jquery validate表單驗證插件
1 表單驗證的準備工作
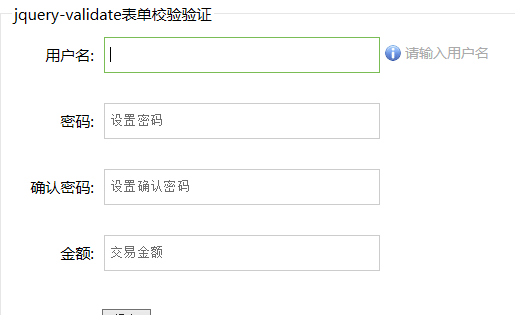
在開啟長篇大論之前,首先将表單驗證的效果展示給大家。

1.點選表單項,顯示幫助提示 2.滑鼠離開表單項時,開始校驗元素 3.滑鼠離開後的正确、錯誤提示及滑鼠移入時的幫助提醒
對于初學者而言,html表單驗證是一項極其瑣碎的事情。要做好表單驗證,需要準備以下基本要素:
1.html表單結構:包含需要校驗的表單元素;
2.js邏輯控制:在需要校驗的表單元素上綁定事件,如點選、擷取焦點、失去焦點等事件,并設定這些事件對應的執行函數;
3.css樣式設定:針對需要校驗的表單元素,需要設定預設的初始樣式,以及觸發元素綁定事件後的變化樣式。
這3類基本要素中,html表單結構的建立相對簡單。表單驗證的重點和難點在于如何利用js及時有效地提醒使用者有關表單操作的資訊。這裡我參考了百度,163郵箱,京東等知名網際網路企業的注冊頁面,歸納出表單驗證需要的主要提示資訊分類如下:
1.表單元素擷取焦點後的幫助資訊(插件中對應class名"tip");
2.表單元素驗證通過時的成功資訊(插件中對應class名"valid");
3.表單元素驗證失敗時的錯誤資訊(插件中對應class名"error")。
如果不借助任何插件,我們需要花費大量的時間去編寫不同類型的資訊提示,考慮各種樣式間的來回切換,以及編寫一些基本的驗證規則。名言曰:"我 之是以看得更遠,是因為我站在巨人的肩膀上"。何不直接利用一些已有的成熟插件,來幫助我們快速的編寫一個表單驗證功能,這樣既能提高效率,又能讓我們抽 出時間專注于我們自己的邏輯。
在衆多表單驗證插件中,jquery validate插件是曆史最悠久的jQuery插件之一,經過了全球範圍内不同項目的驗證。它的特點如下:
1.内置驗證規則:擁有必填、數字、email、url和信用卡号碼等内置驗證規則;
2.自定義驗證規則:可以很友善地自定義驗證規則(通過$.validator.addMethod(name,method,message)實作);
3.簡單強大的驗證資訊提示:預設了驗證資訊提示,并提供自定義覆寫預設資訊提示的功能(通過設定插件中的message參數來實作);
4.實時驗證:可以通過keyup或blur事件觸發驗證,而不僅僅在表單送出的時候驗證。
下面我們選擇該插件,來實作一個簡單而漂亮的表單驗證例子。
2 jquery validate插件實作表單驗證的小例子
在引入jquery validate插件前,需要先引入它所依賴的檔案jquery.js(例子中jquery的版本為1.9);在實作的過程中,為了更好地效果,我在 jquery.validate.extend.js檔案中對jquery validate原有的功能進行了擴充,并修改了相關預設選項;是以在文檔頭部需要引入的檔案有三個:
<script src="jquery.js"></script>
<script src="lib/jquery.validate.min.js"></script>
<script src="lib/jquery.validate.extend.js"></script>
2.1 表單html
表單驗證3要素中,首先需要完成html表單結構代碼的編寫。為了讓表單結構簡單而清晰,我們将表單的每個元素都包裹在一個div結構中:用 label标簽用來标記元素的名稱,接着便是表單元素本身。【注明:1.使用label标簽的好處是為滑鼠使用者改進了可用性。當在label元素内點選文 本時,浏覽器就會自動将焦點轉到和label相關的表單控件上。2.每個需要校驗的表單元素都應該設定id和name屬性,友善在使用插件時将元素綁定校 驗規則和校驗資訊。】
表單實作代碼如下:
<form action="#" method="post" id="regForm">
<fieldset>
<legend>jquery-validate表單校驗驗證</legend>
<div class="item">
<label for="username" class="item-label">使用者名:</label>
<input type="text" id="username" name="username" class="item-text" placeholder="設定使用者名"
autocomplete="off" tip="請輸入使用者名">
</div>
<div class="item">
<label for="password" class="item-label">密碼:</label>
<input type="password" id="password" name="password" class="item-text" placeholder="設定密碼"
tip="長度為6-16個字元">
</div>
<div class="item">
<label for="password" class="item-label">确認密碼:</label>
<input type="password" name="repassword" class="item-text" placeholder="設定确認密碼">
</div>
<div class="item">
<label for="amt" class="item-label">金額:</label>
