VSCode markdown插件組合
文章目錄
- VSCode markdown插件組合
- (1)、展示
- (2)、markdown預覽增強
- (3)、markdown/vscode樣式檢測
- (4)、上傳圖檔
- (5)、其他
當文章量比較大時,使用typora進行書寫時進行修改很麻煩,切換源碼和内容後經常跳轉的位置不對,次數多了之後就很痛苦,非常打斷思路,迫切需要一個左側寫内容後側實時顯示的markdown工具,之前找到了Joplin,我也總結了一篇推薦的部落格,目前發現VSCode也是一個不錯的選擇,都是開源工具,VSCode支援的插件更多,于是對VSCode配置markdown也做了簡單總結,相對來說Joplin和VSCode還是有差距,Joplin的優勢是加密,VSCode的優勢是強大的插件生态,需要的功能基本都能找到對應插件,而且可以内部調用外部程式來進行多程式協同操作,還有一點最重要的:支援vim,這對于vim重度患者來說很緻命,沒有指令模式的光标閃爍我總害怕文章沒有儲存。好了,廢話不多說了,這裡主要總結我在VSCode上配置markdown書寫環境的一些插件,便于在不同平台和裝置進行同步,增加插件後也會及時更新。
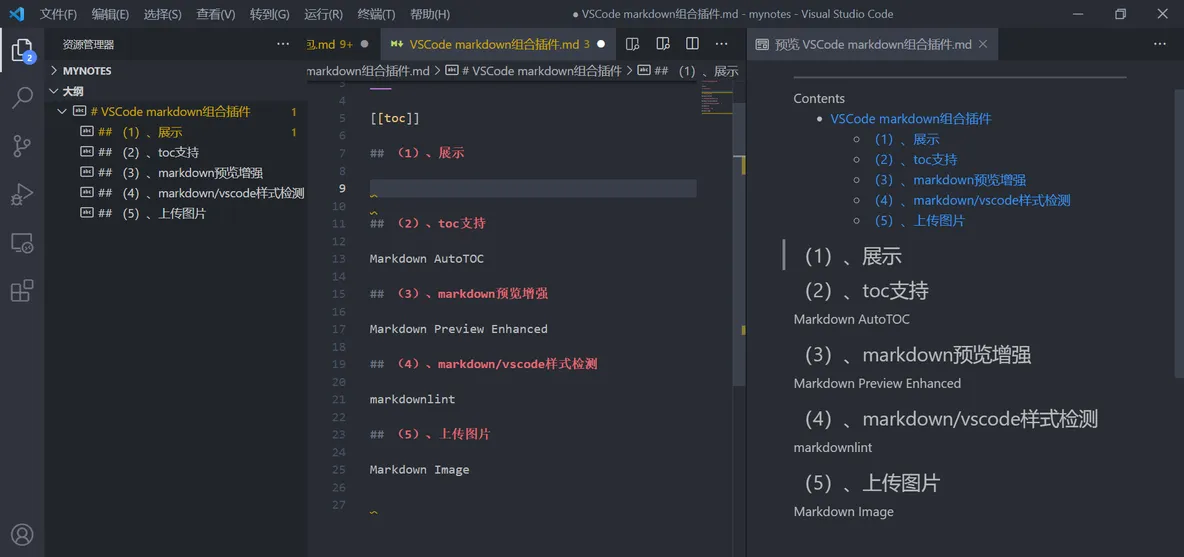
(1)、展示

.png)]
(2)、markdown預覽增強
Markdown Preview Enhanced
這個增強還是蠻強大的,有中文文檔,友善使用,toc支援。
(3)、markdown/vscode樣式檢測
markdownlint
文法規範檢測,還是蠻有用的。
(4)、上傳圖檔
Markdown Image
可以配置圖床位址,複制外部圖檔和截圖等,便于釋出文章到不同平台,對于有圖檔以及圖檔多的文章來說圖床很重要,我目前已經在減少文章的圖檔了,每次上傳圖檔很麻煩。