點選觀看大咖分享
抗擊疫情,騰訊雲在行動。Serverless(無服務架構)被譽為下一代雲計算技術,自概念推出以來,因為能帶來研發傳遞速度提升與成本的降低在業内異常火爆。本次課程将圍繞Serverless Framework為大家詳細講解Serverless架構演進,并通過簡單的示例幫助開發者快速使用并部署Serverless Hexo 靜态部落格站點。
本次騰訊雲大學大咖分享課程邀請 Serverless Framework 社群專家 陳濤 分享關于“Serverless 架構揭秘與靜态網站部署實戰”課程的内容。
本次分享内容:
1、Serverless 架構演進
2、Serverless 技術解析
3、Serverless 應用與發展
4、Serverless 靜态部落格實戰
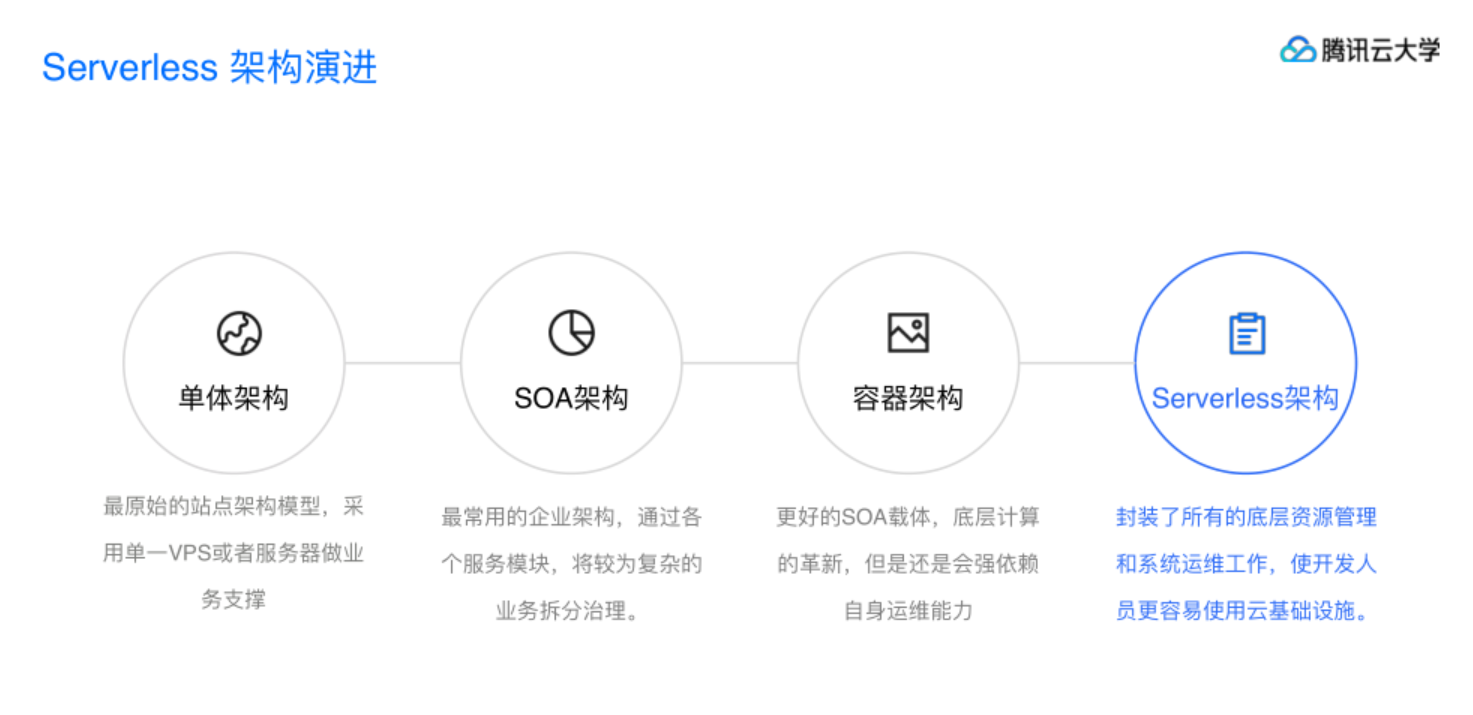
1、Serverless 架構演進
單體架構使最原始的站點架構模型,采用單一VPS或者伺服器做業務支撐,資料庫、靜态存儲和pap腳本打包在一起,提供對外的通路,顯著缺陷複雜性高,并且随着業務的增長,其技術載會逐漸上升,部署速度變慢,擴充性能也會受限。是以引出了第二種架構方式即SOA架構,最常用的企業架構,通過各個服務子產品,将較為複雜的業務拆分治理,是面向服務的架構,也是目前為止用得最多的架構方式。容器架構與SOA架構并沒有明顯的差異。容器架構隻是更好的SOA載體,是底層計算的革新,但還是會強依賴自身運維能力。Serverless架構封裝了所有的底層資源管理和系統運維工作,使開發人員更容易使用雲基礎設施。

首先是從最原始的SOA,有一個管理機構完成功能、接口的定義,然後各個系統統一調用接口,通過伺服器進行通路,進而需要運維一個伺服器叢集。
