更多
目錄
側邊欄
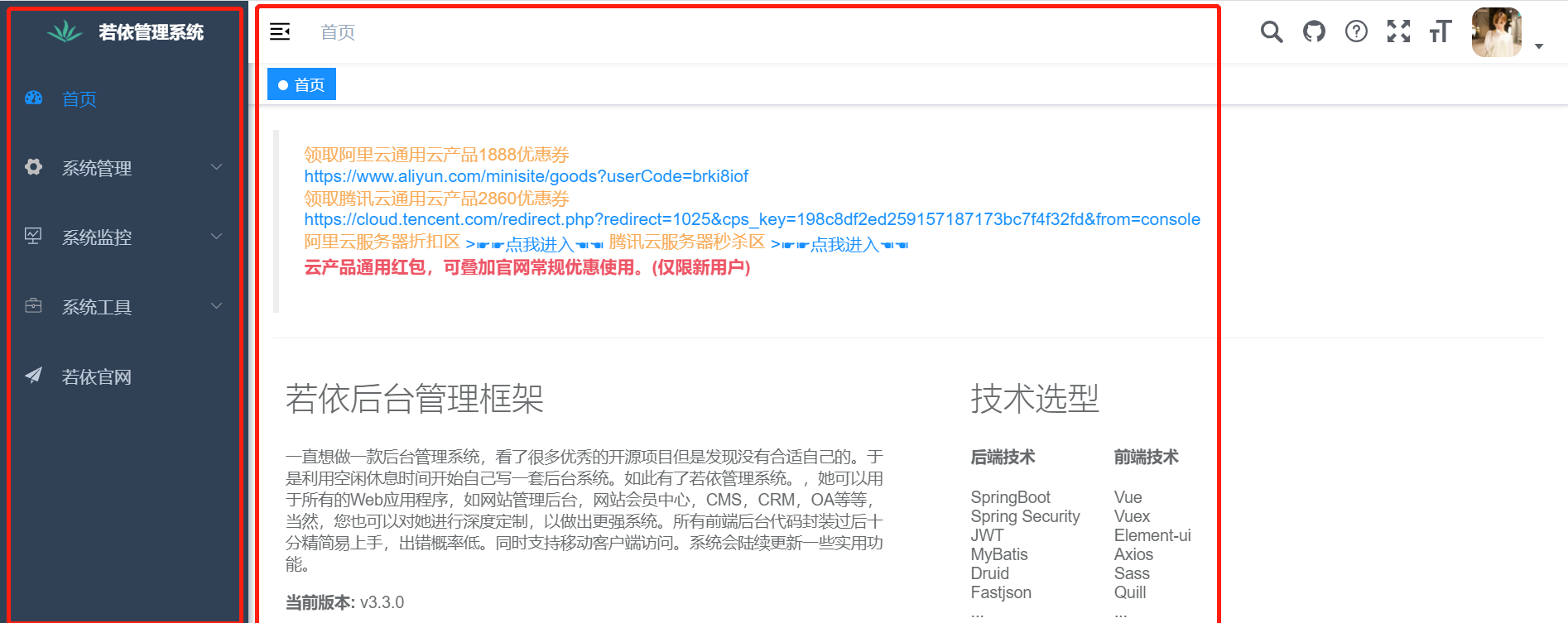
功能一:整體布局
預期效果
實作方案一
實作方案二
功能二:根據裝置實作不同的側邊欄隐藏狀态
預期效果
側邊欄
功能一:整體布局
預期效果

實作方案一
<div>
<div class="sidebar-container"></div>
<div class="main-container"></div>
</div>
.sidebar-container {
position: fixed;
width: $sideBarWidth;
}
.main-container {
margin-left: $sideBarWidth;
}
實作方案二
<div class="root">
<div class="sidebar-container"></div>
<div class="main-container"></div>
</div>
.root{
height: 100vh;
width: 100vw;
display: flex;
}
.sidebar-container {
width: $sideBarWidth;
height: 100%;
overflow-y:scroll;
}
.main-container {
width:calc(100% - #{$sideBarWidth});
height: 100%;
overflow-y:scroll;
}
優點:方案一中,側邊欄使用fixed布局,滑動側邊欄時會導緻整個頁面也跟着滑動。方案二中使用flex布局,然後側邊欄和首頁面在y軸限定高度為100vh。對于在y軸出現的滾動條,可以使用相關架構元件進行美化。
功能二:根據裝置實作不同的側邊欄隐藏狀态
預期效果
移動端直接 隐藏側邊欄:
PC端縮小側邊欄寬度: