缃?椤靛??瑙??哄??瀹斤?document.body.clientWidth
缃?椤靛??瑙??哄??楂?锛?document.body.clientHeight
缃?椤靛??瑙??哄??瀹斤?document.body.offsetWidth(????杈圭嚎??瀹?
缃?椤靛??瑙??哄??楂?锛?document.body.offsetHeight(????杈圭嚎??瀹?
缃?椤墊?f???ㄦ??瀹斤?document.body.scrollWidth
缃?椤墊?f???ㄦ??楂?锛?document.body.scrollHeight
缃?椤佃??峰?葷??楂?锛?document.body.scrollTop
缃?椤佃??峰?葷??宸??document.body.scrollLeft
缃?椤墊?f???ㄥ??涓?锛?window.screenTop
缃?椤墊?f???ㄥ??宸??window.screenLeft
灞?骞???杈ㄧ????楂?锛?window.screen.height
灞?骞???杈ㄧ????瀹斤?window.screen.width
灞?骞????ㄥ伐浣??洪??搴??window.screen.availHeight
灞?骞????ㄥ伐浣??哄?藉害锛?window.screen.availWidth
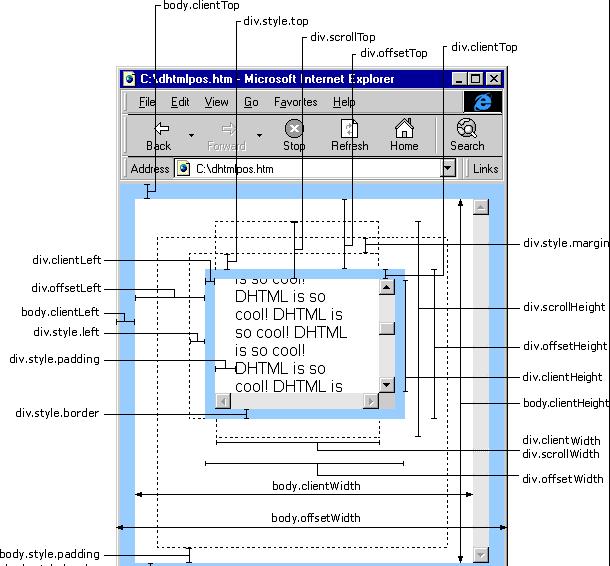
HTML绮劇‘瀹?浣?:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight:?峰??瀵矽薄??婊??ㄩ??搴???
scrollLeft:璁劇疆???峰??浣?浜?瀵矽薄宸?竟????绐??d腑??????瑙???瀹圭????宸???涔??寸??璺?绂?scrollTop:璁劇疆???峰??浣?浜?瀵矽薄??椤剁????绐??d腑??瑙???瀹圭????椤剁??涔??寸??璺?绂?scrollWidth:?峰??瀵矽薄??婊??ㄥ?藉害
offsetHeight:?峰??瀵矽薄?稿?逛????㈡???辯?跺????offsetParent灞??ф??瀹????跺??????楂?搴?offsetLeft:?峰??瀵矽薄?稿?逛????㈡????ffsetParent灞??ф??瀹????跺??????璁$??宸?晶浣?缃?
offsetTop:?峰??瀵矽薄?稿?逛????㈡????ffsetTop灞??ф??瀹????跺??????璁$??椤剁??浣?缃?
event.clientX?稿?規??妗g??姘村鈎搴ф??
event.clientY?稿?規??妗g?????村駭??
event.offsetX?稿?瑰?瑰?ㄧ??姘村鈎????
event.offsetY?稿?瑰?瑰?ㄧ?????村????
document.documentElement.scrollTop???存?瑰??婊??ㄧ????event.clientX+document.documentElement.scrollTop?稿?規??妗g??姘村鈎搴ф??+???存?瑰??婊??ㄧ????
IE锛?FireFox宸?寮?濡?涓?锛?
IE6.0??FF1.06+锛?
clientWidth=width+padding
clientHeight=height+padding
offsetWidth=width+padding+border
offsetHeight=height+padding+border
IE5.0/5.5锛?
clientWidth=width-border
clientHeight=height-border
offsetWidth=width
offsetHeight=height
(??瑕???涓?涓?锛?CSS涓???margin灞??э?涓?clientWidth??offsetWidth??clientHeight??offsetHeight??????
