1
遊戲預覽
公衆号回複:【守護你的球球】擷取源碼
本篇要點:UV動畫與天空盒
線上體驗位址:
http://example.creator-star.cn/follo-ball/
2
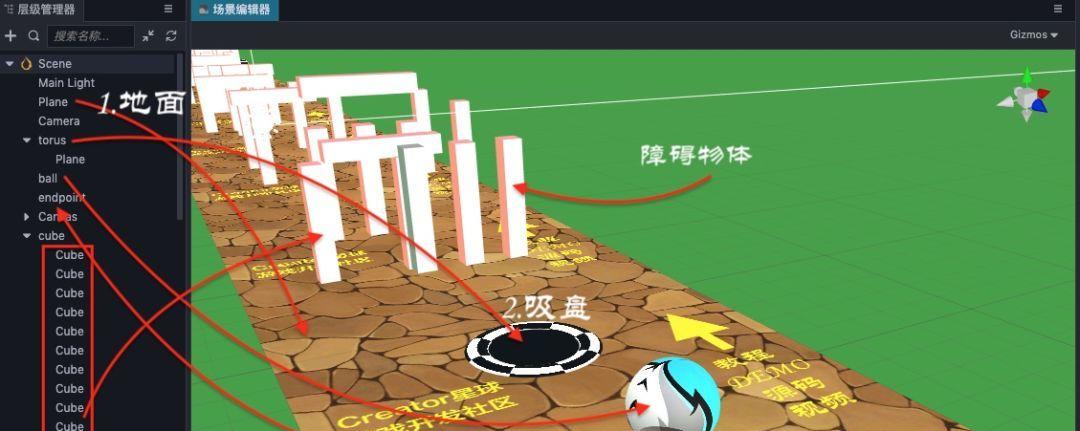
場景物體

建立場景後,引擎會為我們建立預設的錄影機和燈光,這個我們就不介紹了,如果不太了解,可以參考之前打磚塊,我們先介紹一下遊戲中的物體:
- 地面:地面使用 Plane 建立,将他的Z方向設定為10米,同時為地面定制了一個材質貼圖;
- 吸盤:吸盤是由 Torus 圓環體建立,定制了專用材質,而且還有一個向裡面吸入的UV動畫(下面一小節),同時為它添加了一個球體碰撞元件,但不添加剛體元件,我隻需要使用碰撞元件監聽它與障礙物的碰撞,不需要實體表現;
- 守護球:守護球是由 Sphere 球體建立,同樣隻需要一個球體碰撞元件,球的旋轉是我們由tween模拟的,并不是真實的實體效果;
- 障礙物體:障礙物是 Cube 立方體搭建的,在節點上挂載了碰撞元件與剛體,當吸盤将柱子吸走後,上面的橫條會下落碰到我們的守護球,這個掉落需要使用實體引擎來解決;
- 終點:終點也是一個Cube,當守護球碰到它後表示過關;
3
吸盤UV動畫
遊戲的内容比較簡單,使用我們之前講過的【打磚塊】遊戲中的内容就可以搞定,唯一這裡新增加了吸盤動畫,我們看下它是怎麼制作的,不用寫代碼的哦。
首先為 Torus 節點添加一個 Animation 元件,看下圖:
切換到動畫編輯器視窗,點添加 AnimationClip,如圖:
在動畫屬性清單中,添加動畫屬性 tilingOffset,如圖:
我們給 tilingOffset 屬性 K 兩個關鍵幀,在關鍵幀上,将它的 w 屬性分别設定為 0 和 1:
儲存退出動畫編輯器,同時記得将 Animation 元件的 PlayOnLoad 屬性勾選上,就搞定了。
4
天空盒編輯
為了讓遊戲更具有沉浸感,我們來模拟一個真實世界,為遊戲添加天空盒。首先建立天空盒資源,選中一個目錄,滑鼠右鍵菜單 CubeMap 選項,如下圖:
我在網上找了一個天空盒資源,設定天空盒6個面的圖檔,看下圖:
需要注意,我這個資源中的 Left 與 Right 在 Creator 中是需要交換一下,你可以看到下面的預覽,六張圖需要完美接縫。
接下來選擇 Scene 節點,将天空盒資源拖動到屬性:
這時我們在場景編輯中就可以看到了,不過這裡需要注意,Shawn在這裡卡了十幾分鐘,運作預覽天空盒還不能被顯示出來。我是向引擎組大佬求助,才知道,在錄影機上還有一個開關,看圖:
至此我們的遊戲場景就全部布局好了,是不是很 Nice 呢!
5 小結
本篇文章介紹了”守護球球“這個遊戲的場景布局,以及吸盤動畫、天空盒。接下來就是障礙物的布置,這完全是一個消耗體力與精力的活,不知道是不是引擎BUG,遊戲中出現一些 Cube 不能掉落,而且障礙物多了,在手機上會有些卡頓,真的是非常糾結,今天就到這裡。
目前工程結構還比較淩亂,為了今天将案例放出來,還請大家包含。下次我們介紹遊戲中的控制代碼,為了使用控制流暢,改了不下十幾種方法,這個可是把 Shawn 拆騰快哭了,最後求大家給個再看,原創不易!!!