--------------------------------------------------------------------------------
引用或轉載時請保留以下資訊:
大可山 [MSN:a3news(AT)hotmail.com]
http://www.zpxp.com http://www.brawdraw.com
蘿蔔鼠線上圖形圖像處理
--------------------------------------------------------------------------------
我們知道,顔色在界面表面中起着舉足輕重的作用。讓我們來分析一下GDI+與WPF中的顔色。
一、GDI+中:
Color位于System.Drawing命名空間下。
當我們需要使用某種顔色時,我們可以用以下幾種方式:
(1)Color.FromArgb(alpha, red, green, blue) //alpha為0~255
(2)Color.FromArgb(red, green, blue) //此時alpha值始終為255,即不透明
(3)Color.FromKnownColor(KnownColor color)
(4)Color.FromName(string knownColorString)
(5)Color.FromSysIcv(int icv)
比如:
Color redAlpha50Percent = Color.FromArgb(128, 255, 0, 0); //半透明紅色
Color redWithoutAlpha = Color.FromArgb(255, 0, 0); //紅色(完全不透明)
Color redFromKnownColor = Color.FromKnownColor(KnownColor.Red);
Color redFromName = Color.FromName("Red");
比如用紅色填充一個矩形:
graphics.FillRectangle(new SolidBrush(redFromKnownColor), 10, 10, 100, 40);
為了進行比較,我将有差別的靜态方法用“ 代碼 ”底色突出。
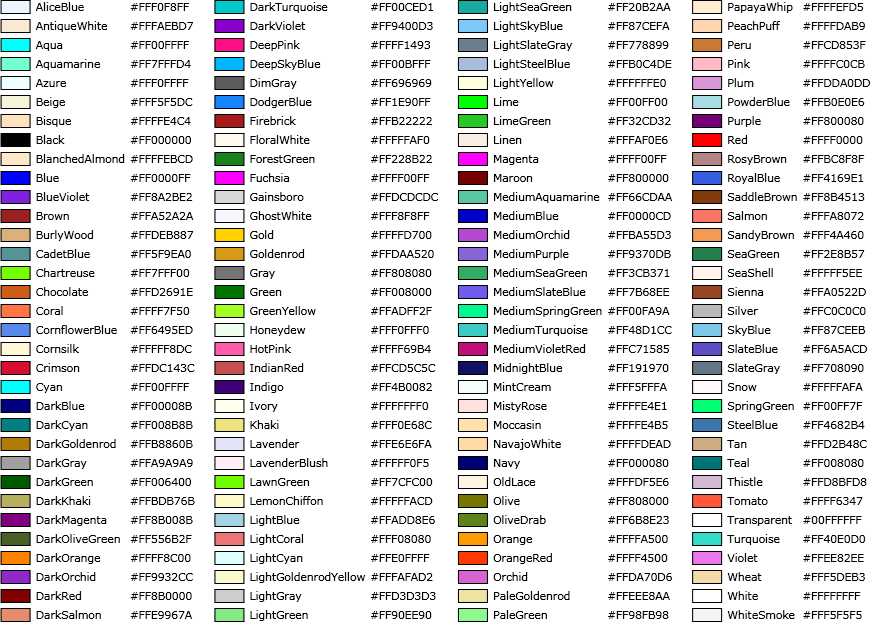
由于某些顔色“衆所周知”,在各種環境和作業系統中均使用統一的字面說法,比如紅色(Red),黑色(Black)等等。它們是在系統中已知(或者說是已經預先定義)的顔色。
這些常見的顔色如下圖:

二、WPF中:
Color位于System.Windows.Media命名空間下。
由于WPF中有XAML,是以,我們分兩種情況來描述:
1、當我們在XAML中使用顔色時,我們可以使用XAML的屬性:
(1)<object property="predefinedColor"/>
predefinedColor為預定義顔色(見上圖)
(2)<object property="#rgb"/>
(3)<object property="#rrggbb"/>
(4)<object property="#argb"/>
(5)<object property="#aarrggbb"/>
其中r,g,b分别為0~F的十六進制顔色值,a為0~F的十六進制值,用于表示Alpha數值(不透明度)。
(6)<object property="sc# scA,scR,scG,scB"/>
其中,sc# 為關鍵字,scA,scR,scG,scB為介于0.0~1.0的 Single值。
(7)<object property="ContextColor profileUri alphaValue,colorValue"/>
其中,ContextColor為關鍵字,profileUri為icm檔案的位址,後面是alpha值和顔色值。
下面分别舉例:
使用藍色填充寬為100,高為40的矩形:
其中,Blue為預定義顔色(藍色,它的十六位進制#rgb的表示是:#00F;#rrggbb的表示是:#0000FF;#argb表示是:#00F;#aarrggbb表示為:#FF0000FF)
(1)XAML代碼:
<Rectangle Width="100" Height="40" Fill="Blue" />
注意:這裡的Rectangle對應于上面的object, Fill則對應于property,而Blue就是預定義好的顔色值了。但需要說明的是,這裡的Fill="Blue"最終會被轉換成SolidColorBrush.
C#代碼:
Rectangle myPredefinedBrushRectangle = new Rectangle();
myPredefinedBrushRectangle.Width = 100;
myPredefinedBrushRectangle.Height = 40;
myPredefinedBrushRectangle.Fill = Brushes.Blue;
(2)也可以這樣:
<Rectangle Width="100" Height="40" Fill="#FF0000FF" />
(3)還可以這樣:
<Rectangle Width="100" Height="40">
<Rectangle.Fill>
<SolidColorBrush>
<SolidColorBrush.Color>
<Color A="255" R="0" G="0" B="255" />
<!-- 還可以這樣:
<Color ScA="1.0" ScR="0.0" ScG="0.0" ScB="1.0" />
-->
</SolidColorBrush.Color>
</SolidColorBrush>
</Rectangle.Fill>
</Rectangle>
上面的SolidColorBrush标簽的内容還可以改成:
<SolidColorBrush Color="ContextColor
file://C:/WINDOWS/system32/spool/drivers/color/sRGB%20Color%20Space%20Profile.icm
1.0,0.0,0.0,1.0"/>
如果用C#代碼:
Rectangle myRgbRectangle = new Rectangle();
myRgbRectangle.Width = 100;
myRgbRectangle.Height = 40;
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
mySolidColorBrush.Color = Color.FromArgb(255, 0, 0, 255);
myRgbRectangle.Fill = mySolidColorBrush;
2、使用C#代碼描述:
(1)Color.FromRgb(red, green, blue)
(2)Color.FromArgb(alpha, red, green, blue)
//alpha, red, green, blue為0~255的byte值
(3)Color.FromValues(colorValues, iccUri)
(4)Color.FromAValues(alpha, colorValues, iccUri)
//alpha為0.0f~1.0f的值; colorValues為float[4]數組, 所有值均為0.0f~1.0f的值; iccUri為icc檔案的位址
見下例:
private Color FromAValuesExample()
{
// 褐色
Color myAValuesColor = new Color();
float [] colorValues = new float[4];
colorValues[0] = 0.0f;
colorValues[1] = 0.5f;
colorValues[2] = 0.5f;
colorValues[3] = 0.5f;
//定義顔色映射的icc檔案
Uri iccUri = new Uri("C://sampleColorProfile.icc");
myAValuesColor = Color.FromAValues(1.0f, colorValues, iccUri);
return myAValuesColor;
}
(5)Color.FromScRgb(scA, scR, scG, scB)
scA, scR, scG, scB為Single類型值,比如:Color.Color.FromScRgb(1, 0, 0, 1);
最後舉個完整點的例子:
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<StackPanel Margin="20">
<Rectangle Width="100" Height="40" Margin="10">
<Rectangle.Fill>
<SolidColorBrush>
<SolidColorBrush.Color>
<Color ScA="1.0" ScR="0.0" ScG="0.0" ScB="1.0" />
</SolidColorBrush.Color>
</SolidColorBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="100" Height="40" Margin="10">
<Rectangle.Fill>
<SolidColorBrush>
<SolidColorBrush.Color>
<Color A="255" R="0" G="0" B="255" />
</SolidColorBrush.Color>
</SolidColorBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="100" Height="40" Margin="10">
<Rectangle.Fill>
<SolidColorBrush Color="ContextColor
file://C:/WINDOWS/system32/spool/drivers/color/sRGB%20Color%20Space%20Profile.icm
1.0,0.0,0.0,1.0"/>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Page>
效果很簡單(如下圖):
三、比較一下:
我們發現,第二條1中(6)、(7)是在GDI+中所沒有的。WPF為了更好的描述顔色,新增了scRGB顔色空間。還增加了icc檔案對顔色的描述。
我們還發現,對于GDI+中的KnownColor,在WPF的C#代碼中,已不見“蹤影”,其實那是被轉為另一種表現形式罷了。
實際上,WPF還對GDI+中沒有涉及的CYMK印刷色的相關處理作了擴充。我會在今後的文章中較長的描述它們。
更多參考:
Understanding the Colors in .NET http://www.digcode.com/default.aspx?page=ed51cde3-d979-4daf-afae-fa6192562ea9&article=2c0290b8-6d38-4ce7-951d-c9080a187bef
.Net Color.cs http://www.koders.com/csharp/fid9CA7E93CA709734A9EFC563E7FAA04FCB3779F52.aspx