缃?椤靛??瑙??哄??瀹斤?document.body.clientWidth
缃?椤靛??瑙??哄??楂?锛?document.body.clientHeight
缃?椤靛??瑙??哄??瀹斤?document.body.offsetWidth(????杈圭嚎??瀹?
缃?椤靛??瑙??哄??楂?锛?document.body.offsetHeight(????杈圭嚎??楂?)
缃?椤墊?f???ㄦ??瀹斤?document.body.scrollWidth
缃?椤墊?f???ㄦ??楂?锛?document.body.scrollHeight
缃?椤佃??峰?葷??楂?锛?document.body.scrollTop
缃?椤佃??峰?葷??宸??document.body.scrollLeft
缃?椤墊?f???ㄥ??涓?锛?window.screenTop
缃?椤墊?f???ㄥ??宸??window.screenLeft
灞?骞???杈ㄧ????楂?锛?window.screen.height
灞?骞???杈ㄧ????瀹斤?window.screen.width
灞?骞????ㄥ伐浣??洪??搴??window.screen.availHeight
灞?骞????ㄥ伐浣??哄?藉害锛?window.screen.availWidth
锛?锛?锛?锛?锛?锛?锛?锛?锛?锛?锛?锛?锛?锛?锛?锛?锛?锛?锛?
????瑕???????浠g??涓昏?浣跨?ㄤ?Document瀵矽薄?充?绐??g??涓?浜?灞??э?杩?浜?灞??х??涓昏????藉???ㄦ?濡?涓???
瑕?寰??扮???g??灏哄?革?瀵逛?涓?????娴?瑙??????瑕?浣跨?ㄤ?????灞??у???規?锛??ヨ?妫?娴?绐??g????瀹?灏哄?革???etscape涓???瑕?浣跨??indow??灞??э???E涓???瑕?娣卞??ocument???ㄥ??ody杩?琛?妫?娴?锛???OM??澧?涓?锛??ヨ?寰??扮???g??灏哄?革???瑕?娉ㄦ???瑰??绱???灏哄?革???涓?????绱???
Window瀵矽薄??innerWidth灞??у????褰???绐??g?????ㄥ?藉害??Window瀵矽薄??innerHeight灞??у????褰???绐??g?????ㄩ??搴???
Document瀵矽薄??body灞??у?瑰?HTML??妗g????绛俱??Document瀵矽薄??documentElement灞??у??琛ㄧずHTML??妗g???矽???廣??
document.body.clientHeight琛ㄧずHTML??妗f???ㄧ???g??褰???楂?搴???document.body.clientWidth琛ㄧずHTML??妗f???ㄧ???g??褰???瀹藉害??
瀹??頒唬??
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title>璇瘋??存?瑙??ㄧ????lt;/title>
<metahttp-equiv="content-type"content="text/html;charset=gb2312">
</meta></head>
<body>
<h2align="center">璇瘋??存?瑙??ㄧ???eぇ灏?</h2><hr/>
<formaction="#"method="get"name="form1"id="form1">
<!--?劇ず娴?瑙??ㄧ???g??瀹???灏哄??->
娴?瑙??ㄧ???g??瀹???楂?搴?<inputtype="text"name="availHeight"size="4"/><br/>
娴?瑙??ㄧ???g??瀹???瀹藉害:<inputtype="text"name="availWidth"size="4"/><br/>
</form>
<scripttype="text/javascript">
<!--
varwinWidth=0;
varwinHeight=0;
functionfindDimensions()//?芥?幫??峰??灏哄??
{
//?峰??绐??e?藉害
if(window.innerWidth)
winWidth=window.innerWidth;
elseif((document.body)&&(document.body.clientWidth))
winWidth=document.body.clientWidth;
//?峰??绐??i??搴?
if(window.innerHeight)
winHeight=window.innerHeight;
elseif((document.body)&&(document.body.clientHeight))
winHeight=document.body.clientHeight;
//??杩?娣卞??ocument???ㄥ??ody杩?琛?妫?娴?锛??峰??绐??eぇ灏?
if(document.documentElement&&document.documentElement.clientHeight&&document.documentElement.clientWidth)
{
winHeight=document.documentElement.clientHeight;
winWidth=document.documentElement.clientWidth;
}
//缁???杈??鴻?充袱涓?????妗?
document.form1.availHeight.value=winHeight;
document.form1.availWidth.value=winWidth;
}
findDimensions();
//璋??ㄥ?芥?幫??峰???闆??
window.慰nresize=findDimensions;
//-->
</script>
</body>
</html>