接下來看Kubernetes容器編排,它是屬于主從分布式的架構,主要是由Master節點和工作節點組成的,它主要的意義是對傳統SOA的服務層做改造,來實作自動化部署容器、水準擴充、負載均衡等,總的來說,不論是Docker還是Kubernetes,其實作的意義主要是替代服務層級的使用排程分布式方面的改造。
下圖是Serverless架構的簡單模型,Serverless架構封裝了所有底層資源,包括MVM、Docker和BaaS的功能,進行內建封裝,隻需要關注Serverless應用的架構模型等,簡化了運維,具有彈性伸縮的能力。
開發一個全棧應用需要了解的東西,首先是最底層的K8S、系統安全、網絡安全、備份等,中間需要留意到監控、日志報警、負載均衡、可靠性等,再上一層是DB、架構、檔案存儲、CDN,這樣開發出一個Full-stack 網站,對于一個普通的開發者來說是不可接受的,因為需要學習大量底層又不是很必要的知識,而Serverless架構最核心的價值是讓開發者可以聚焦到最核心最關鍵的業務能力上,而無需關注通用、底層、标準化的東西。
總結一下,serverless是什麼?
無伺服器雲計算(Serverless Computing)幾乎封裝了所有的底層資源管理和系統運維工作,使開發人員更容易使用雲基礎設施。Serverless它提供了一個方式,極大地簡化了基于雲服務的程式設計,猶如彙編語言到進階程式設計語言般的轉換。
Serverless一定是未來的架構方式,而且更友善企業層級做出更好的架構和應用。
2、Serverless 技術解析
Serverless的開發模型,應用層有REST API、BFF、 SSR、Website、Full-Stack APP,需要研發團隊與TencentCloud進行功能的對接,如API、SCF、存儲、DB,這隻是現有的Serverless的開發模型,現在看來是還不夠優雅的,需要龐大的研發團隊來支撐。
于是引出了一個問題,有沒有辦法可以改善團隊研發的程序,或是中間對接的環節呢,那麼也就是引出了今天的主題我們需不需要架構?
