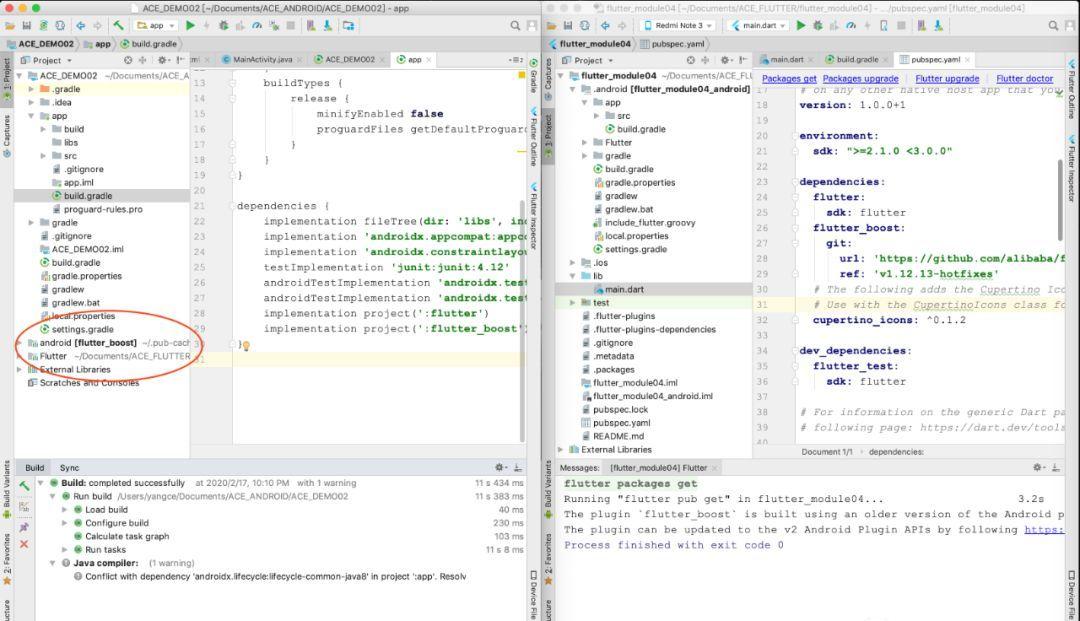
和尚按照官網嘗試接入 'v0.1.61-androidx-hotfixes' 分支 FlutterBoost 發現并未完全适配 AndroidX,于是切換至較新的 'v1.12.13-hotfixes' 分支,Packages get 檢驗,可以正常運作;
flutter_boost:
git:
url: 'https://github.com/alibaba/flutter_boost.git'
ref: 'v1.12.13-hotfixes'
複制
4. AndroidX Project 接入 Flutter Module
和尚将 Flutter Module 接入到 Android 工程中,方法不再贅述,注意 build.gradle 中需要加入 flutter 和 flutter_boost 兩個依賴;Sync 之後 Project 中會加入 Flutter 和 FlutterBoost 子產品;
implementation project(':flutter')
implementation project(':flutter_boost')
setBinding(new Binding([gradle: this]))
evaluate(new File(
'/Users/user/Documents/ACE_FLUTTER/flutter_module04/.android/include_flutter.groovy'
))
複制

Code 案例
至此,Flutter 和 FlutterBoost 的內建已基本完成,接下來是兩端映射與跳轉方面的學習,和尚建議剛開始時可以将官網的代碼複制拷貝到項目中,先跑通項目更直覺的感受;和尚為了學習逐漸滲透;
Android 端
根據 FlutterBoost 官網用法,首先需要在 Application 中初始化 FlutterBoost;無論是 Flutter 之間路由跳轉還是 Flutter 與 Native 之間路由跳轉均需要通過 INativeRouter 接口進行互動;
private void initFlutterBoost() {
INativeRouter router = new INativeRouter() {
@Override
public void openContainer(Context context, String url, Map<String, Object> urlParams, int requestCode, Map<String, Object> exts) {
String assembleUrl = Utils.assembleUrl(url, urlParams);
PageRouter.openPageByUrl(context, assembleUrl, urlParams);
}
};
FlutterBoost.BoostLifecycleListener boostLifecycleListener = new FlutterBoost.BoostLifecycleListener() {
@Override
public void onEngineCreated() { }
@Override
public void onPluginsRegistered() { }
@Override
public void onEngineDestroy() { }
};
Platform platform = new FlutterBoost
.ConfigBuilder(this, router)
.isDebug(true)
.whenEngineStart(FlutterBoost.ConfigBuilder.ANY_ACTIVITY_CREATED)
.renderMode(FlutterView.RenderMode.texture)
.lifecycleListener(boostLifecycleListener)
.build();
FlutterBoost.instance().init(platform);
}
複制
其中路由管理是由公共的 PageRouter 檔案管理;提供了通用的 openPageByUrl,根據使用者提供的 url 與設定好的映射集合進行對比,确認一緻之後通過 startActivity() 進行頁面跳轉;若需要傳遞 Bundle 參數的話,可以通過 Map 類型進行傳遞;
public static boolean openPageByUrl(Context context, String url, Map params, int requestCode) {
String path = url.split("\\?")[0];
try {
if (pageName.containsKey(path)) {
Intent intent = BoostFlutterActivity.withNewEngine().url(pageName.get(path)).params(params).backgroundMode(BoostFlutterActivity.BackgroundMode.opaque).build(context);
if(context instanceof Activity){
Activity activity=(Activity)context;
activity.startActivityForResult(intent,requestCode);
}else{
context.startActivity(intent);
}
return true;
}
return false;
} catch (Throwable t) {
return false;
}
}
複制
公共路由中需要 BoostFlutterActivity 作為容器進行處理,是以需要在 AndroidManifest.xml 中注冊;其中 SplashScreenDrawable 作為路由跳轉時背景效果,可以按照需要進行調整;
<activity
android:name="com.idlefish.flutterboost.containers.BoostFlutterActivity"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale|layoutDirection|fontScale|screenLayout|density"
android:hardwareAccelerated="true"
android:theme="@style/Theme.AppCompat"
android:windowSoftInputMode="adjustResize">
<meta-data
android:name="io.flutter.embedding.android.SplashScreenDrawable"
android:resource="@drawable/ic_launcher" />
</activity>
複制
Flutter 端
無論是 Android 還是 Flutter 均需要初始化,在 main.dart 的 build 方法中初始化;和尚建立了兩個測試 Page,其中路由映射的 url 要與 Android Native 端一緻;同時還提供了 NavigatorObserver 進行前後路由的監聽;
@override
void initState() {
