元件參數校驗
定義一個元件
Vue.component('test',{
template:`
<p>{{msg}}</p>
`,
props:{
msg:{
type:[String,Number],
required:true,
default:"default Date"
}
}
}) 複制
元件中傳遞資料,需要制定在元件的props
<test :msg="1122456"></test> 複制
之前我們都是定義在數組中,那麼我們該如何校驗這個資料是否符合我們的要求呢?
其實我們可以在元件中把這個props換成一個對象,看到上述代碼,type可以為一個數組,來判斷這個傳遞的資料的類型,不符合則報錯,required表示這個參數必須填寫,default表示在required為false,且未指定時候顯示default資料
props特性和非props特性
通常下,我們在父級元件傳遞了資料,需要在元件中接收這個屬性,到props,那麼我們不接收在props,直接使用會怎麼樣?我們來看一下
<wat msg="hello world"></wat> 複制
定義這個wat元件,但是我們不接收這個附帶的資料
Vue.component('wat',{
template:`
<p>{{msg}} </p>
`
}) 複制
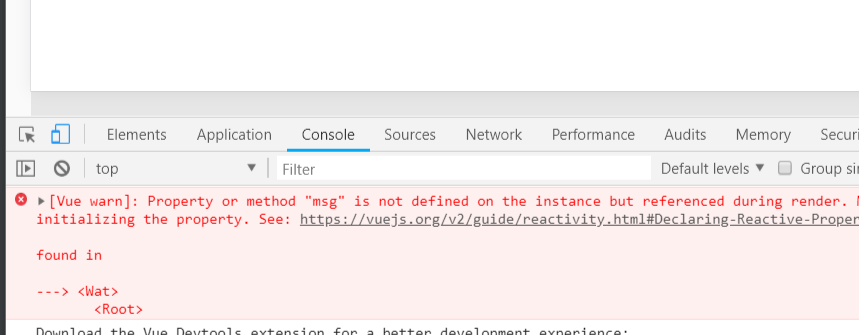
運作後發現,被抛出了一個msg提示underfinde的錯誤

我們不接收這個props,而且調用時候也不用這個資料,看是否可以使用
發現可以正常使用,這個附帶的元件屬性被傳遞下來了!如果是正确調用了則這個屬性不會顯示!
這個props屬性,聲明了就能用,不聲明無法使用,聲明且使用這個屬性不會保留在标簽的屬性中!