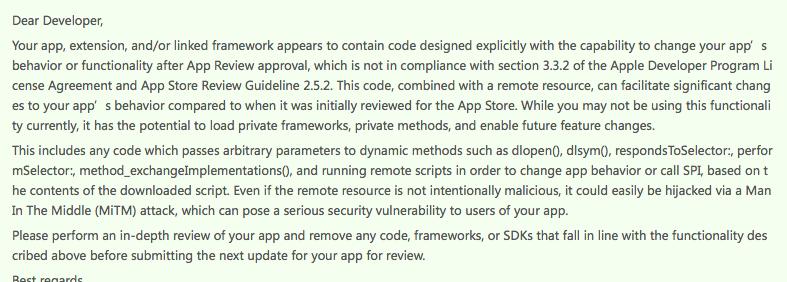
2017年3月8…注意..是女神節這天。大量開發者收到了被拒絕 被警告的郵件,内容如下:

蘋果稽核協定中有這樣一節:
随後JSPatch群裡 ,github上都炸了鍋 : https://github.com/bang590/JSPatch/issues/746
react-native 的情況 :https://github.com/facebook/react-native/issues/12778
Weex ::https://github.com/alibaba/weex/issues/2875
為什麼突然爆發
突然爆發并非偶然,蘋果的稽核指南一直明确,禁止下載下傳可執行代碼,雖然JSPatch等庫使用了JavaScriptCore來巧妙的實作,但也不是長久之計,很多開發者不自覺的使用其來下發私有方法等等行為遲早會被蘋果發現。也極大的威脅到了極其注重安全的蘋果
再有就是一切涉及到網絡的都會有安全的風險
還有一個有意思的事實,昨天VS2017釋出,号稱内置iOS模拟器,直接開發React Native:
是以很多人也得出了一個災難性結論”蘋果封殺混合開發”,JSPatch等熱更新是誤傷….
為什麼沒使用熱更新會受到郵件
個人認為蘋果是批量掃描runtime并且群發的,蘋果沒辦法批量檢測remote script(遠端腳本下載下傳)
是以機智的檢測熱更新可能使用到的runtime方法,比如method_exchangeImplementations。這樣基本全覆寫了那些使用熱更新的APP。
讓下載下傳腳本代碼且使用runtime方法實作的的人下一個版本改掉,如果不改。就被下架被拒絕上架。
JSPatch是”下載下傳腳本代碼且使用runtime”,并不是針對JSPatch一個庫
rollout.js,react native,weex都會有這種提示。
Runtime不能繼續用了?
個人認為原生代碼中使用runtime還是沒問題,隻是為了提醒那些使用了runtime并且下載下傳遠端腳本改變app行為的人。
如果蘋果把runtime變成私有方法或去掉.那麼Objective-C的優勢大大的沒有了…..
怎麼解決?
如果是類JSPatch這種隻用來熱更新的,暫時去掉這些熱更新的庫吧,或者觀望陣子再上架新包。
如果是類React Native,抓緊轉行吧。。哈哈哈(我開玩笑的。。。)
之前開發者都收到了蘋果2017年的新開發者稽核協定更新通知
那下面來介紹一下 JSPatch
JSPatch 是一個開源項目(Github連結),隻需要在項目裡引入極小的引擎檔案,就可以使用 JavaScript 調用任何 Objective-C 的原生接口,替換任意 Objective-C 原生方法。目前主要用于下發 JS 腳本替換原生 Objective-C 代碼,實時修複線上 bug。
例如線上 APP 有一段代碼出現 bug 導緻 crash:
@implementation JPTableViewController
...
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSString *content = self.dataSource[[indexPath row]]; //可能會超出數組範圍導緻crash
JPViewController *ctrl = [[JPViewController alloc] initWithContent:content];
[self.navigationController pushViewController:ctrl];
}
...
@end
可以通過下發這樣一段 JS 代碼,覆寫掉原方法,修複這個 bug:
//JS
defineClass("JPTableViewController", {
//instance method definitions
tableView_didSelectRowAtIndexPath: function(tableView, indexPath) {
var row = indexPath.row()
if (self.dataSource().length > row) { //加上判斷越界的邏輯
var content = self.dataArr()[row];
var ctrl = JPViewController.alloc().initWithContent(content);
self.navigationController().pushViewController(ctrl);
}
}
}, {})
除了修複 bug,JSPatch 也可以用于動态營運,實時修改線上 APP 行為,或動态添加功能。JSPatch 詳細使用文檔見 Github Wiki。
另附ReactNative中文網關于此次事件的回複
http://reactnative.cn/post/3551