super.initState();
FlutterBoost.singleton.registerPageBuilders({
'first_page': (pageName, params, _) => FirstPage(),
'second_page': (pageName, params, _) => SecondPage()
});
FlutterBoost.singleton.addBoostNavigatorObserver(TestBoostNavigatorObserver());
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Boost example',
builder: FlutterBoost.init(postPush: _onRoutePushed),
home: Container( color: Colors.white,
child: Center(child: Text('${_result}', style: TextStyle(color: Colors.blueAccent, fontSize: 18.0)))));
}
void _onRoutePushed(String pageName, String uniqueId, Map params, Route route, Future _) {}
複制
Route 跳轉
路由跳轉主要是 Native 與 Flutter 兩端之間雙向的互動,和尚分為如下方式進行測試;
Android -> Android 跳轉
通過 openPageByUrl 中分析 Native 之間的跳轉依舊是通過系統的 startActivity 來進行處理,和尚不做過多贅述;
startActivity(new Intent(A.this, B.class));
複制
Android -> Flutter 跳轉
Android 到 Flutter 通過 BoostFlutterActivity 建構跳轉,注意映射 url 一緻;若需要擷取傳回值内容,可以通過 **** 固定的 *KEY* 擷取,且擷取的格式是 Object 格式;
Intent intent = BoostFlutterActivity.withNewEngine().url(pageName.get(path)).params(params).backgroundMode(BoostFlutterActivity.BackgroundMode.opaque).build(context);
if (context instanceof Activity) {
Activity activity = (Activity) context;
activity.startActivityForResult(intent,requestCode);
} else {
context.startActivity(intent);
}
// Native 跳轉 FirstPage (無參)
PageRouter.openPageByUrl(this, "first_page", null);
===============================================================================
// Native 跳轉 FirstPage (有參)
Map map = new HashMap();
map.put("params_name", "張三");
map.put("params_age", 18);
PageRouter.openPageByUrl(this, "first_page", map);
===============================================================================
// Native 跳轉 SecondPage (有參 + 傳回值)
PageRouter.openPageByUrl(this, "second_page", map, 101);
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (data != null && data.getExtras() != null) {
Toast.makeText(this, data.getExtras().get(IFlutterViewContainer.RESULT_KEY).toString(), Toast.LENGTH_LONG).show();
}
}
複制
Flutter -> Flutter 跳轉
Flutter 之間的跳轉可以通過預設的 Navigator 方式,也可以通過 FlutterBoost.singleton.open 方式進行頁面跳轉;注意跳轉的頁面均需在 main.dart 中提前映射好;
// FirstPage 跳轉 SecondPage (無參)
FlutterBoost.singleton.open('second_page');
===============================================================================
// FirstPage 跳轉 SecondPage (有參)
FlutterBoost.singleton.open('second_page', urlParams: {'params_name': '李四', 'params_age': 28});
===============================================================================
// FirstPage 跳轉 SecondPage (有參 + 傳回值)
FlutterBoost.singleton.open('second_page', urlParams: { 'params_name': '李四', 'params_age': 28 })
.then((Map value) { print('Second Page 頁面銷毀時擷取的傳回結果 result = $value'); });
複制
Flutter -> Android 跳轉
Flutter 到 Native 的跳轉需要根據不同映射的 url 單獨判斷;其中接收參數通過 openPageByUrl 的 params 擷取;若由 Flutter 到 Native 需要傳回值,注意頁面跳轉時使用 startActivityForResult 方式,且關閉 Native 時傳參的 KEY 為固定的 IFlutterViewContainer.RESULT_KEY;
if (path.startsWith("native://")) {
if (path.equals("native://main_activity")) {
Intent intent = new Intent(context, MainActivity.class);
intent.putExtra("params_from_flutter", params.toString());
// context.startActivity(intent); // 無傳回值
Activity activity = (Activity) context;
activity.startActivityForResult(intent, requestCode); // 有傳回值
