本文章環境Xcode 11
在開始使用scroll view之前(storyboard/XIB),我們必須搞清楚兩個東西
- 在Storybord/Xib中使用Scroll view,會有哪些結構
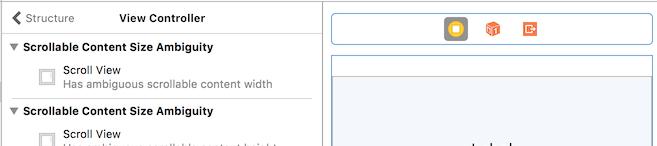
- 為什麼會發出“ambiguous scrollabel content width/height”錯誤提示。

如何在Storyboard中使用Scroll view
scroll view的結構
滾動視圖工作原理在于可滾動區間大小,就像這樣:
為了讓滾動視圖在自動布局下有效工作,滾動視圖必須知道它的可滾動大小高和寬,同時也需要知道自己的frame(X, Y, Width,Height),比如滾動視圖在父視圖中的位置和大小。
如果AutoLayout不知道滾動視圖的可滾動内容大小,Xcode就會提醒你錯誤"ambiguous scrollable content width/height"
Scroll View的Content Layout Guide 和 Frame Layout Guide
在Xcode 11中,蘋果已經介紹過Content Layout Guide和Frame Layout Guide,他們可以更容易實作滾動視圖滾動,這個特性預設是開啟的【注意:這個特性是iOS 10 +,如果你需要相容更低iOS版本,處理傳送門】
為了正确使用滾動視圖,我們必須設定以下限制:
- 添加scroll view在父視圖的位置和大小限制
-
添加可計算出scroll view可滾動區間大小的限制, 這樣才可以渲染出正确的布局和滾動。
Frame Layout Guide:與位置(x, y)和大小(width, height) 有關, 和他在父視圖中的位置有關。
Content Layout Guide:與scroll view内部可滾動區間大小有關如何在Storyboard中使用Scroll view 如何在Storyboard中使用Scroll view 滾動視圖最具有挑戰性的是:定義足夠多的限制來讓自動布局計算可滾動區間的大小,這個内容我們将在下面講到。
原文可擷取示例項目。
步驟1:向Controller中添加scrolle view和限制
First, 添加一個滾動視圖(scroll view)到contoller中,并設定位置限制,Auto Layout 知道他在哪裡和大小的限制。
一般我設定安全距離的四邊對齊(top, leading, trailling 和 bottom),就像這樣:
設定frame限制之後,你會注意到Xcode提示紅色線和錯誤,因為AutoLayout 不知道可滾動内容大小。小事一樁,我們等等就放一個view 進去解決它。
步驟2:向scroll view添加一個View和設定限制
為了簡化滾動内容區間的高度計算,我們添加一個子視圖到scroll view中,作為scroll view的content view(同時也是子控件的容器),為這個view添加四邊限制(leading, trailling, top 和 bottom, 設定為0),注意限制關系選擇是從view 到 scrollView content layout guide。
選中view (添加到 scroll view), 按住control之後拉到Content Layout Guide
之後在限制選擇彈出框中,按住shift, 選擇多個限制, 選擇leading/top/trailling/bottom To Content Layout Guide
需要注意的是,在建立這些限制之後,它們的值不一定是準确的,編輯他們的限制值為0這樣它就可以緊貼内容布局的四邊了。
那就讓我們把這個view 叫做 Content View, 我們的UI 元素(或者布局)都應該在這裡添加。AutoLayout 将使用這個View 的高度和寬度計算可滑動區間大小。
在改變限制值為0之後,你會看到紅色線條錯誤,這是因為scollview還是不知道 scollview的高度和寬度。
如果我們僅僅隻想讓滾動視圖往一個方向滾動時垂直, 就要求,可滾動區的寬度應該等于或者小于滾動視圖的寬度。接下來,我們将建立equal width 限制在view 和 scroll view的Frame Layout Guide,如此一來,可滾動區間寬度就确定了,和scroll view寬度一樣。
但是我們依然需要檢查一下限制的值,檢視Multiplier是否為1,如果是,才確定是相等的。
現在我們已經定義了可滾動區間的寬度限制,接下來就是高度限制了。
這裡有一個小技巧,可以先設定一個較大的預設高度限制(為了取消掉錯提示,和子控件布局有正确的限制布局依賴),等我們元素添加完成且布局限制完成再去掉。
這裡我們就設定view 高度為1000吧:
到目前為止,我們已經設定了這個view的高度和寬度限制,自動布局可以計算出scroll view的可滾動區間大小。
你能夠在Storyboard中滾動scroll view, 選中 scroll view内部的view,之後你就可以滾動了。
如果你不想現在有滾動,而是想看見整個滾動區間,你可以在contoller中設定最大高度:
- 選中 View controller
- 選擇 “Size inspector”
- 在" Simulated Size"中選擇Freeform
-
設定1100作為高度
你可以看到view controller高度變為了1100,現在你可以添加布局元素
步驟3:在scroll view中添加UI元素
下面這張圖是布局後的label與image在scroll view 的樣子。
你可以添加UILabel,UIImage控件,之後添加限制,這樣AutoLayout 接可以計算他們的位置(X, Y)寬和高(如果他們滿足intinsic content size,可以不用設定),注意,限制應該添加給基于view和這些元素,而不是和scroll view 有關聯。
你的限制應長這樣:
注意,需要添加足夠多的限制,以滿足AutoLayout能夠計算可滑動區間高度,在移除剛剛添加的預設高度1000限制後。
注意事項是垂直限制必須與top content view 和 bottom content view有關系,這確定自動布局能夠計算可滾動高度。
現在,移除預設的view的1000限制高度,你就能夠看到所有限制都是藍色(滿足要求的限制)。
在你設定限制之後,你就可以為label在代碼中建立outlet,設定網絡API請求下來的JSON text值。你的可滑動高度将由控件内容大小擴充開。
This article is an excerpt from the book Making Sense of Auto Layout , if you feel like you have no idea what you are doing when adding / removing / editing constraints, give the sample chapter a try!