先看一下Serverless framework架構能帶來什麼效益,我個人認為架構的幫助有兩個部分,第一部分是元件化開發,第二部分是标準化架構。元件化開發通常是跨業務的可複用性來提高業務能力,對上通過元件化來提高代碼複用的能力跨産品的。标準化架構的作用是幫助我們對接更多的雲服務,如COS、SAF、API等一系列雲服務。
那麼元件化和标準化具體是替代哪些功能,元件化能夠提供一些component來制作一些元件化的輪子,如Express、website、FullStack解決方案、Next.js等,幫助我們完成元件化的功能。标準化做的是部署、調試、架構、資源整合、應用、監控、告警等,對上是承接應用層,如REST API、BFF、SSR、Website、Full-Stack App;對下是接入雲服務,如API、COS、DB等。以上是我們技術大綱,幫助大家了解Serverless Framework到底是做什麼,可以幫助實作什麼東西。
- Serverless Framework應用生命周期管理是由CLI和Dashboard組成,覆寫了serverless的整個應用生命周期,如服務的部署/删除/檢視/復原、調試、檢視日志、統計運作資料、DevOps支援。
- Serverless應用,也就是上述提到的标準化架構群組件化開發。
-
Serverless資源,是可以無縫對接騰訊雲Serverless資源。
Serverless Framework其實類似一個承接層或開發元件或包管理的工具。
3、Serverless 應用與發展
下圖是IVWEB團隊在Serverless的業務落地,用到了Serverless值出渲染。首先是在用戶端層,然後到NGW接入層完成業務轉發、灰階、鑒權、統計,再接到Apigatewa完成最終的通路環節,涉及到雲函數同構環境,Koa業務邏輯,最後直出傳回結果。那麼這一套應用架構最友善最可取之處是免運維、全量日志、多元度資料統計、雲API打通工作流,使得業務上線&維護工作量降低了80%。
下圖是NOW直播B側營運平台的架構圖,主要是實作了BFF到SFF,serverless主要包括建立、更新代碼、删除、容災,達到了提高疊代效率、按需取用,用完即走、分離部署,安全可靠、細粒度的業務邏輯拆分。
下圖是挑選的具有代表性的component,可供使用,可以在Serverless官網站找到component文檔。
總結一下Framework的功能:
- 代碼重用,減少代碼重複的開發量
- 統一規範,Framework是對下進行标準化,通過它可以直接對接到基礎産品的功能
- 降低運維門檻和難度
- 專注業務邏輯
- 社群優勢,Serverless Framework其實是北美完成了主力開發,由很多開發者進行維護,具體可以在GitHub搜尋Serverless Framework進行了解。
- 易于維護,其實serverless不需要維護的,是将維護的工作交給雲端。
- 提升效率,提高工作和應用效率。
4、Serverless 靜态部落格實戰
實戰步驟很簡單,隻有3步:
- 安裝Serverless Framework、HEXO
- 配置YML
-
部署到騰訊雲
其中的環節很多是免費的,是以大家可以大膽放心地部署項目。
通過 Serverless Website 元件快速建構一個 Serverless Hexo 站點
- 安裝
- 配置
- 部署
- 移除
1. 安裝
安裝前提:
- Node.js (Node.js 版本需不低于 8.6,建議使用 Node.js 10.0 及以上版本)
- Git
如您未安裝上述應用程式,可以參考排Hexo 安裝說明。
安裝 Serverless Framework
$ npm install -g serverless 複制
安裝 Hexo
$ npm install -g hexo-cli 複制
安裝 Hexo 完成後,請執行下列指令,Hexo 将會在指定檔案夾中建立所需要的檔案。
$ hexo init hexo # 生成hexo目錄
$ cd hexo
$ npm install 複制
建立完成後,指定檔案夾的目錄如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes 複制
安裝完成後,可以通過
hexo g
指令生成靜态頁面
$ hexo g # generate 複制
注:如果希望在本地檢視效果,也可以運作下列指令,通過浏覽器通路 localhost:4000
$ hexo s # server 複制
2. 配置
在
hexo
目錄下,建立
serverless.yml
檔案,在其中進行如下配置
$ touch serverless.yml 複制
複制代碼
# serverless.yml
myWebsite:
component: '@serverless/tencent-website'
inputs:
code:
src: ./localhexo/public # Upload static files generated by HEXO
index: index.html
error: index.html
region: ap-guangzhou
bucketName: my-bucket 複制
配置完成後,檔案目錄如下:
.
├── .serverless
├── hexo
| ├── public
| ├── ...
| ├── _config.yml
| ├── ...
| └── source
└── serverless.yml 複制
3. 部署
通過
sls
指令進行部署,并可以添加
--debug
參數檢視部署過程中的資訊
如您的賬号未登陸或注冊騰訊雲,您可以直接通過
微信
掃描指令行中的二維碼進行授權登陸和注冊。
$ serverless --debug
DEBUG ─ Resolving the template's static variables.
