FormData對象,是可以使用一系列的鍵值對來模拟一個完整的表單,然後使用XMLHttpRequest發送這個"表單"。 在 Mozilla Developer 網站 使用FormData對象 有詳盡的FormData對象使用說明。 但上傳檔案部分隻有底層的XMLHttpRequest對象發送上傳請求,那麼怎麼通過jQuery的Ajax上傳呢? 本文将介紹通過jQuery使用FormData對象上傳檔案。
使用
表單初始化FormData對象方式上傳檔案
HTML代碼
upload
javascript代碼
$.ajax({
url: '/upload',
type: 'POST',
cache: false,
data: new FormData($('#uploadForm')[0]),
processData: false,
contentType: false
}).done(function(res) {
}).fail(function(res) {});
這裡要注意幾點:
processData設定為false。因為data值是FormData對象,不需要對資料做處理。
标簽添加enctype="multipart/form-data"屬性。
cache設定為false,上傳檔案不需要緩存。
contentType設定為false。因為是由
表單構造的FormData對象,且已經聲明了屬性enctype="multipart/form-data",是以這裡設定為false。
上傳後,伺服器端代碼需要使用從查詢參數名為file擷取檔案輸入流對象,因為中聲明的是name="file"。 如果不是用
表單構造FormData對象又該怎麼做呢?
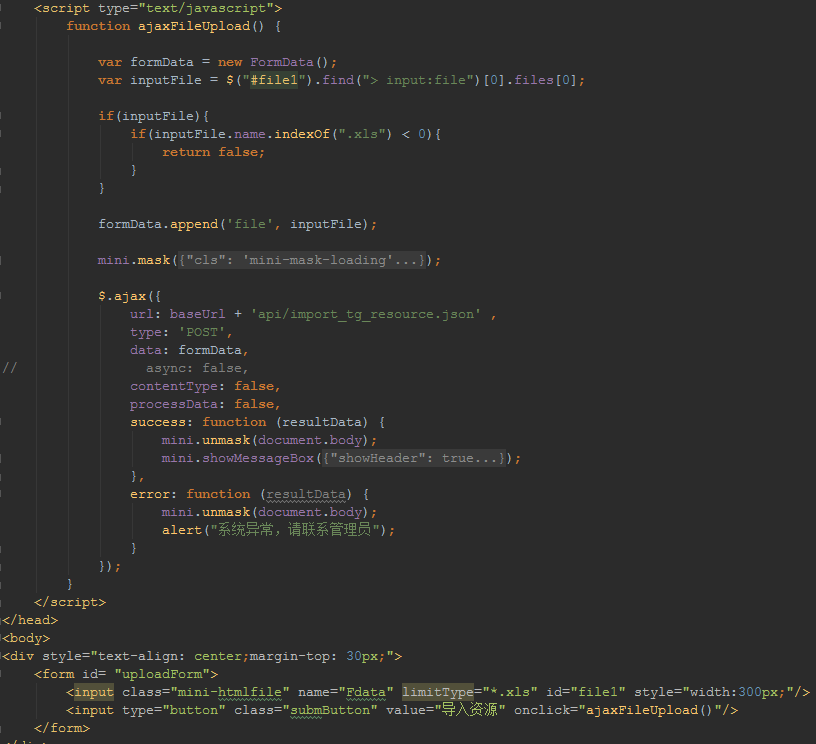
使用FormData對象添加字段方式上傳檔案
HTML代碼
upload
這裡沒有
标簽,也沒有enctype="multipart/form-data"屬性。 javascript代碼
var formData = new FormData();
formData.append('file', $('#file')[0].files[0]);
$.ajax({
url: '/upload',
type: 'POST',
cache: false,
data: formData,
processData: false,
contentType: false
}).done(function(res) {
}).fail(function(res) {});
這裡有幾處不一樣:
append()的第二個參數應是檔案對象,即$('#file')[0].files[0]。
contentType也要設定為‘false’。 從代碼$('#file')[0].files[0]中可以看到一個标簽能夠上傳多個檔案, 隻需要在裡添加multiple或multiple="multiple"屬性。

背景接收檔案:
@RequestMapping(value = "/import_tg_resource")
public ModelAndView import_tg_resource(@RequestParam(value = "file", required = false) MultipartFile[] files, HttpServletRequest request, ModelMap model) {
System.out.println("開始批量上傳:檔案數量:" + files.length);
for (MultipartFile file : files ) {
String path = request.getSession().getServletContext().getRealPath("upload");
String fileName = file.getOriginalFilename();
String prefix = fileName.substring(fileName.lastIndexOf("."));
fileName = new Date().getTime() + prefix;
// System.out.println("儲存路徑 " + path);
File targetFile = new File(path, fileName);
if(!targetFile.exists()){
targetFile.mkdirs();
}
file.transferTo(targetFile);
}
}