}
return true;
}
// SecondPage 跳轉 MainActivity (無參)
FlutterBoost.singleton.open('native://main_activity');
===============================================================================
// SecondPage 跳轉 MainActivity (有參)
FlutterBoost.singleton.open('native://main_activity', urlParams: {'params_name': '王五', 'params_age': 38});
===============================================================================
// SecondPage 跳轉 MainActivity (有參 + 傳回值)
FlutterBoost.singleton.open('native://main_activity', urlParams: { 'params_name': '王五', 'params_age': 38 })
.then((Map value) { Toast.show('MainActivity 頁面銷毀時擷取的傳回結果 result = $value', context, duration: Toast.LENGTH_SHORT, gravity: Toast.BOTTOM); });
// MainActivity
Map map = new HashMap();
map.put("params_name", "趙六");
map.put("params_age", 48);
Intent intent = new Intent();
intent.putExtra(IFlutterViewContainer.RESULT_KEY, (Serializable) map);
setResult(Activity.RESULT_OK, intent);
finish();
複制
核心源碼
class FirstPage extends StatelessWidget {
final Map params;
FirstPage({this.params});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('First Page')),
body: Column(mainAxisAlignment: MainAxisAlignment.center, mainAxisSize: MainAxisSize.max,
children: <Widget>[
Center(child: Text('params 為:${params ?? "null"}')),
Center(child: RaisedButton(child: Text('打開 Second Flutter Page (無參)'),
onPressed: () { FlutterBoost.singleton.open('second_page'); })),
Center(child: RaisedButton(child: Text('打開 Second Flutter Page (有參)'),
onPressed: () { FlutterBoost.singleton.open('second_page',
urlParams: {'params_name': '李四', 'params_age': 28}); })),
Center(child: RaisedButton(
child: Text('打開 Second Flutter Page (有參 + 傳回值)'),
onPressed: () {
FlutterBoost.singleton.open('second_page', urlParams: {
'params_name': '李四', 'params_age': 28
}).then((Map value) {
print('Second Page 頁面銷毀時擷取的傳回結果 result = $value');
});
}))
]));
}
}
class SecondPage extends StatelessWidget {
final Map params;
SecondPage({this.params});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Second Page')),
body: Column(mainAxisAlignment: MainAxisAlignment.center, mainAxisSize: MainAxisSize.max,
children: <Widget>[
Center(child: Text('params 為:${params ?? 'null'}')),
Center(child: RaisedButton(child: Text('關閉 Second Flutter Page 且帶傳回值'),
onPressed: () {
BoostContainerSettings settings = BoostContainer.of(context).settings;
FlutterBoost.singleton.close(settings.uniqueId, result: {'result': '來自 SecondPage Result'});
})),
Center(child: RaisedButton(child: Text('打開 Native MainActivity (無參)'),
onPressed: () { FlutterBoost.singleton.open('native://main_activity'); })),
Center(child: RaisedButton(child: Text('打開 Native MainActivity (有參)'),
onPressed: () { FlutterBoost.singleton.open('native://main_activity',
urlParams: {'params_name': '王五', 'params_age': 38}); })),
Center(child: RaisedButton(
child: Text('打開 Native MainActivity (有參 + 傳回值)'),
onPressed: () {
FlutterBoost.singleton.open('native://main_activity',
urlParams: { 'params_name': '王五', 'params_age': 38
}).then((Map value) {
Toast.show('MainActivity 頁面銷毀時擷取的傳回結果 result = $value', context, duration: Toast.LENGTH_SHORT, gravity: Toast.BOTTOM);
});
}))
]));
}
}
複制
和尚對 FlutterBoost 的了解還知之甚少,且每個版本的方法注意點各有不同,如有錯誤請多多指導!
來源:阿策小和尚