DEBUG ─ Collecting components from the template.
DEBUG ─ Downloading any NPM components found in the template.
DEBUG ─ Analyzing the template's components dependencies.
DEBUG ─ Creating the template's components graph.
DEBUG ─ Syncing template state.
DEBUG ─ Executing the template's components graph.
DEBUG ─ Starting Website Component.
Please scan QR code login from wechat
Wait login...
Login successful for TencentCloud
DEBUG ─ Preparing website Tencent COS bucket my-bucket-1250000000.
DEBUG ─ Deploying "my-bucket-1250000000" bucket in the "ap-guangzhou" region.
DEBUG ─ "my-bucket-1250000000" bucket was successfully deployed to the "ap-guangzhou" region.
DEBUG ─ Setting ACL for "my-bucket-1250000000" bucket in the "ap-guangzhou" region.
DEBUG ─ Ensuring no CORS are set for "my-bucket-1250000000" bucket in the "ap-guangzhou" region.
DEBUG ─ Ensuring no Tags are set for "my-bucket-1250000000" bucket in the "ap-guangzhou" region.
DEBUG ─ Configuring bucket my-bucket-1250000000 for website hosting.
DEBUG ─ Uploading website files from D:\hexotina\localhexo\public to bucket my-bucket-1250000000.
DEBUG ─ Starting upload to bucket my-bucket-1250000000 in region ap-guangzhou
DEBUG ─ Uploading directory D:\hexotina\localhexo\public to bucket my-bucket-1250000000
DEBUG ─ Website deployed successfully to URL: https://my-bucket-1250000000.cos-website.ap-guangzhou.myqcloud.com.
myWebsite:
url: https://my-bucket-1250000000.cos-website.ap-guangzhou.myqcloud.com
env:
13s » myWebsite » done 複制
通路指令行輸出的 website url,即可檢視您的 Serverless Hexo 站點
注:如果希望更新 hexo 站點中的文章,需要在本地重新運作進行生成靜态頁面,再運作hexo g
更新到頁面serverless
4. 移除
可以通過以下指令移除 hexo 網站
$ sls remove --debug
DEBUG ─ Flushing template state and removing all components.
DEBUG ─ Starting Website Removal.
DEBUG ─ Removing Website bucket.
DEBUG ─ Removing files from the "my-bucket-1250000000" bucket.
DEBUG ─ Removing "my-bucket-1250000000" bucket from the "ap-guangzhou" region.
DEBUG ─ "my-bucket-1250000000" bucket was successfully removed from the "ap-guangzhou" region.
DEBUG ─ Finished Website Removal.
6s » myWebsite » done 複制
賬号配置(可選)
目前預設支援 CLI 掃描二維碼登入,如您希望配置持久的環境變量/秘鑰資訊,也可以本地建立
.env
檔案
$ touch .env # 騰訊雲的配置資訊 複制
在
.env
檔案中配置騰訊雲的 SecretId 和 SecretKey 資訊并儲存
如果沒有騰訊雲賬号,可以在此注冊新賬号。
如果已有騰訊雲賬号,可以在 API 密鑰管理中擷取
SecretId
和
SecretKey
.
# .env
TENCENT_SECRET_ID=123
TENCENT_SECRET_KEY=123 複制
課程源碼相關位址:
官網 https://serverless.com
GitHub https://github.com/serverless https://github.com/serverless-components
騰訊雲文檔 https://cloud.tencent.com/product/sf
問卷
為了給廣大開發者提供最實用、最熱門前沿、最幹貨的視訊教程,請讓我們聽到你的需要,感謝您的時間!點選填寫 問卷
關注“騰訊雲大學”公衆号,回複【加群】進入交流群
騰訊雲大學是騰訊雲旗下面向雲生态使用者的一站式學習成長平台。騰訊雲大學大咖分享邀請行業技術大咖,為你提供免費、專業、行業最新技術動态分享。