文章作者:陳帥等13w人
文章來源:https://zhuanlan.zhihu.com/p/109067115
antd@4 rc 釋出已經有一段時間了(大概已經兩周了),官網[1] 也已同步放出。最為一個酷愛嘗鮮的人,當然要第一時間安裝更新。在咨詢了豆醬老師得到了api 不會修改的承諾之後,我已經在自己的項目中遷移完成。第一時間享受到了的 antd@4 各種優勢。
? 更新點
首先對我而言最大的改進在于性能,select ,table 和 tree 已經全面支援了虛拟滾動,作為了早早的使用了 rc-tree來解決性能問題的人,antd@4 中提供自然是更好不過了,畢竟自己寫樣式和動态是非常複雜的。
重寫的 table 和 from 解決很多遺留的疑難雜症,具體可以檢視豆醬老師的 antd@4 系列文章[2],裡面詳細寫了心路曆程,在 form 中我們不需要使用
getFieldDecorator
和
Form.create
這兩個方法。已 Pro 全區塊為例,這兩個方法分别出現了 87 和 22次,在我自己的一個維護項目中找到了142 個
getFieldDecorator
,更不用說為了封裝元件
getFieldDecorator
被當成 props 傳來傳去的造成的各種複雜性提升了。在 v4 中我們終于可以擺脫它了。

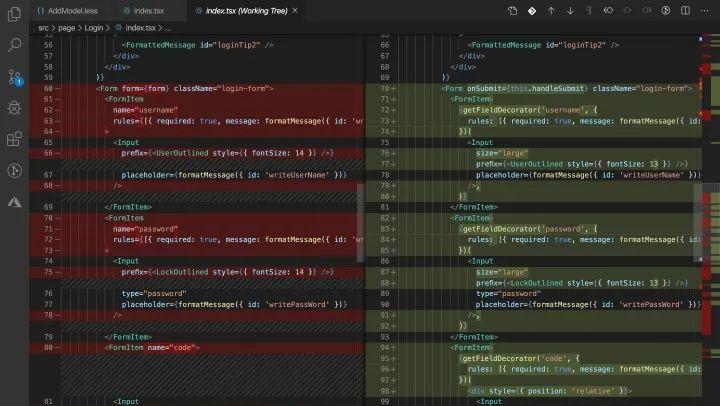
瞧這都是删除的 diff
Table 現在也可以自動的獲得寬度,并且擁有更加優秀的固定到側邊,已 Pro-Table[3] 為例,這裡是 3.0 的 table。
在 4.0 中,不會發生高度錯位的問題。
? 遷移方法
antd@4 變得更加多才多藝,帶來了巨量的提升,那我們怎麼才能使用到這麼棒的 4.0 呢 , 其實很簡單,Pro 已經全部遷移了一把[4] 。官方貼心的為我們提供了 codemod-v4,使用起來也是非常簡單。
# 通過 npx 直接運作
npx -p @ant-design/codemod-v4 antd4-codemod src
# 或者全局安裝
# 使用 npm
npm i -g @ant-design/codemod-v4
# 或者使用 yarn
yarn global add @ant-design/codemod-v4
# 運作
antd4-codemod src
複制
值得注意的是 如果項目中使用了
<Icon type={type} />
會轉化成
LegacyIcon
,這裡需要檢查一下,如果你不是元件庫你一定是不需要
LegacyIcon
,遷移之後一定要删除它,不然會造成圖示檔案被全量打入,它可是有 540K 左右的大小。
為了更加的語義化,icon 将從 i 标簽修改為 span 标簽,改完之後需要記得去檢視一下有沒有類似
i{}
,
i.anticon
等用法,如果有可以修改為
span{}
,
span.antion
來保證遷移完成的樣式問題。
另外由于 form 不相容,codemod 不會自動幫你遷移到新的寫法, 但是遷移到相容包
@ant-design/compatible
友善在和新版本一起使用,而不用完全遷移。相容包中
ant-from
類名将會更新為
ant-legacy-form
,如果你修改了 form 的預設樣式記得檢查一下,并且修改它。
如果碰到表單無法撐開的問題可以加入下面的代碼:
:global {
.ant-legacy-form-item .ant-legacy-form-item-control-wrapper {
width: 100%;
}
}
複制
? Pro中使用
Pro 在第一時間也遷移了 antd@4 ,我們隻需要在 create umi 中選擇 ant-design-pro,即可獲得最新的 4.0 分支代碼。
❯❯❯ create-umi
? Select the boilerplate type ant-design-pro
? ? Which language do you want to use? TypeScript
? ? Want to use better and faster antd? Yes
>
> 使用 antd 4.0 可能會有一些相容性問題,閱讀下面的文檔了解具體的改動
> There may be some compatibility issues when using antd 4.0. Read the following documents for specific changes
> https://next.ant.design/docs/react/migration-v4-cn
>
複制
如果你想獲得遷移到新的版本,可以按照上面的文檔描述實作,但是 Pro 中支援通過設定 icon 配置菜單圖示,在 4.0 中将無法得到支援,是以我們提供了相應的插件[5]來保留此功能。
使用方式如下 :
yarn add umi-plugin-antd-icon-config -D
複制
并且在 config.ts 中設定
export default {
plugins:[['umi-plugin-antd-icon-config', {}]],
}
複制
無痛遷移 antd@4 就是這麼簡單。所有的官方區塊也已經支援了 antd@4,請大家安心使用。如果想使用 antd 的 新特性,不打包全部的 icon, 可以嘗試更新 [email protected]。
由于 4.0 的 icon 有一些删改,如果發現圖示消失,請在 antd 官網中尋找合适的進行替換。
✨ 一個預告
Pro 4 已經釋出有一些時間了,在内外部的各種實踐中我們期望可以探索出一套最佳實踐,sorrycc[6] 的文章中做了很深的思考。接下來我們會釋出我們的解決方案。敬請期待!
“在看轉發”是最大的支援
參考資料
[1]
官網: https://link.zhihu.com/?target=https%3A//next.ant.design/index
[2]
文章: https://www.zhihu.com/people/smith-jiang/activities
[3]
Pro-Table: https://link.zhihu.com/?target=https%3A//protable.ant.design/
[4]
一把: https://link.zhihu.com/?target=https%3A//github.com/ant-design/pro-blocks/issues/145
[5]
插件: https://link.zhihu.com/?target=https%3A//github.com/umijs/umi-plugin-antd-icon-config
[6]
sorrycc: https://link.zhihu.com/?target=https%3A//github.com/sorrycc/blog/issues/90