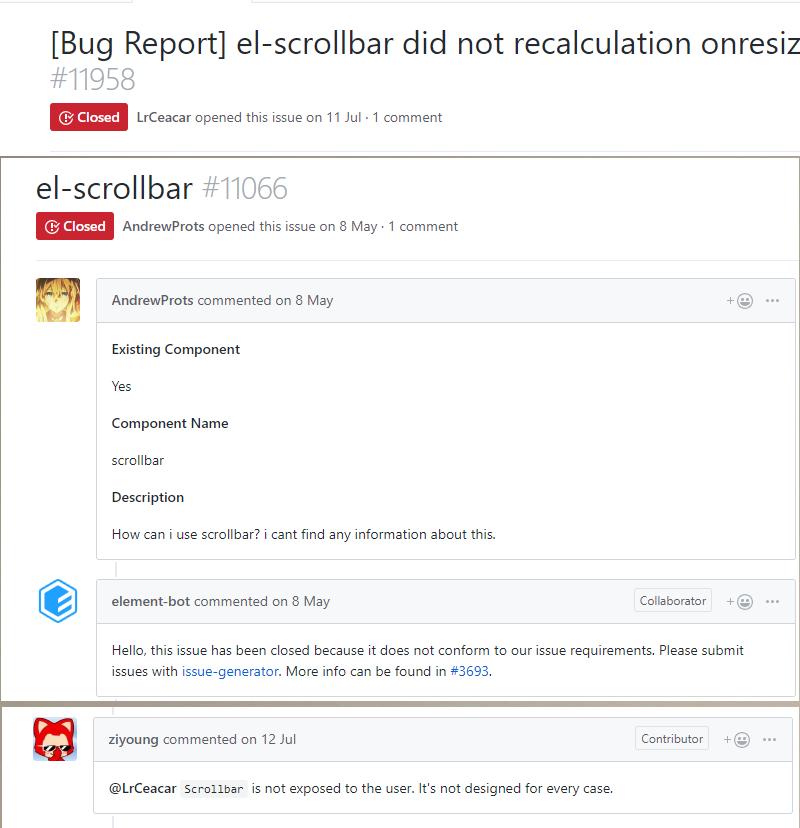
在用ElementUI開發項目的過程中,我們有時會需要滾動條,但是Element預設沒有Scroll-view這個元件,我們去elementui的github頁面上的issues中去搜尋scrollbar,可以看到關于這個問題,還是有不少issue的。比如:

從中我們可以看出,内部是由elscrollbar這個元件的,但是因為并不通用,是以沒有寫相關文檔。另外當resize事件時,也有一些bug。不過像頁面上小範圍内的滾動,還是可以用的,很簡單,隻需給想實作滾動的元素内容包裹在<el-scrollbar></el-scrollbar>中就行了,記得給wrapClass設定max-height屬性,這樣才能出現滾動條,就像elselct裡邊一樣。
<el-select-menu
ref="popper"
:append-to-body="popperAppendToBody"
v-show="visible && emptyText !== false">
<el-scrollbar
tag="ul"
wrap-class="el-select-dropdown__wrap"
view-class="el-select-dropdown__list"
ref="scrollbar"
:class="{ 'is-empty': !allowCreate && query && filteredOptionsCount === 0 }"
v-show="options.length > 0 && !loading">
<el-option
:value="query"
created
v-if="showNewOption">
</el-option>
<slot></slot>
</el-scrollbar>
<p
class="el-select-dropdown__empty"
v-if="emptyText &&
(!allowCreate || loading || (allowCreate && options.length === 0 ))">
{{ emptyText }}
</p>
</el-select-menu>
轉載于:https://my.oschina.net/u/3506823/blog/1931098