<input type="text" id="amt" name="amt" class="item-text" placeholder="交易金額"
tip="交易金額必須大于0,且最多有兩位小數">
</div>
<div class="item">
<input type="submit" value="送出" class="item-submit">
</div>
</fieldset>
</form>
2.2 表單驗證js邏輯
接着我們通過js來實作對表單元素的校驗。在校驗之前,我對jquery validate插件進行了功能擴充,對預設的選項進行了重寫覆寫。jquery validate插件預設隻提供了校驗正确及錯誤時的提示,缺少我們常見的幫助資訊提示。為了解決這個問題,我仔細研究了插件的源碼,發現插件本身提供了onfocusin(校驗元素獲得焦點時調用)和onfocusout(校驗元素失去焦點時調用)這兩個函數。通過修改預設參數的這兩個接口,可以實作黨使用者滑鼠點選或選擇元素時(即元素獲得焦點),提示幫助資訊;在使用者滑鼠離開元素時(即元素失去焦點),移除幫助資訊。
此外,jquery validate預設提供表單元素輸入時的實時校驗,因為我們要求在輸入時隻提示使用者幫助資訊,故需要關閉輸入的實時校驗,為此我們将預設參數中的onkeyup設定為null。
具體的擴充改進代碼我放到了新增js腳本jquery.validate.extend.js中,代碼如下:
/*******************************插件新功能-設定插件validator的預設參數*****************************************/
$.validator.setDefaults({
/*關閉鍵盤輸入時的實時校驗*/
onkeyup: null,
/*添加校驗成功後的執行函數--修改提示内容,并為正确提示資訊添加新的樣式(預設是valid)*/
success: function(label){
/*label的預設正确樣式為valid,需要通過validClass來重置,否則這裡添加的其他樣式不能被清除*/
label.text('').addClass('valid');
},
/*重寫校驗元素獲得焦點後的執行函數--增加[1.光标移入元素時的幫助提示,2.校驗元素的高亮顯示]兩個功能點*/
onfocusin: function( element ) {
this.lastActive = element;
/*1.幫助提示功能*/
this.addWrapper(this.errorsFor(element)).hide();
var tip = $(element).attr('tip');
if(tip && $(element).parent().children(".tip").length === 0){
$(element).parent().append("<label class='tip'>" + tip + "</label>");
}
/*2.校驗元素的高亮顯示*/
$(element).addClass('highlight');
// Hide error label and remove error class on focus if enabled
if ( this.settings.focusCleanup ) {
if ( this.settings.unhighlight ) {
this.settings.unhighlight.call( this, element, this.settings.errorClass, this.settings.validClass );
}
this.hideThese( this.errorsFor( element ) );
}
},
/*重寫校驗元素焦點離開時的執行函數--移除[1.添加的幫助提示,2.校驗元素的高亮顯示]*/
onfocusout: function( element ) {
/*1.幫助提示資訊移除*/
$(element).parent().children(".tip").remove();
/*2.校驗元素高亮樣式移除*/
$(element).removeClass('highlight');
/*3.替換下面注釋的原始代碼,任何時候光标離開元素都觸發校驗功能*/
this.element( element );
/*if ( !this.checkable( element ) && ( element.name in this.submitted || !this.optional( element ) ) ) {
this.element( element );
}*/
}
});
完善插件的功能後,現在就是重頭戲——使用插件為表單元素綁定校驗規則和校驗資訊。jquery validate插件提供validate方法實作form表單的元素校驗,該方法的參數是一個包含鍵值對的對象。其中最常用的鍵有rules(為不同元素定義校驗規則),messages(為不同元素定義錯誤提示資訊),success(校驗正确後的字元串或者是執行函數)。 常見的校驗規則有:required(是否必填),minlength(最小長度),maxlength(最大長度),email(email格式規 則),url(url格式規則),date(date格式規則),rangelength(給定長度範圍規則),equalTo(要求元素等于另一進制素例 如equalsTo:"#password")。下面的代碼呈現了如何對表單中的使用者名、密碼等字段綁定校驗規則:
<script>
$(document).ready(function(){
$("#regForm").validate({
rules: {
username:{
required: true,
minlength: 2
},
password:{
required: true,
minlength: 6,
maxlength: 16
},
repassword:{
required: true,
equalTo: "#password"
},
amt: {
required: true,
amtCheck: true
}
},
messages:{
username:{
required: "使用者名不能為空",
minlength: "使用者名的最小長度為2"
},
password:{
required: "密碼不能為空",
minlength: "密碼長度不能少于6個字元",
maxlength: "密碼長度不能超過16個字元"
},
repassword:{
required: "确認密碼不能為空",
equalTo: "确認密碼和密碼不一緻"
},
amt: {
required: "金額不能為空"
}
}
});
});
</script>
2.3 表單驗證css樣式
最後還要為頁面元素添加css樣式。插件中有一系列預設選項:其中預設錯誤顯示标簽為label,錯誤樣式為label.error。上面在 jquery.validate.extend.js檔案中,有一個success函數需要說明一下。這個函數是在校驗成功的時候執行的,我們在函數中為 label提示标簽添加了校驗正确對應的樣式label.valid。是以在css中如果要美化資訊提示,需要對label相關樣式如 error,valid樣式進行設計。此外我們在擴充插件功能中添加了一個class為tip的label标簽,該标簽僅在校驗元素獲得焦點時生成。為 此,還需要設定label的tip樣式。
完整的樣式檔案内容具體如下:
body{
font-family: Microsoft Yahei;
font-size: 15px;
}
fieldset{ width: 680px; }
legend{ margin-left: 8px; }
.item{
height: 56px;
line-height: 36px;
margin: 10px;
}
.item .item-label{
float: left;
width: 80px;
text-align: right;
}
.item-text{
float: left;
width: 244px;
height: 16px;
padding: 9px 25px 9px 5px;
margin-left: 10px;
border: 1px solid #ccc;
overflow: hidden;
}
.item-select{
float: left;
height: 34px;
border: 1px solid #ccc;
margin-left: 10px;
font-size: 14px;
padding: 6px 0px;
}
.item-submit{
margin-left: 88px;
}
input.error{
border: 1px solid #E6594E;
}
input.highlight{
border: 1px solid #7abd54;
}
label.error,label.tip{
float: left;
height: 32px;
line-height: 32px;
font-size: 14px;
text-align: left;
margin-left: 5px;
padding-left: 20px;
color: red;
background: url('error.png') no-repeat left center;
}
label.tip{
color: #aaa;
background: url('tip.png') no-repeat left center;
}
label.valid{
background: url('valid.png') no-repeat left center;
width: 32px;
}
3 表單驗證效果示範
至此,表單校驗的代碼編寫和插件的應用已經全部完成。在浏覽器中運作代碼,顯示效果如下圖:
基本上滿足現在大多數網站表單驗證的要求,如果需要增加驗證規則,隻需要在jquery.validate.extend.js中增加校驗規則即可,例子如下:
/*******************************插件字段校驗*****************************************/
$.validator.addMethod(
"amtCheck",
function(value, element){
/*var dotPos = value.indexOf('.');
return value > 0 && dotPos < 0 && (dotPos > 0 && value.substring(dotPos + 1) <= 2);*/
return value && /^\d*\.?\d{0,2}$/.test(value);
},
"金額必須大于0且小數位數不超過2位"
);