代碼倉庫: https://github.com/hilanmiao/LanMiaoDesktop
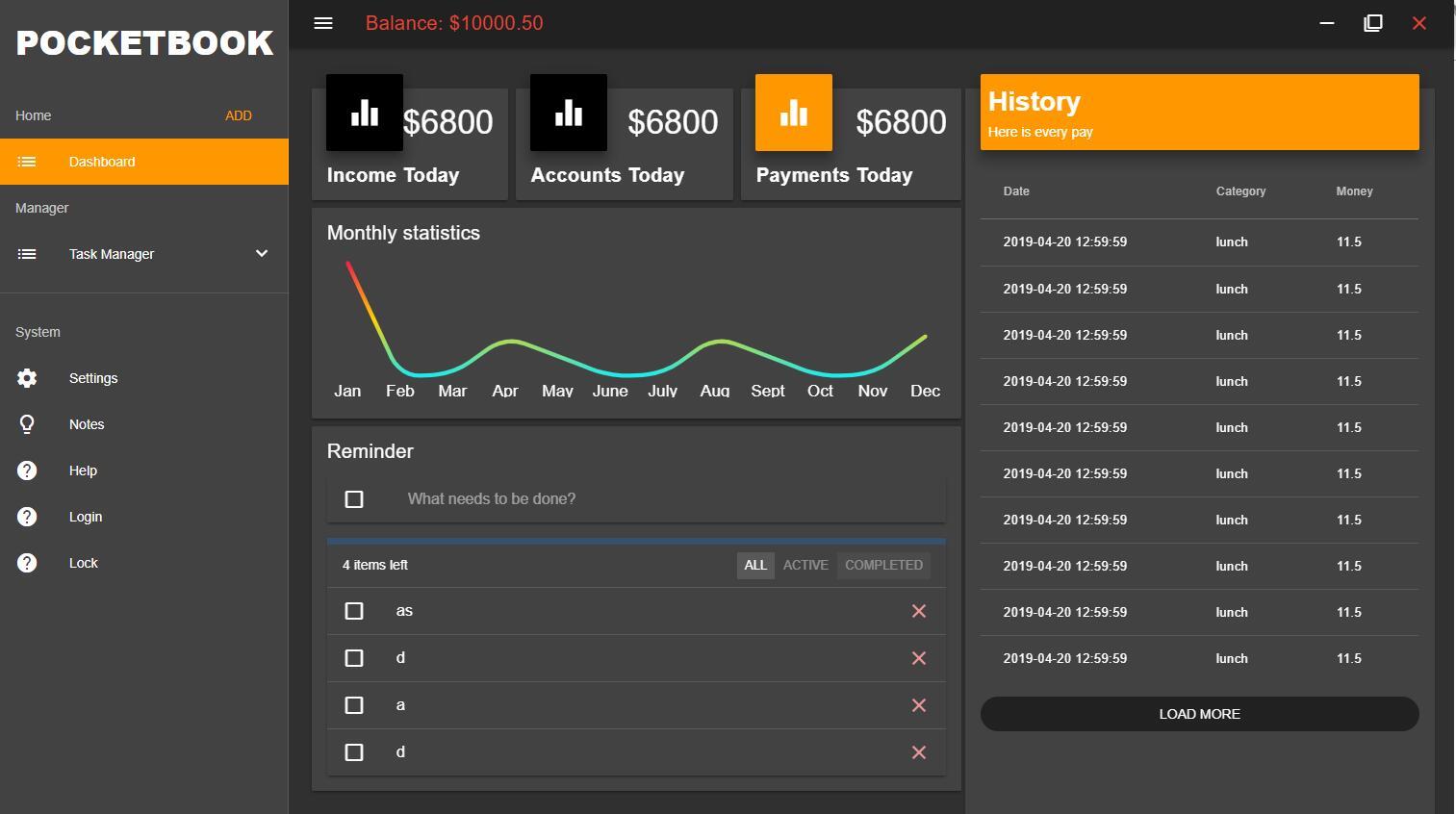
先來張圖

1.為什麼用Vuetify?
https://vuetifyjs.com/zh-Hans/getting-started/quick-start
Vuetify完全根據Material Design規範開發。每個元件都是手工制作的,做桌面端非常好看。vuetify是一個漸進式的架構,試圖推動前端開發發展到一個新的水準。Vuetify 支援SSR(服務端渲染),SPA(單頁應用程式),PWA(漸進式Web應用程式)和标準HTML頁面。
官網主要介紹的是使用vue cli3,但我們還在使用vue cli2,是以手動引入。
2.引入Vuetify
npm install vuetify --save // 安裝依賴
在src/renderer/main.js中引入
import Vue from 'vue'
import Vuetify from 'vuetify'
import 'vuetify/dist/vuetify.min.css' // 引入Vuetify的css檔案
Vue.use(Vuetify)
3.引入Material Design圖示
npm install material-design-icons-iconfont --save // 安裝依賴
import 'material-design-icons-iconfont/dist/material-design-icons.css' // 引入Material Desgin Icon的css檔案
4.目錄結構
├── .electron-vue // 配置及建構腳本
│ ├── build.js // 生産環境建構腳本
│ ├── dev-client.js // 開發伺服器熱重載腳本,主要用來實作開發階段的頁面自動重新整理
│ ├── dev-runner.js // 運作本地開發伺服器
│ ├── webpack.main.config.js // 主程序webpack配置檔案
│ ├── webpack.renderer.config.js // 渲染程序webpack配置檔案
│ └── webpack.web.config.js //
├── assets // 其他資源
├── build // 建構
│ └── icons // 圖示
│ └── win-unpacked // 未打包資源
├── dist // 靜态資源
│ ├── electron
│ │ └── main.js
│ └── web
├── src // 源碼目錄
│ ├── main // 主程序
│ │ ├── index.dev.js
│ │ └── index.js // 入口檔案
│ ├── renderer // 渲染程序
│ │ ├── assets // 資源
│ │ ├── components // 公共元件目錄
│ │ ├── router // 前端路由
│ │ ├── store // 狀态管理
│ │ ├── views // 頁面目錄
│ │ ├── App.vue // 根元件
│ │ └── main.js // 入口檔案
│ └── index.ejs
├── static // 純靜态資源
├── .babelrc
├── .travis.yml // Windows和Linux持續內建配置檔案
├── appveyor.yml // Mac持續內建配置檔案
├── package-lock.json
├── package.json // 包配置檔案
└── README.md // 項目介紹
轉載于:https://my.oschina.net/u/3667677/blog/3040223