一.DataBinding
有了DataBinding,控件的擷取不再需要findViewById()且對控件資料的修改能夠自動映射到該控件上,使用起來非常友善。MVVM模式的建構才真正成為可能。今天就來寫一個小demo實作簡單的資料綁定。
二.引入DataBinding的相關支援
使用Android Studio開發時,建立一個工程,直接在Module的build.gradle中添加如下代碼:
android {
......
dataBinding {
enabled = true
}
}
此時就可以使用DataBinding進行相關的開發了。
三.DataBinding的使用
首先建立一個Bean類。比如我的是StudentBean.java
/**
* Created by leidong on 2017/7/23
*/
public class StudentBean extends BaseObservable{
@Bindable
private String name;
@Bindable
private String age;
@Bindable
private int score;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
notifyPropertyChanged(BR.name);
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
notifyPropertyChanged(BR.age);
}
public int getScore(){
return score;
}
public void setScore(int score){
this.score = score;
notifyPropertyChanged(BR.score);
}
}
應該注意,此時的StudentBean類繼承自BaseObservable類,參數的注解添加@Bindable,在setXXX()方法中,有一個notifyPropertyChanged()的方法,用來實作資料的動态綁定,當需要更改資料時控件中的資料能夠實時更改。BR是自動生成的一個類,StudentBean中的參數均在此類中注冊并編号。
其次,修改activity_main.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data >
<variable name="student"
type="com.example.leidong.databindingtest.StudentBean"/>
</data>
<LinearLayout
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.leidong.databindingtest.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="@{student.name}"
android:layout_margin="8dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{student.age}"
android:textSize="20sp"
android:layout_margin="8dp"/>
<TextView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{String.valueOf(student.score)}"
android:textSize="20sp"
android:layout_margin="8dp"/>
<Button android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:textAllCaps="false"
android:onClick=""/>
</LinearLayout>
</layout>
能夠清楚地看到,布局的最外層封裝了<layout></layout>,其中需要加入屬性<data>,在其中編輯<variable></variable>屬性,name為對StudentBean的命名,type為StudentBean.java的路徑。在LinearLayout中的三個TextView均不需要設定id,隻需要在其text屬性中綁定對應的資料即可,具體寫法見代碼。Button需要設定其id,但是在MainActivity.java中同樣不需要findViewById()。
下面是MainActivity.java類的代碼:
public class MainActivity extends AppCompatActivity {
private StudentBean sb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
sb = new StudentBean();
sb.setName("張三");
sb.setAge("25");
sb.setScore(100);
binding.setStudent(sb);
binding.button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
sb.setName("李四");
sb.setAge("24");
sb.setScore(101);
}
});
}
}
代碼非常簡單,原先MVP或MVC模式的onCreate()中的setContentView()方法被一個binding執行個體代替,通過DataBindingUtil的setContentView()加載對應的activity_main.xml布局。成員變量隻需要聲明一個StudentBean變量。填充資料時,直接執行個體化該成員變量,使用setXXX()方法對其指派,再調用binding.setStudent()方法,此時資料就已經完成了與控件的綁定。若要通過點選按鈕修改該資料,其實對于按鈕的擷取也隻需要使用binding.button即可擷取按鈕控件,此時button是按鈕的id。在onClick()方法中直接調用setXXX()方法傳值就能實作對綁定資料的實時修改。
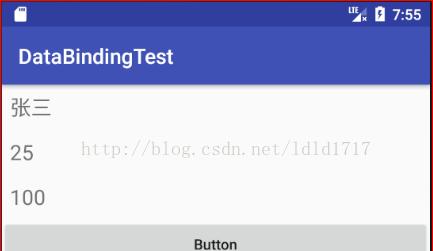
四.結果展示
未點選按鈕時:

點選按鈕後: