打包之前需要修改如下配置檔案:
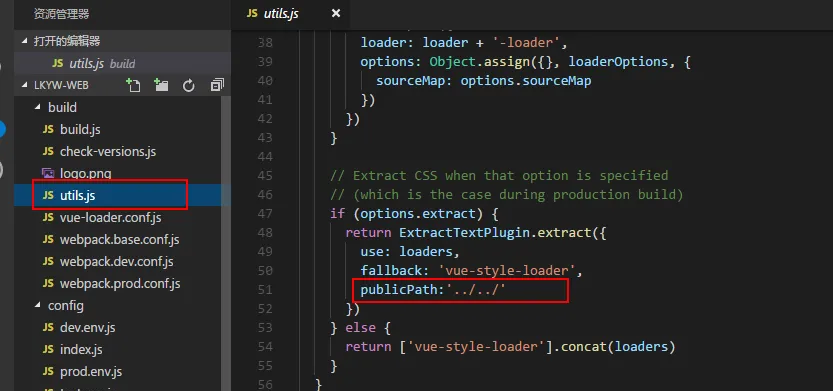
配置檔案一:build>>>utils.js (修改publicPath:"../../" , 這樣寫是處理打包後找不到靜态檔案(圖檔路徑失效)的問題)

配置檔案二:config>>>index.js(修改assetsPublicPath:'./' ,修改目的是為了解決js找不到的問題)
在控制台終端輸入npm run build執行後自動生成dist檔案夾;打包丢給運維 or 背景部署完事。。。
另外nginx的需要自行配置的按圖就行具體看文檔
重新開機輸入指令./nginx -s reload 即可;然後就可以看到頁面了;